206 results for: query
How to include a JavaScript file in another JavaScript file
Category : Javascript 25-09-2024 by Janeth Kent
Google Play Games on PC: Transforming Your Gaming Experience
Category : Videogames 06-06-2023 by Janeth Kent
How to Track Flight Status in real-time using the Flight Tracker API
Category : Php 12-06-2023 by Janeth Kent
The Payment Request API: Revolutionizing Online Payments (Part 2)
Category : Javascript 08-06-2023 by Silvia Mazzetta
The Payment Request API: Revolutionizing Online Payments (Part 1)
Category : Javascript 12-06-2023 by Silvia Mazzetta
Marketing Trends in Technology 2023: Spotlight on Inflation
Category : Web marketing 01-06-2023 by Janeth Kent
The Importance of Maintaining a Crisis-Ready Social Media Strategy: A Closer Look
Category : Social networks 01-06-2023 by Janeth Kent
Infinite scrolling with native JavaScript using the Fetch API
Category : Javascript 05-11-2024 by Janeth Kent
Sorting elements with SortableJS and storing them in localStorage
Category : Javascript 15-05-2023 by Janeth Kent
How to make your own custom cursor for your website
Category : Web design 08-06-2022 by Nadal Vicens
How synchronize the scroll of two divs with JavaScript
Category : Javascript 26-05-2023 by Silvia Mazzetta
How to access webcam and grab an image using HTML5 and Javascript
Category : Javascript 20-05-2021 by Janeth Kent
htaccess Rules to Help Protect from SQL Injections and XSS
Category : Security 01-03-2021 by Janeth Kent
Cumulative Layout Shift, what is and How to optimize CLS
Category : Seo & sem 14-01-2021 by Luigi Nori
Making AJAX requests to a REST API using vanilla JavaScript and XHR
Category : Javascript 25-11-2020 by Iveta Karailievova
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
First steps into JavaScript – a practical guide
Category : Javascript 26-10-2021 by Iveta Karailievova
How To Effectively Learn Coding For Website Development
Category : Programming 21-04-2020 by Luigi Nori
Easy Face and hand tracking browser detection with TensorFlow.js AI and MediaPipe
Category : Programming 09-04-2020 by Luigi Nori
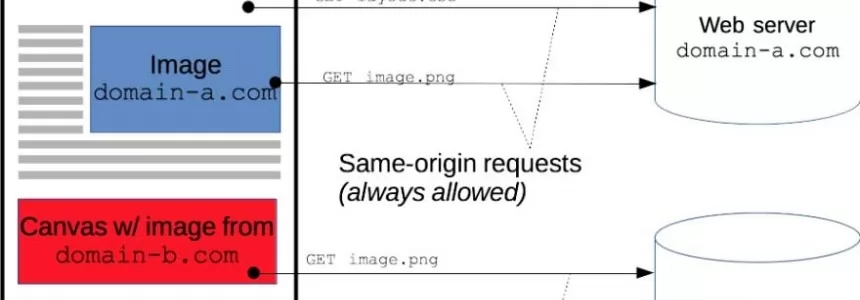
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
Layouts with Bootstrap 4: how to create a responsive web
Category : Web design 23-11-2019 by Silvia Mazzetta
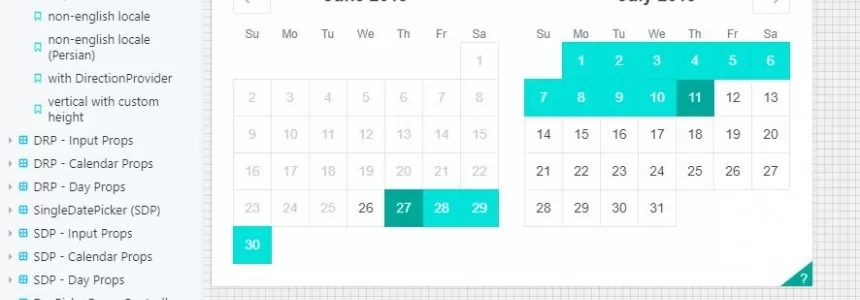
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Category : Javascript 18-01-2019 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
Category : Javascript 21-08-2018 by Janeth Kent
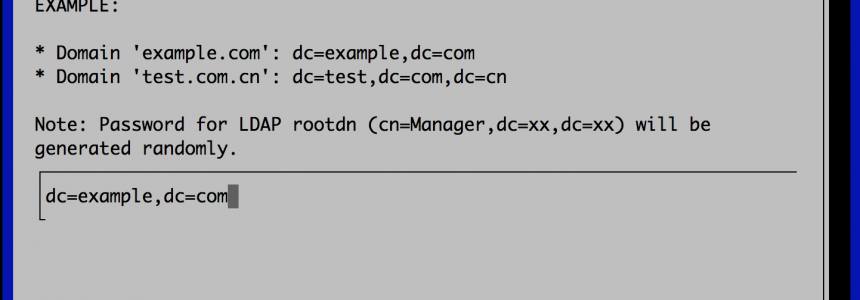
How to Set up a Fully Functional Mail Server on Ubuntu 16.04 with iRedMail
Category : Networking 30-03-2023 by Janeth Kent
Fetch API, an amazing replacement of XMLHttpRequest AJAX
Category : Programming 19-02-2017 by Janeth Kent
Ubuntu servers security: 25 security tools to armor your system
Category : Servers 14-09-2016 by Janeth Kent
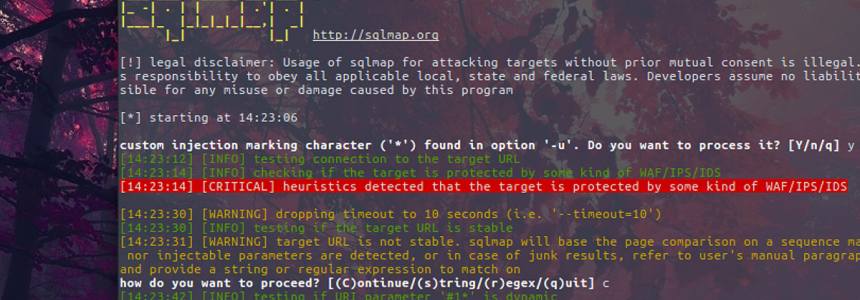
SQLMAP installation and usage in Ubuntu and Kali linux
Category : Security 13-08-2016 by Janeth Kent
Display Linux TCP / UDP Network and Socket Information with the 'ss' command
Category : Networking 23-05-2020 by Janeth Kent
Free PHP, HTML, CSS, JavaScript editor (IDE) - Codelobster PHP Edition
Category : Software 16-01-2014 by Janeth Kent
How to Create a Password Strength Indicator With jQuery
Category : Programming 18-12-2013 by Janeth Kent