63 results for: mozilla
The Payment Request API: Revolutionizing Online Payments (Part 1)
Category : Javascript 12-06-2023 by Silvia Mazzetta
How to make the website's dark mode persistent with Local Storage, CSS and JS
Category : Css 22-12-2020 by
How to Unlock Secret Games in Chrome, Edge and Firefox
Category : Videogames 26-07-2025 by Silvia Mazzetta
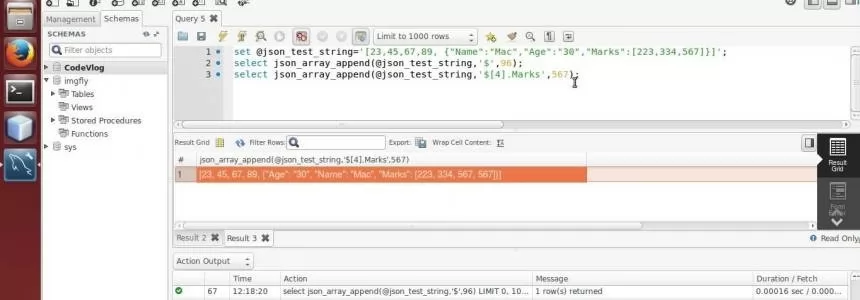
All the javascript functions and methods to manipulate arrays
Category : Javascript 10-08-2020 by Luigi Nori
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
Easy Face and hand tracking browser detection with TensorFlow.js AI and MediaPipe
Category : Programming 09-04-2020 by Luigi Nori
Implement Internationalization in Javascript (a headache for developers)
Category : Javascript 12-07-2019 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
Highlights from the JavaScript Style Guide of Google
Category : Javascript 27-02-2019 by Janeth Kent
Configuring DNS-over-TLS and DNS-over-HTTPS with any DNS Server
Category : Networking 27-12-2018 by Janeth Kent
Fullscreen Background Video HTML5 And CSS cross-browser
Category : Web design 10-05-2020 by Silvia Mazzetta
Facebook Prepack, The Next Big Thing In The JavaScript World
Category : Javascript 11-05-2017 by Janeth Kent
How to Configure the Mod_Security Core Ruleset in Ubuntu
Category : Servers 04-03-2017 by Janeth Kent
Guide: Install Free SSL Certificate On Your Website with Let's Encrypt
Category : Networking 09-05-2020 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
Category : Javascript 10-09-2020 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
Category : Web design 10-09-2020 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Category : Javascript 19-06-2013 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
Firefox 21 released for Windows, Mac, Linux and Android
Category : Software 14-05-2013 by Janeth Kent
Firefox for Windows 8 expected to exit beta in November
Category : Software 10-05-2013 by Janeth Kent