79 results for: React
The best and most amazing Alexa Hacks you should know about
The best and most amazing Alexa Hacks you should know about Alexa, Amazon's talking Artificial Intelligence contained in the Echo, can entertain you and your family if you know the right words. Alexa is a versatile assistant, but Alexa's fun tricks can be the best form of entertainment at home. From playing…
Category : Operating systems 30-06-2023 by Janeth Kent
Should Your Social Media Strategy Always Be Ready for a Crisis?
Social media can offer modern businesses so many incredible opportunities. It can be used to reach new customers, build reputation, advertise new products, and connect with industry peers and partners. However, for all its benefits, social media can also be a treacherous landscape. There are numerous traps and pitfalls that must…
Category : Social networks 01-06-2023 by Janeth Kent
How to download any video from any website
If you have ever seen a video that you really liked and you would have liked to have it on your computer, but you didn't know how, from now on you will know it, since we are going to see which are the tools that allow us to do this…
Category : Technology 16-05-2023 by Janeth Kent
Template Literals in JavaScript
Template literals, also known as template literals, appeared in JavaScript in its ES6 version, providing a new method of declaring strings using inverted quotes, offering several new and improved possibilities. About template literals Template literals were introduced in the ES6 version of JavaScript, allowing strings to be declared using inverted-quote syntax: const chain…
Category : Javascript 28-04-2023 by Janeth Kent
The history of video games: from entertainment to virtual reality
The release of Return to Monkey Island (September 2022) has jogged video game fans' memories back to 1990, when The Secret of Monkey Island debuted, a graphic adventure based on the vicissitudes of Guybrush Threepwood, a somewhat awkward would-be pirate whose story inspired the film Pirates of the Caribbean. While…
Category : Videogames 28-11-2022 by Janeth Kent
What are React Hooks and what problems they solve
Working with React, - and before the release of Hooks in version 16.8 - there was always the possibility to create components in three different ways based on a number of suspects and needs: 1. Elementary components - These components are the simplest ones, they are characterized by being mere variables that…
Category : Javascript 13-05-2021 by Janeth Kent
Top Javascript Libraries and Frameworks Part 2
What are JavaScript frameworks? JavaScript frameworks are application frameworks that allow developers to manipulate code to meet their particular needs. Web application development is like building a house. You have the option of creating everything from scratch with construction materials. But it will take a long time and can incur high costs. But…
Category : Javascript 06-05-2021 by Janeth Kent
Top JavaScript libraries and frameworks part 1
JavaScript libraries and frameworks make it easy to develop websites and applications with a wide variety of features and functionality, all with dynamic, flexible and engaging features. According to a 2020 StackOverflow survey, JavaScript remains the most widely used programming language (for the eighth year), with 67.7% of respondents using it. Its…
Category : Javascript 06-05-2021 by Janeth Kent
How to use Parallax.js effect on your website
Today, we're going to write about the parallax effect, similar to parallax scrolling, and how to implement it to improve your landing page. In webdev, they say mobile first - well, this engine will react to the movement of a smart device, offsetting layers depending on their depth within a…
Category : Javascript 26-12-2020 by
The 6 Essentials for Creating a Visually Appealing Web Design
Creating a website might seem like a simple thing. After all, what do you really need besides a good hosting provider and relevant content, right? Well, the reality is quite different. Things might have worked like that in the past, but they are quite different now. The internet is advancing, and…
Category : Web design 25-08-2020 by Silvia Mazzetta
TypeScript: The evolution of JavaScript
When you're involved in the development of a large project, programming languages like JavaScript don't seem to be the best solution. Their lack of elements such as Language Aids has created the need for code-friendly alternatives. Here we tell you about one of these options. TypeScript, is a project developed and…
Category : Javascript 18-07-2020 by Janeth Kent
Awesome JavaScript Games and Js Software to create Games
Best sites js13kGames 2019 - Highlights from the js13kGames 2019 competition. js13kGames 2018 - 13 Games in ≤ 13kB of JavaScript. js13kGames 2017 - Build a game in 13kB or less with js13kGames. Adventure Triangle: Back To Home - You are lost in the cave. Try to get out and back to home. Sometimes it…
Category : Javascript 30-06-2020 by Janeth Kent
Parenting, pandemic and UX: Learning from design of experiences
After the quarantine, many of us have had to adapt our work and personal routines to the new remote paradigm. As a mother, I decided to share some things I've learned. We've been in total quarantine for weeks. Weeks in which we close the office and live and work in the 4…
Category : Ui/ux design 17-06-2020 by Silvia Mazzetta
How beneficial is React Native for developing a mobile app?
A substantial alternative of cross-platform app development is fully native development. If you follow the approach of native mobile app development such as react native development company in Bangalore, you will be able to create separate ones for both Android as well as iOS. The framework of React Native is…
Category : Javascript 02-06-2020 by Luigi Nori
First steps into JavaScript – a practical guide 3
After we learned the basic ofaccessing DOM elementsandhow to modify them,we are ready for the more exciting parts – handling DOM events. This allows us to make our web way more interactive, and finally we can put our JS knowledge into practice. User input such as keyboard actions or mouse clicks…
Category : Javascript 07-05-2020 by Iveta Karailievova
First steps into JavaScript – a practical guide 2
In the previous aticleFirst steps into JavaScript – a practical guidewe covered the basics of the DOM and its relation to us becoming JS literate. Now that we know how to access DOM elements, we can continue with learning how to change them. But before we start, let's make sure we…
Category : Javascript 26-10-2021 by Iveta Karailievova
First steps into JavaScript – a practical guide
For those who are new to web development, surely the amount of new terminology can sometimes be discouraging. But when it comes to learning JS, some of the first new concepts you definitively should wrap your head around is the Document Object Model and what it implies. To keep it simple…
Category : Javascript 26-10-2021 by Iveta Karailievova
Web shells as a security thread for web applications
Over the past two decades, web applications as an alternative to traditional desktop application have been on to rise. As their name suggests, they are installed on web servers and accessed via a web browser. This gives web apps a rather long list of advantages: multi-platform cross-compatibility, no installation required for…
Category : Security 04-05-2020 by Iveta Karailievova
JavaScript Development Services and How It Works
JavaScript is a programming language. This scripting language, however, is used to create features on web pages. As a result, it helps to make web pages alive. All that stuff that you see or do on the internet or websites or web applications is because of JavaScript. It is used to…
Category : Javascript 17-04-2020 by Luigi Nori
How to Generate Static Sites with JavaScript Static Sites Generators
Static websites and so-called JAMstack have become pretty popular recently. And with 2020 on the horizon, this trend doesn't seem to be stopping. Why? Why is old-school HTML + CSS + JS trio in its redesigned and renamed form gaining so much attention? In this article, we'll explore what the…
Category : Javascript 13-12-2019 by Luigi Nori
Angular vs React vs Vue: Which is the Best Choice?
With the growing popularity of Vue, Angular and React as frameworks and libraries for the web and app development, a constant doubt is which of these 3 we should learn, in which we should invest our time, which has a greater future or simply which is the best. First I want…
Category : Javascript 11-06-2020 by Silvia Mazzetta
Why is React so popular as a JavaScript library?
If you want to know why React is so successful as a JavaScript library, we need to talk about its main features to find out what it is currently used for and why it is so effective. When we access an application within a web page that requires continuous requests, if…
Category : Javascript 19-09-2019 by Silvia Mazzetta
Vue.js 3.0: What are Hooks and how they work
This article introduces an experimental Vue feature called Hooks. Before you start This post is suited for developers of all stages including beginners. Here are a few things you should already have before going through this article. You will need the following in your pc: Node.js version 10.x and above installed. You can verify if…
Category : Javascript 06-09-2019 by Luigi Nori
React: 4 types of components to rule them all
If you have already worked with React, you will probably have found terms like "dumb components", "stateless components" or "high order components" which serve to describe different ways of defining and creating components in an application. The aim of this article is to explain the different types of components we can…
Category : Javascript 20-08-2019 by Janeth Kent
Javascript Arrays - Immutable functions
In these years, we have been playing with React, which has allowed us to deeply explore Javascript and concepts such as functional programming. This has led us to study concepts such as pure functions and immutability (both primary basis for libraries like Redux) and try to put them into practice whenever…
Category : Javascript 09-08-2019 by Janeth Kent
10 Javascript tips and tricks you should know
Javascript is the most widely used language in fullstack development thanks to the boom in recent years in libraries and frameworks such as NodeJs (backend) and React/Angular/Vue (frontend). However, regardless of which one you use to develop, there are a number of tricks and tips common to all of them…
Category : Javascript 08-08-2019 by Janeth Kent
The best open source javascript template engines
Today we want to publish a resource that can generate an instant boost in your workflow, here we have a list of the Best JavaScript template engines to choose from, and each of them could make your development faster and easier. When you build a JavaScript application, you'll almost certainly use…
Category : Javascript 07-08-2019 by Janeth Kent
Styling React components: recommendations and suggestions
With CSS we can set the presentation of a document through the rules that control the formatting of an element on a web page. Using CSS techniques, we can make web pages more attractive and elegant. Before going into the topic of posting, let's talk about React. By now, almost everyone knows…
Category : Javascript 17-05-2020 by Janeth Kent
Best Open-Source Javascript Date Picker Plugins and Libraries
For date pickers, selecting menus is a common choice as they are simple to set up. But I suppose our customers deserve better after centuries of using MM / DD / YY menus. For many companies, datepickers are vital. They can also be used for any defined purpose to monitor time. It…
Category : Javascript 23-07-2021 by Janeth Kent
How to use to Chrome Lighthouse
How would you like to perform a fast SEO audit with a Chrome browser-based instrument? With the Lighthouse extension, you can do that. If you're not acquainted with Lighthouse, it's an open-source tool used by experts to verify their website's health. It analyzes everything from best practices to performance to accessibility. As…
Category : Seo & sem 14-06-2019 by Janeth Kent
Rare earths: here is the 'endgame' threat of China that led to the immediate freezing of the U.S. ban in Huawei
The US move to put Huaweion its so-called Entity List — requiring American companies to obtain a government licence to sell to it — is a pivotal moment for the global technology industry. The action against the Chinese telecoms flagship has made global noise, monopolizing not only the political or economic news but…
Category : Technology 23-05-2019 by Janeth Kent
Starting with Vue.js: how about using it?
Vue.js seems to be another JavaScript UI library with a strong community support. If you've got a project coming up and you're wondering which tool to choose from, you can try Vue. View is very easy to learn and in just 10 minutes you can get started with it (actually…
Category : Javascript 06-04-2020 by Janeth Kent
Is JavaScript imperative for Cross-Platform Development?
The digital age of mobile and web cross-platform development tends to support the paradigm of "learning once and writing anywhere." In brief: invent your application once and deploy it anywhere. Although we have not yet reached this magical junction of app and web development technology, we have made some great…
Category : Programming 09-03-2019 by Janeth Kent
Tools to build PWA quickly
For quite some time now, UX has been the focus of modern web development. Several factors affect this, including page load speed, usability, scalability, and design. But now more customers prefer mobile web browsing over desktop browsing, any website— whether a niche blog or an e-commerce store — should begin…
Category : Programming 02-03-2019 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 3
Welcome here again! Last time we didn't listen to our very first user events and and methods to react to these events. Now we are going to explain directives and conditional rendering. if-else Regardless of the framework, one of the most important tools under any programmer's belt is conditional rendering. Depending on…
Category : Javascript 26-06-2023 by Janeth Kent
Level Up Your JavaScript Skills: 12 basic notions
If you are a developer at any level, understanding its basic concepts is crucial. This article highlights 12 basic concepts that are critical to understanding by any JS developer, but do not represent the full range of what a JS developer should know. 1. Value vs. Reference Variable Assignment To coding bug-free JavaScript,…
Category : Javascript 23-05-2020 by Janeth Kent
JavaScript challenge for old developers
Let's take a moment to discuss your relationship with JavaScript before delving into technical aspects. If you're anything like me, you've been working with HTML for a long time, occasionally using JavaScript in a basic manner to add interactivity to web pages. Perhaps you ventured into building complex websites by learning…
Category : Javascript 09-06-2023 by
Is jQuery going to die in 2019?
For a while, JQuery's relevance has been a topic of debate among web developers. We were curious as web developers interested in Javascript to know what others have to say about it. So we browsed through Javascript's history along with some interesting discussions on several developer forums and a bunch of…
Category : Javascript 22-02-2019 by Janeth Kent
14 JavaScript Animation Libraries
Well - designed and smooth animations are one of the most important things that makes an app stand out from the crowd. The purpose of UI animations is to help users understand the product in a more interactive way. While surfing the web in search of a cool animation library in…
Category : Javascript 17-05-2020 by Janeth Kent
Which Javascript frameworks will rule in 2019?
In this article, we will review and analyze the 2018 State of JavaScript report to later focus attention on frameworks that will be at the center of attention in 2019. Let's take some time to look at the amazing journey of JavaScript, reflected in the use of more than 20,000 developers…
Category : Javascript 19-02-2019 by Janeth Kent
Best 5 Frontend Development Topics in 2019
Ah, a new year. A time of positivity, a time to restart. For new objectives and proposals. And in the world of developers, to look at the scenery and decide what we need to learn to keep up. Because let's face it-web development is always changing, and we're falling behind…
Category : Programming 18-02-2019 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 2
In the previous article, we discovered out how to add Vue to our index.html with a regular < script > tag and we were able to add our first reactive property to the page. Today, we will learn how to change this property through the user input field. Our code should be…
Category : Javascript 25-02-2019 by Janeth Kent
Vue.js: a quick start guide for beginners. Part 1.
Learning a new framework can be a very complicated process for any developer, especially for someone that is still learning the basics of JavaScript. For this reason, we decided to create this series, which will make Vue.js learning as easy and digestible as possible. How to integrate Vue.js to your project There…
Category : Javascript 10-12-2019 by Janeth Kent
A roadmap to becoming a web developer in 2019
There are plenty of tutorials online, which won't cost you a cent. If you are sufficiently self-driven and interested, you have no difficulty training yourself. The point to learn coding I think is to read a lot of code of other developers, then typing code and testing to see what…
Category : Programming 30-05-2019 by Janeth Kent
Designers and Marie Kondo: a life lesson
A new phenomenon is sweeping the world, and it's fascinating. Who would have imagined that Europe's new obsession would be tidy up? The revolution is led by Marie Kondo. I'm going to admit that I wasn't thrilled when my best friend bought me The Life-Changing Magic of Tidying Up. I followed…
Category : Ui/ux design 11-02-2021 by Janeth Kent
Best Javascript front-end hacking cheatsheets
JavaScript has a extremely high potential to build cutting-edge web applications. But it's really hard to memorize it by heart. The JavaScript cheat sheets therefore act perfectly as a reminder and a comprehensive reference for developers. All popular and special purpose cheat sheets have been discussed above. You now have…
Category : Javascript 06-05-2020 by Janeth Kent
Superior React-Native Courses for Mobile Application Developers
If you are a web developer who wants to cross the massive world of mobile app development, but does not want to spend time learning Java or Kotlin for Android development, or Objective C or Swift for iOS development, then React Native could be a great tool for you. The React…
Category : Programming 24-11-2019 by Janeth Kent
Tips for JavaScript Developers
Another year is over and JavaScript is constantly changing. However, there are some tips that can help you write in 2019 clean and efficient code that scales. Below is a list of 9 pragmatic suggestions. async / await Are you still trapped in callback hell? Don't use callbacks unless it's completely necessary, such…
Category : Javascript 08-06-2020 by Janeth Kent
Stunning React Boilerplates and Starter Kits for 2019
As React progresses and helps us build and compose the UI of our applications, more React applications are created every day. In the past few years, the community has indeed created multiple projects to help you save time and kick-start these apps. But it's not always as simple as it seems to…
Category : Javascript 10-02-2019 by Janeth Kent
Best Node Js Resources, Courses and Tutorials.
NodeJS is a platform that enables developers to write high-performance and networked applications server side. And using good old Javascript as well. Why should you study NodeJS? To begin with, it never hurts to learn something new. But most importantly, it's great to learn NodeJS. With a focus on modern JavaScript and real-world application,…
Category : Javascript 10-05-2020 by Janeth Kent
Most Popular Node.js Frameworks in 2019
Before Node.js, web developers always faced the issue of having to use different languages for client-side and server-side scripts. JavaScript was traditionally the language for client-side scripting with the HTML code running in the browser. The invention of Node.js in 2009 introduced server-side scripting with JavaScript code running on the…
Category : Javascript 14-02-2019 by Janeth Kent
Javascript: is this the origin of a new developing era?
Javascript is winding up increasingly more and more. It has for quite some time been utilized for substantially more than simply the Web. Is it true that we are toward the start of a Javascript era? Javascript was originally developed for the web browser. Content should be able to dynamically change without…
Category : Javascript 13-06-2020 by Janeth Kent
Top 10 JavaScript Books 2019
Though simple for beginners to pick up and play with, JavaScript is a flexible, complex language that you can use to build full-scale applications. If you're an aspiring web developer then you'll need to learn JavaScript. It's a staple for frontend work and it's the fastest growing language powering. This is an…
Category : Javascript 26-01-2019 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Nowadays Javascript is the most popular and widely used programming language, so the ecosystem around it constantly grows. However, it is expected that the small "standard library" of Javascript will remain so. To fill this gap, many of the most popular utility libraries have grown on GitHub. Here is a short…
Category : Javascript 18-01-2019 by Janeth Kent
UX-UI: How to design better forms
Whether it is a signup flow, a multi-view stepper, or a monotonous data entry interface, forms are one of the most important components of digital product design. This article focuses on the common dos and don’ts of form design. Keep in mind that these are general guideline and there are…
Category : Ui/ux design 02-05-2020 by Silvia Mazzetta
10 JavaScript podcasts for web developers
1. Syntax.fm Full Stack Developers Wes Bos and Scott Tolinski dive deep into web development topics, explaining how they work and talking about their own experiences. They cover from JavaScript frameworks like React, to the latest advancements in CSS to simplifying web tooling. 2. Front End Happy Hour A podcast featuring a panel…
Category : Javascript 05-10-2018 by Janeth Kent
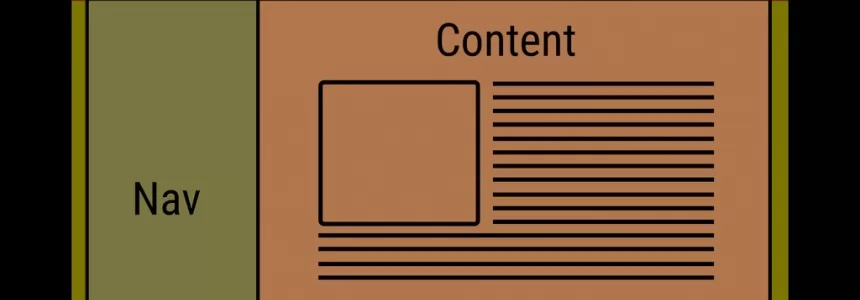
DOM vs Virtual DOM (Vue's challenge)
Most of the Javascript frameworks like Vue, React and Ember implement a “virtual DOM”. While it seems like some thing from a technological know-how fiction, its number one motive for present is to expand the speed and proficiency of DOM updates. It offers a few more advantages as well. What the DOM actually is (a reminder) We have a tendency consider the DOM as the HTML document it represents. but without a doubt the DOM is a tree-like data structure that comes into existence as soon as an…
Category : Javascript 05-10-2018 by Janeth Kent
JavaScript Manual for Beginners
The JavaScript Manual shows you how to use JavaScript and gives an overview of the language. I GETTING STARTED ABOUT Created by Netscape in 1995 as an extension of HTML for Netscape Navigator 2.0, JavaScript had as its main function the manipulation of HTML documents and form validation. Before winning this name so…
Category : Javascript 04-09-2018 by Janeth Kent
How to Decide Between Managing Your Own Pay Per Click Campaign and Hiring a PPC Management Agency
Regardless of your marketing budget or objectives, when it comes to running pay per click (PPC) campaigns, you want to make sure that you have knowledgeable and experienced people on hand to help you manage them. If you or another person in your business already has the requisite knowledge, you…
Category : Seo & sem 01-09-2018 by Janeth Kent
Top JavaScript Libraries in 2018
As Javascript remains the most popular and widely used programming language in 2018, so grows the ecosystem around it. JavaScript has gained immense popularity over the span of a few years. Developers preferred it over other languages because it allows them to design and modify web pages in various ways and…
Category : Javascript 23-08-2018 by Janeth Kent
30 Reference Guides for JavaScript: jQuery, Node.js, and React
This is a list intended to introduce new developers to JavaScript (jQuery, Node.js and React) and help experienced developers learn more. jQuery jQuery API (Official) View → jQuery Cheatsheet (Devhints) View → jQuery Cheat Sheet (JavaScript Toolbox) View → jQuery Quick API Reference (Óscar Otero) View → jQuery Selectors (DZone) View → jQuery Tutorial – An Ultimate Guide for Beginners (Tutorial Republic) View → jQuery Tutorial for Beginners (LearnCode.academy) View → Learn…
Category : Javascript 21-08-2018 by Janeth Kent
Best apps to boost your social media
Most individuals, marketers and business people struggle to get the best out of social media but do not know how to go about it. There are various applications that can help anyone get their social media up and running. With the help of such apps or tools, management of social…
Category : Social networks 24-11-2017 by Janeth Kent
Facebook Prepack, The Next Big Thing In The JavaScript World
In the last days, the social networks were crazy about Prepack. Probably you still haven’t heard about it. It’s reasonable! It has been an open source only a few days ago. Prepack has developed by Facebook and it is under active development. It’s experimental and still in very early stage,…
Category : Javascript 11-05-2017 by Janeth Kent
7 JavaScript Libraries for Dashboards
Dashboard is a visual indicator of an objective or a business process. It is an invaluable tool for cutting through data clutter and getting down to the essentials. It helps you to evaluate information and allow to make the correct decision in a timely manner. Live visual dashboards consist of…
Category : Javascript 11-04-2013 by Janeth Kent
CSS Flexbox : some tools
The CSS3 Flexible Box, or flexbox, is a layout mode providing for the arrangement of elements on a page such that the elements behave predictably when the page layout must accommodate different screen sizes and different display devices. For many applications, the flexible box model provides an improvement over the block model in that it…
Category : Css 29-09-2020 by Janeth Kent
The Best CSS Frameworks for Material Design
Material design is the googles new design practice, it is mobile first approach design system created by Google. The idea of material design is to make everything in a same simple way so anybody can understand them even if it is an app with brand new functionality. Material designis derived from…
Category : Css 16-11-2015 by Janeth Kent
Protect Ubuntu Servers With Fail2Ban
Servers do not exist in isolation, and those virtual private servers with only the most basic SSH configuration can be vulnerable to brute force attacks. fail2ban provides a way to automatically protect virtual servers from malicious behavior. The program works by scanning through log files and reacting to offending actions…
Category : Security 17-02-2015 by Janeth Kent
PHP: list of best awesome PHP libraries
It is an exciting time to be a PHP developer. There are lots of useful libraries released every day, and with the help of Composer and Github, they are easy to discover and use. Here is a complete list of the coolest that We’ve come across. Package Management Libraries for package and…
Category : Php 27-04-2014 by Janeth Kent
10 Javascript Tutorials You Must See
Fortunately, we live in an era of global connectivity and access to many resources. Thanks to the Internet and people who enjoy sharing content, you can find almost everything you need to learn, and for free. Free tutorials, books and courses are easily found without spending too much. So if you…
Category : Javascript 10-09-2020 by Silvia Mazzetta
Weekly Fresh Resources for Designers and Developers: JavaScript, HTML & CSS – Week of August 12, 2013
This is our weekly design news column where we share our favorite design related articles, resources and cool freebies from the past week. Enjoy :) Tutorials Raymond Camden shares a very cool proof of concept for drawing a shape on a map and getting back map data from Google Maps. Using Drawing Tools…
Category : Web design 21-08-2013 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
JavaScript is a programming language. Before learning JavaScript, we advise you to learn the basics of HTML and CSS. Because, as you will see, HTML, CSS and JavaScript always work together at the same time. These three languages together are known as the frontend languages and each of them has…
Category : Javascript 10-09-2020 by Janeth Kent
50 Fresh Tools for Developers and Designers
Web developers and web designers regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. This overview presents some of the most useful round-ups of time-savers, tools and services for Web designers. As every designer or developer knows, anything that can save you just…
Category : Web design 08-07-2013 by Janeth Kent
71 Social Media Monitoring Tools
If you want to monitorize the "social world web" you need social media monitoring tools. Before you reach for your wallet and start to spend money try out some of the free social media monitoring services. We have collected Free social media monitoring tools. In the first group are the most popular Social Media Monitoring…
Category : Social networks 27-06-2013 by Janeth Kent
16 fantastic examples and uses of the parallax effect
Parallax (also called "Parallax scrolling") is a web design effect that consists of simulating the movement of objects on a web at different speeds and in different "layers". By creating the illusion that there is a background and figures in the foreground, it manages to trick our brain into thinking…
Category : Javascript 09-04-2020 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
The way to learn programming has changed over the years from a simple hobby to a career. Today it is possible to learn to program completely free online. Gone are the days when learning to program was reserved for a few or cost a considerable amount of money. Even if you…
Category : Web design 10-09-2020 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Learning JavaScript is a valuable decision if you're interested in coding and pursuing a career in the tech industry. JavaScript holds the top spot as the most popular programming language on GitHub and is widely used by professional developers, as indicated by the Stack Overflow Developer Survey. It's worth noting that…
Category : Javascript 23-06-2023 by Janeth Kent
75 Free Fonts Websites
Webpage fonts are essential for creating an impact on the user's impression of a site. That is why, designers take extreme caution in choosing the right fonts for a website. So, choosing the right type of font to use on a website is more important then you may think. This post…
Category : Web design 20-06-2013 by Janeth Kent
318 useful twitter bootstrap resources #1
Display BOOTSTRAP-MAXLENGTH Uses badges to display the maximum length of the field where the user is inserting text. This plugin uses the HTML5 attribute "maxlength" to work. WATABLE a pretty decent jQuery table plugin BOOTSTRAP-TIMEPICKER A simple timepicker component for Twitter Bootstrap. BOOTSTRO.JS Guide users through your application via a series of Bootstrap popovers NOD!…
Category : Web design 17-05-2013 by Janeth Kent
50 Top Tools for Social Media Monitoring, Analytics, and Management
To start a business that will succeed in today's connected world, we need to build a community around our company, brand, and products. It can be noticed how, the last decade, social media monitoring has become a primary form of business intelligence, used to identify, predict, and respond to consumer behavior. Listening to what our…
Category : Social networks 15-05-2013 by Janeth Kent


























































.jpg)