When you're involved in the development of a large project, programming languages like JavaScript don't seem to be the best solution. Their lack of elements such as Language Aids has created the need for code-friendly alternatives. Here we tell you about one of these options.
TypeScript, is a project developed and maintained by Microsoft (but don't worry, it's still Open Source). It arises from the need to make JavaScript a more robust programming language.
JavaScript is the de facto the lingua franca of the web. Its incredible flexibility means that this language is used in 96% of the 1.7 billion sites that populate the web today. So virtually any computing device (from a smartphone to a smart TV) is capable of processing a JavaScript instruction.
However, the nature of the language does not make it code-friendly when it comes to developing a large project. This is because JavaScript lacks elements such as Language Aids and automatic Refactors. This results in a 15% increase in system bugs.
A simple but effective solution
TypeScript is a superset of JavaScript , so it uses the same syntax and semantics known to all web developers. And, better yet, once the project is compiled, it is completely translated into the original JavaScript .
2012 was the year in which TypeScript appeared (after 2 years of development), a Microsoft solution for the development of applications with JavaScript on a large scale, for them and for their clients. Steve Lucco and a team of over 50 people including Anders Hejlsberg, Lead Architect of C# and creator of Delphi and Turbo Pascal developed TypeScript at Microsoft, a project that was originally known as Strada.
Originally, products such as Bing and Office 365 awakened in Microsoft the need for an improvement to JavaScript that would allow them to build scalable products.
TypeScript is the solution to many of the problems of JavaScript, it is designed for the development of robust applications, implementing features in the language that allow us to develop more advanced tools for application development.
Characteristics of this new language
As we have mentioned, TypeScript is a JavaScript superset. We can say that a technology is a superset of a programming language, when it can run programs from the technology, TypeScript in this case, and from the language it's superset of, JavaScript in this example. In short, this means that JavaScript programs are valid TypeScript programs, even though TypeScript is another programming language.
This decision was made at Microsoft under the promise that future versions of Ecmascript would bring interesting additions and improvements to JavaScript , this means that TypeScript is kept at the forefront with JavaScript improvements.
In addition, this allows one to integrate TypeScript into existing JavaScript projects without having to reimplement all the project code in TypeScript, in fact, it is common for projects to exist that introduce both TypeScript and JavaScript.
As well, one of the additional benefits of this language feature is that it makes available the huge ecosystem of libraries and frameworks that exist for JavaScript. With TypeScript you can develop applications with React, Vue, Angular, etc.
Static Typing
The main feature of TypeScript is static typing. We say that a language is static typing when it meets these main characteristics:
- Variables have a data type.
- Values can only be assigned to variables of the corresponding type.
let age : number; //We assign the type number for the age variable
age = 20; // The variable can now only assign values of type number
From these two main characteristics, some others are derived, such as
- Interfaces
- Generic
- Data Casting (Rate Conversion)
- Arguments with type
- Return type for functions
etc etc.
The contrast of these languages are dynamic typing languages, such as JavaScript, these languages are usually much more flexible, allowing us to write less verbose code.
On the other hand, static typing languages lend themselves to the implementation of more advanced development tools, such as
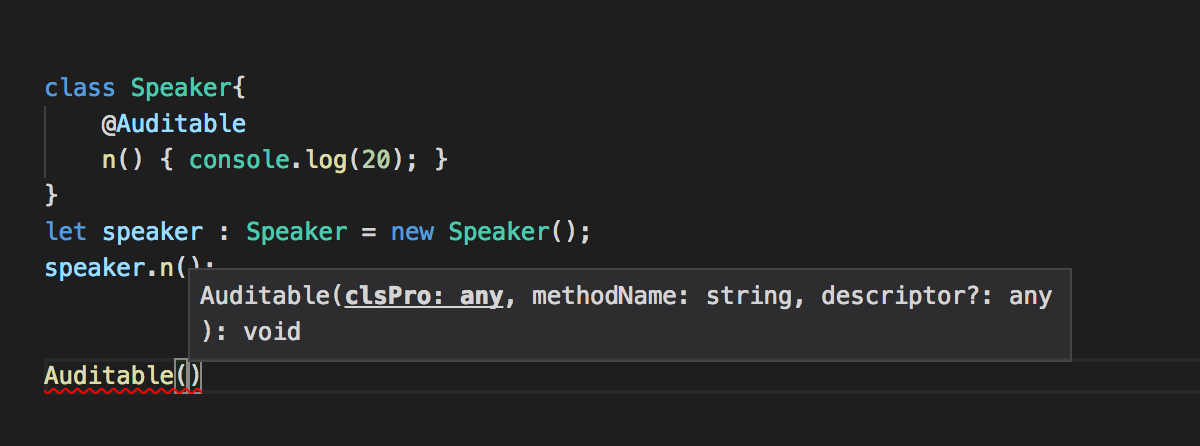
- Auto-completion
- Recommendation of which arguments a function receives
- Recommendation of what type a function returns
- Self documentation of the code
- Better analysis to detect errors

Why TypeScript
The programming industry is incredibly diverse, even if you specialize in some area of programming, every day there is something new to learn, new technology, a new approach to problem solving, etc.
Every once in a while, a technology comes along that dazzles your eyes, that you immediately fall in love with, and you even wonder, how could you work without this technology? TypeScript is that kind of technology.
When you write a language with the intention that it will lend itself to the development of tools for developers, what do you get? A programming language with a development experience superior to others.
Developing in TypeScript is incredible, proof of which is the amount of development teams that have integrated the tool, as a substitute for the use of JavaScript, among them we have:
- Microsoft
- Basecamp
- Lyft
- more and more companies
Frameworks JavaScript
The team that develops some of the most popular open sources use TypeScript for the development of these libraries. A couple of very popular examples are Angular and Stimulus.
This means that most of the documentation and examples of these frameworks, mainly Angular, are written with TypeScript. Eventually this means that applications developed using these libraries are made with TypeScript.
Angular is perhaps the most prominent example, virtually all applications in Angular are written using TypeScript, if you want to understand the framework in depth, you need to know TypeScript.
These decisions are not taken lightly, the teams that develop these frameworks take advantage of TypeScript features for the implementation of these frameworks and the development of web applications.
Learning and mastering this language is your gateway to other technologies.
CONCLUSION
Learning TypeScript introduces you to an incredible programming language, with even better development tools. Particularly, Visual Studio Code will offer an interesting number of improvements to your development flow.
Also, one of the great things about using TypeScript is that you can use it in different environments and for native, hybrid, web, desktop, and even web server application development.