108 risultati per: design
Parlare in un'altra lingua in tempo reale utilizzando il Traduttore di Google
Category : Tecnologia 23-06-2023 by Silvia Mazzetta
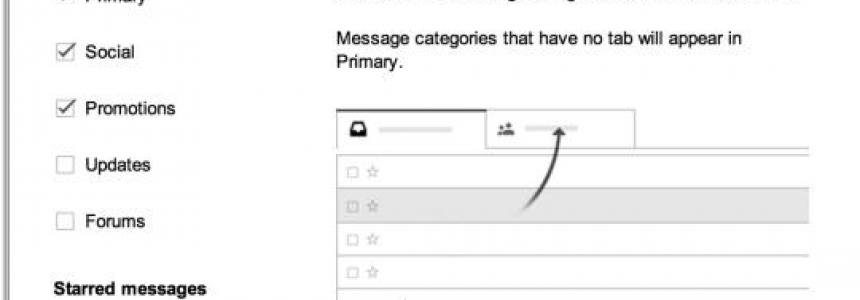
Come scaricare un'e-mail in formato PDF in Gmail per Android
Category : Tecnologia 16-05-2023 by Janeth Kent
Creazione di testi didattici utilizzando software gratuiti e open source
Category : Software 05-04-2020 by Silvia Mazzetta
Come trovare tutto ciò di cui si ha bisogno sul Deep Web e sul Dark Web
Category : Sicurezza 29-03-2020 by Silvia Mazzetta
Come vedere i siti visitati durante la navigazione anonima e come eliminarli
Category : Sicurezza 22-02-2020 by Silvia Mazzetta
I 5 Migliori Frameworks JavaScript per Applicazioni Desktop
Category : Javascript 22-06-2018 by Janeth Kent
Microsoft Fluent Design, inizia il rilascio della nuova interfaccia windows
Category : Software 14-05-2017 by Janeth Kent
Come attivare la nuova interfaccia di Google Plus manualmente
Category : Notizie 18-11-2015 by Janeth Kent
Il Decreto Lavoro semplifica Srls e Start-up innovative
Category : Notizie 29-07-2013 by Janeth Kent
50 tutorials Wordpress per web designers e sviluppatori web
Category : Web design 22-07-2013 by Janeth Kent
Le professioni del web: esiste un valido percorso formativo?
Category : Notizie 16-07-2013 by Janeth Kent
Le migliori estensioni di Firefox per sviluppatori web
Category : Software 15-07-2013 by Janeth Kent
Raccolta di 50 Tools per sviluppatori e web designers
Category : Web design 09-07-2013 by Janeth Kent
I migliori siti per scaricare foto gratis e senza copyright
Category : Web design 22-04-2020 by Janeth Kent
26 E-book gratis sui Typeface ed i Font per Designers
Category : Web design 06-06-2013 by Janeth Kent
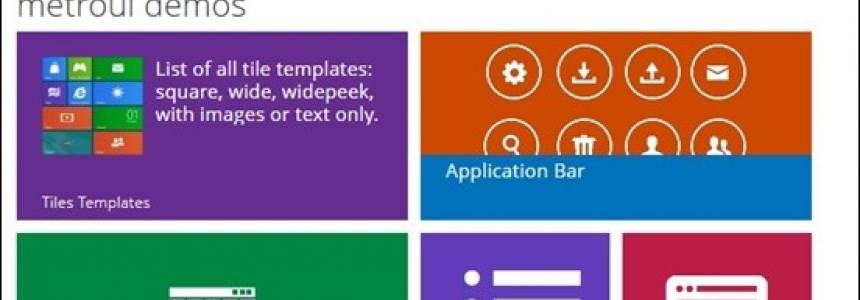
25 Metro Style Scripts e Tutorials per sviluppatori e web designers
Category : Web design 29-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #2
Category : Web design 26-05-2013 by Janeth Kent
Cambio di look per l'Apple Store e pagamenti con PayPal
Category : Software 24-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #1
Category : Web design 17-05-2013 by Janeth Kent
Come raggiungere la prima posizione in Google secondo Matt Cutts
Category : Web marketing 30-04-2013 by Janeth Kent
E-book e pdf gratuiti sullo sviluppo web ed il web design
Category : Web design 25-04-2013 by Janeth Kent
23 utili piattaforme per prototipare su dispositivi mobile
Category : Software 16-02-2017 by Janeth Kent
Servo: nuovo Browser in collaborazione tra Mozilla e Samsung
Category : Notizie 11-04-2013 by Janeth Kent
10 Strumenti per la valutazione dell'Accessibilitá Web
Category : Web design 29-05-2023 by Janeth Kent
8 lezioni che Pinterest ci offre sull'Online Business
Category : Web marketing 11-04-2013 by Janeth Kent