Difficilmente si potrà creare il gradiente perfetto affidandoci alla pura e semplice scrittura di codice CSS.
Avere un riferimento visivo in fase di creazione è fondamentale. Ecco perché tra i tool che servono a generare automaticamente codice CSS3, quelli che hanno maggiore utilità sono proprio quelli dedicati ai gradienti.
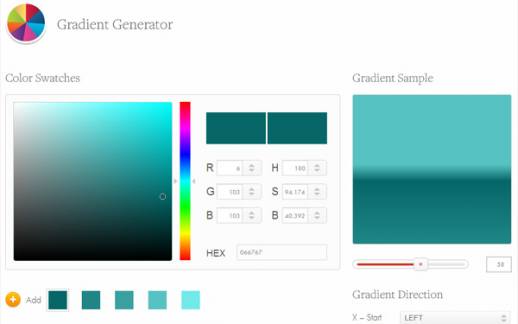
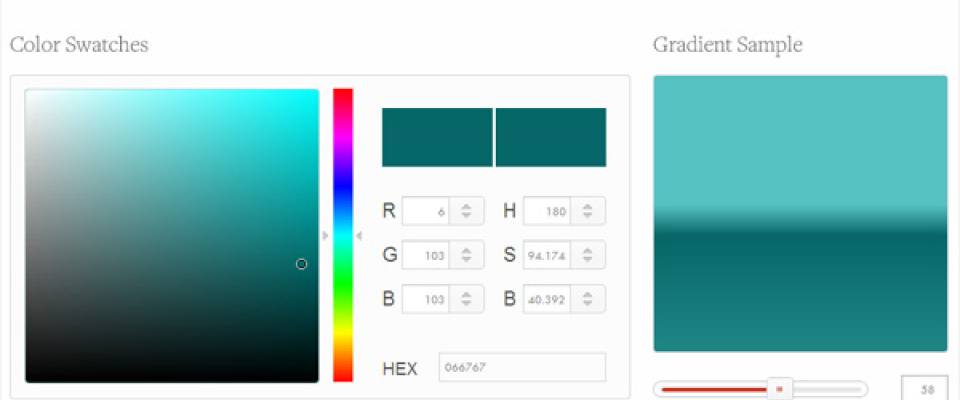
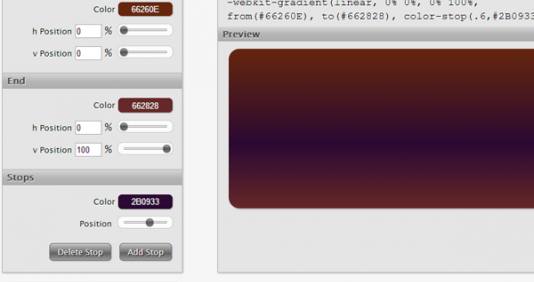
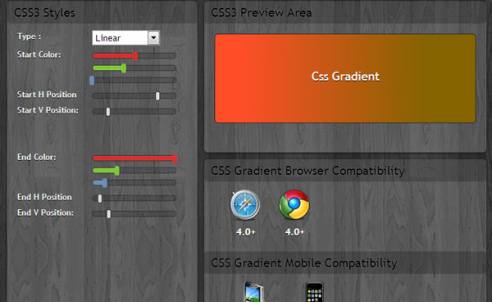
In genere sono molto semplici da utilizzare: consentono di definire il tipo di gradiente, i colori, i punti di origine, l’offset, etc.
Al termine della procedura non rimane che copiare ed incollare il codice nel nostro CSS. Il codice cross-browser usato nei nostri esempi è stato generato con il CSS Gradient Background Maker rilasciato da Microsoft. Ottime alternative sono CSS3 Gradient Generator e Ultimate CSS Gradient Generator.
Vi proponiamo oggi 10 tools per la generazioni di gradienti che sicuramente renderanno pií agevole e rapido il vostro lavoro.
1. westciv CSS Gradients

2. CSS 3.0 Gradient

3. CSSmatic Gradient CSS Generator
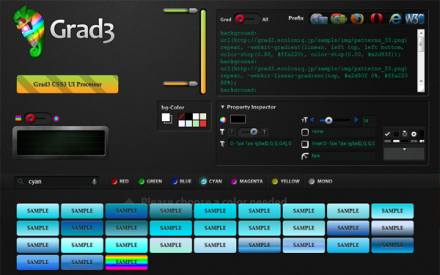
4. Grad3 UI Processor

5. Ultimate CSS Gradient Generator
6. OpenGameArt CSS Gradient Editor
7. Visual CSS Gradient Generator

8. Angrytools Online Gradient Generator
9. CSS3Gen Gradient Generator
10. CSS3 Factory Gradient Generator