In questo articolo impareremo a gestire gli elementi del nostro sito web in modo più efficiente ed efficace, grazie alla proprietà Flexbox.
Ma attenzione, non stiamo parlando di una semplice proprietà css, ma di un insieme di esse, che ci permetterà di organizzare, allineare e distribuire lo spazio degli elementi nel loro elemento contenitore, anche se non ne specifichiamo le dimensioni o sono dinamiche.
CSS FLEXBOX
Come già sappiamo, la proprietà Flexbox ci fornisce un modo efficiente per allineare e distribuire lo spazio tra gli elementi di una pagina.

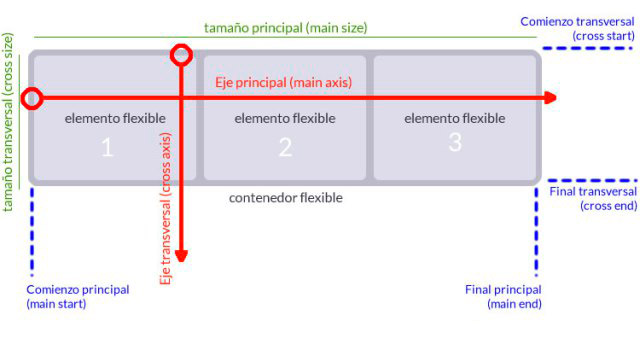
Per lavorare con flexBox dobbiamo definire un elemento padre ( flex container) che ovviamente avrà una larghezza (asse principale) e un altezza (asse perpendicolare). L'elemento padre, a sua volta, conterrà gli elementi flessibili (flex items).
Possiamo facilmente implementare il modello Flexbox attraverso la proprietà display con valore flex o inline-flex.
In seguito, mostreremo un esempio di un div padre, la cui classe è flex-container, cui applicheremo la proprietá flex.
PROPRIETÀ CHE CONTROLLANO LA DIREZIONE /FLUSSO DEGLI ELEMENTI
FLEX-DIRECTION:
flex-direction: row; allinea orizzontalmente gli elementi da sinistra a destra.
flex-direction: row-reverse; allinea orizzontalmente gli elementi da destra a sinistra
flex-direction: column; allinea verticalmente gli elementi dall'alto verso il basso
flex-direction: column-reverse; allinea verticalmente gli elementi dal basso verso l'alto
FLEX-WRAP:
flex-wrap: wrap; specifica se gli elementi flessibili devono scorrere o meno sull'asse y.
flex-wrap: wrap-reverse; gli elementi flessibili scorrono in ordine inverso;
FLEX-FLOW:
flex-flow: row wrap; La proprietà flex-flow è una proprietà abbreviata. Indica flex-direction e flex-wrap.
PROPRIETÁ CHE CONTROLLANO L'ALLINEAMENTO
JUSTIFY CONTENT:
La proprietà "justify-content" viene utilizzata per allineare gli elementi flessibili sull'asse principale.
justify-content: center ; centra gli elmenti del contenitore.
justify-content: flex-start; Allinea gli elementi al principio del contenitore. È il valore per difetto.
justify-content: flex-end; Allinea gli elementi alla fine del contenitore.
justify-content: space-around; mostra gli elementi flessibili con uno spazio intorno.(prima-dopo e tra di loro)
justify-content: space-between; mostra gli elementi flessibili con uno spazio tra di loro.
ALLINEAMENTO VERTICALE
L'allineamento verticale avviene per il cosiddetto "asse perpendicolare", e per questo abbiamo tre diverse proprietà, "align-items", "align-self" e "align-content". Ecco che arriva il problema, perché se non si capisce il concetto si ottengono spesso risultati inaspettati. Vediamo cosa ci dice il W3C su queste proprietà:
- “align-items” : imposta l'allineamento predefinito per tutti gli elementi del contenitore, compresi gli elementi indipendenti.
- “align-self” : permette di allineare elementi indipendenti del contenitore.
- “align-content”: allinea le linee/file di elementi in un contenitore.
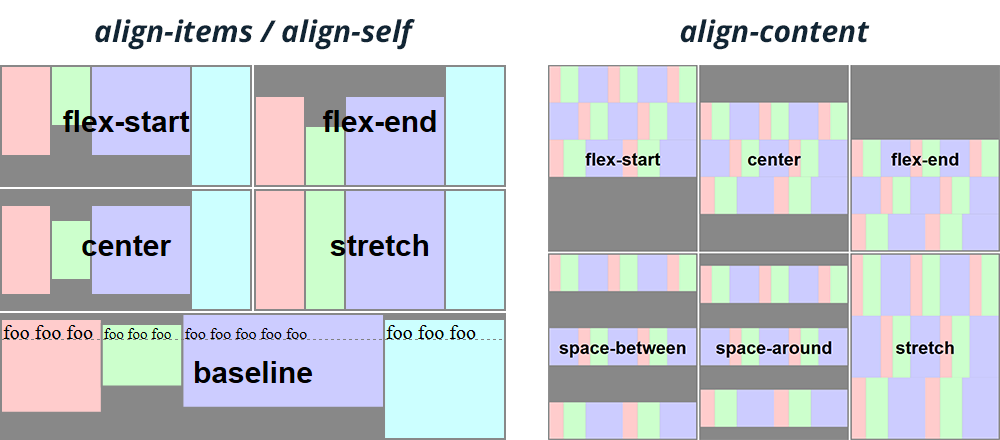
LA PROPRIETÀ ALIGN-ITEMS
Questa proprietà è simile a justify-content, ma la differenza è l'asse lungo la quale funziona. Per capire meglio, bisogna cercare di rimuovere la proprietà che definisce l'altezza degli elementi figlio, e aumentare quella dell'elemento genitore:
align-items: center; centra gli elementi lungo l'asse.
.flex-container {
display: flex;
background-color:#678888;
height: 500px;
flex-flow:row wrap;
align-items:center;
}
.flex-container > div {
background-color: #f1f1f1;
padding:10px;
margin:10px;
width:100px;
height:100px;}
align-items: flex-start allinea verticalmente gli elementi flessibili nella parte superiore del contenitore in modo che gli elementi siano posizionati dall'inizio del contenitore, cioè lungo l'asse perpendicolare. . Influisce anche sul valore della "flex-direction" rispetto alla direzione dell'allineamento verticale.
.flex-container {
height: 300px;
display::flex;
flex-flow: row wrap;
align-items: flex-start;
background: #000fff;
}
.flex-container div {
width: 21%;
background: grey;
margin: 10px;
}
align-items: flex-end allinea i div flessibili nella parte inferiore contenitore lungo l'asse perpendicolare
align-items: stretch: gli elementi flessibili si estendono andando a riempire il contenitore (è il valore predefinito)
.flex-container{
display:flex;
flex-flow:row wrap;
justify-content:flex-start;
align-items:stretch;
background:red;
}
.flex-container > div{
width:21%;
background:grey;
margin:10px;
height:500px;
}
align-items: baseline. allinea verticalmente le linee "base" degli elementi lungo l'asse perpendicolare del contenitore. Per capire questo esempio, aggiungiamo alcuni stili agli elementi. Per rendere evidente la differenza, aumentiamo la dimensione del carattere del primo elemento.
.flex-container {
display: flex;
align-items: baseline;
background-color: blue;
}
.flex-container div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex-container div:first-child {
font-size: 80px;
background: orange;
}
<div class="flex-container"> <div><h1>1</h1></div> <div><h6>2</h6></div> <div><h3>3</h3></div> <div><small>4</small></div> </div>
LA PROPRIETÁ ALIGN CONTENT
Gestisce le modalità di allineamento degli elementi all'interno del contenitore, con linee multiple. La differenza con align-items è che il primo allinea gli elementi mentre align-content allinea le righe quando c'è spazio extra sull'asse perpendicolare. Inoltre, align-self allinea gli elementi in modo indipendente.
align-content: space-around; distribuisce le linee lungo l'asse perpendicolare, in maniera equidistante;
align-content: stretch; estende le linee per occupare l'intero asse perpendicolare..
align-content:center ; allinea al centro dell'asse.
align-content: flex-start; allinea gli elementi lungo l'inizio dell'asse perpendicolare.
align-content: flex-end; allineare gli elementi lungo l'estremità dell'asse perpendicolare.
align-content: between; Distribuisce le linee lungo l'asse perpendicolare dall'inizio alla fine
COME CENTRARE PERFETTAMENTE UN DIV?
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: blue;
}
.flex-container div {
background-color: #f1f1f1;
color: white;
width: 100px;
height: 100px;
}
<div class="flex-container"> <div></div> </div>
Comprendere le differenze tra align-items y align content

Le proprietà Flexbox più curiose e interessanti
Finora abbiamo visto proprietà che influenzano la direzione, l'allineamento e la dimensione di elementi, righe e colonne in un contenitore Flexbox. Ora vedremo delle proprietà impressionanti, poiché con esse possiamo modificare gli elementi in modo indipendente.
order:
Tra queste proprietà c' è "order", con la quale possiamo modificare l'ordine degli elementi flessibili con una semplice istruzione.
Con l'esempio seguente possiamo capire meglio il funzionamento di questa proprietà
Attenzione: l'ordine dipende in ultima analisi dalla direzione degli elementi all'interno del contenitore flex (stabilito con flex-direction, flex-wrap o flex-flow).
flex:
flex: none | <flex-grow> <flex-shrink> <flex-basis>
flex-grow: consente di impostare il fattore di ingrandimento di un box rispetto agli altri presenti nel contenitore quando si distribuisce lo spazio disponbile;
flex-shrink: è la proprietà opposta rispetto a flex-grow, dal momento che agisce sul fattore di restringimento relativo tra i box;
flex-basis: consente di specificare la dimensione principale (main size) iniziale (in valori assoluti o in percentuale) di un box;
UNA NAVBAR CON FLEXBOX
CARDS EN FLEXBOX
Background vector created by freepik - www.freepik.com

