Come migliorare la produttività degli sviluppatori tramite le web app
Chiunque lavori nel campo dello sviluppo, come webmaster o web designer sa bene quanto sia utile avere a disposizione gli strumenti adeguati per un lavoro migliore e più efficiente.
Per questo oggi vi proponiamo una collezione di 15 web apps estremamente utili per sviluppatori e designers.
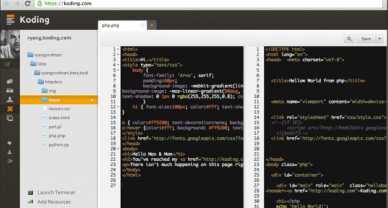
1. Koding

Koding (o Kodingen nella vecchia dicitura), ed è stata progettata da una coppia di fratelli: Devrim e Sinan Yasar. Koding è una piattaforma di sviluppo di software online, che spiana la strada alle difficoltà normalmente sofferte dai programmatori sul Web.
Koding raggruppa in un unico strumento, accessibile via browser, sistema di storage, accesso FTP e via shell, editor di codice in Perl, PHP e Python (Django e Ruby on Rails in arrivo), web editor come Ace e Bespin,Codemirror, Ymacs, Pixlr (Aviary in arrivo). È inoltre prevista, con la chiusura della fase beta, l'introduzione di un meccanismo di collaborazione dei gruppi di lavoro (al momento i supporti previsti sono SVN, Git, Mercurial).
Grazie al servizio di Koding, il programmatore viene sollevato quasi completamente dalla configurazione dei meccanismi di upload, download, configurazione dei server. La piattaforma offre anche una propria versione specifica per Chrome sul Chrome Web Store.
2. Aviary’s Image Editor

Una SDK per il photo editing.
Dalla homepage si intuisce subito la forte vocazione alla comunità. L'accesso alle applicazioni che compongono la suite Aviary è immediato ed accattivante, e molte di esse sono accompagnate da video introduttivi sulle funzionalità a cui danno accesso
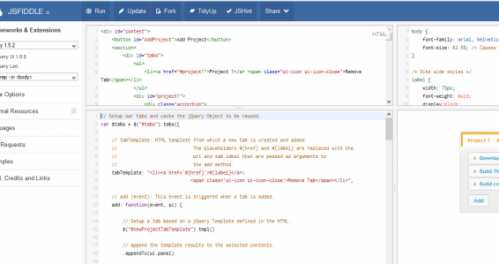
3. jsFiddle

JsFiddle è stato realizzato dallo sviluppatore polacco Piotr Zalewa e ci consente di testare non solo HTML e CSS ma anche i javascript. E' possibile anche precaricare delle librerie Javascript come JQuery, Mootools o Prototype per vedere il risultato live del codice che vi abbiamo incollato. Sottolineiamo che esiste anche una applicazione di JsFiddle per Chrome che ci permetterà di caricare tutto lo strumento con un click. E' possibile anche registrarsi con username, email e password per poi anche condividere con un link o con il codice di un iframe il risultato del nostro test
4. CSS3 Generator
A nostro avviso è senz'altro lo strumento più semplice, veloce e completo da utilizzare al momento.
In pochi passaggi possiamo creare stili per
- bordi arrotondati
- ombre esterne ed interne
- ombra sul testo
- transizioni
- trasfosmazioni
- ridimensionamenti, ecc...
5. Loads.in
Permette di testare la velocitá di caricamento del vostro sito web da oltre 50 paesi, fornendo inoltri altri utili dati come:
- Snapshots delle pagine web
- Presenza di eventuali errori.
- Timing break down di tutti gli elementi del sito.
- Possibilitá di scaricare i risultati via Http Archive (HAR) format.
6. Resize My Browser
7. Are My Sites Up?
Permette di monitorare i vostri siti e ricevere messaggi via SMS, email o Twitter relativi al loro status.
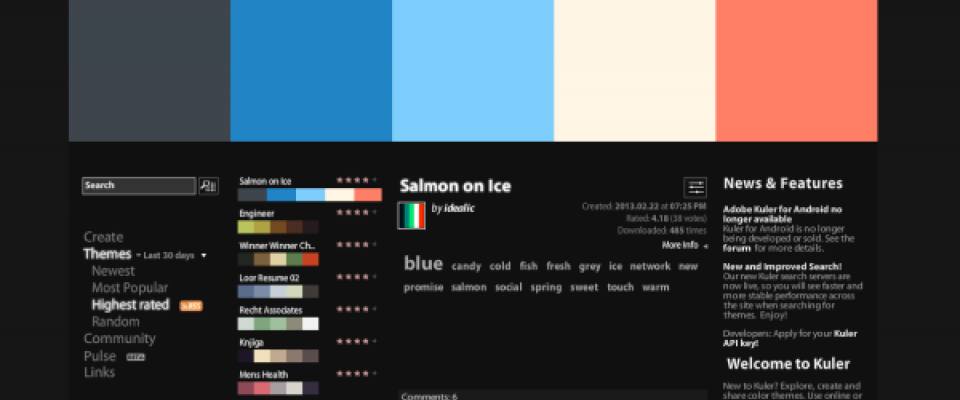
8. Kuler

Adobe Kuler è un’applicazione gratuita che consente di catturare i colori reali di una foto. Questa applicazione va a generare dei veri e propri gruppi cromatici di color. Una volta catturato il colore, questo potrà essere salvato e condiviso con la comunità online di Kuler.
9. Pingdom Tools
Serve per testare il tempo di caricamento di un sito web.
10. Typetester
Strumento per comparare i font di un sito web.
11. Clickdensity

Clickdensity è una web app che genera stastistiche del vostro sito web, insomma una web analytics tool.
12. Twitter Profile Designer

13. Springloops

Applicazione collaborativa per guppi di lavoro.