In questo articolo vi proponiamo 14 wireframe e template GUI progettati specificatamente per Twitter Bootstrap. Le risorse elencate possono essere scaricate in vari formati (psd, ai, png…) e sono disponibili per diverse applicazioni come Photoshop, Fireworks, Illustrator...
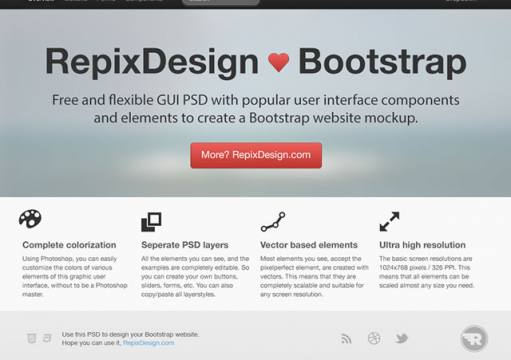
1. Bootstrap v2.0 GUI (.psd)

Interfaccia grafica completamente personalizzabile, perfetta per cominciare progetti responsive.
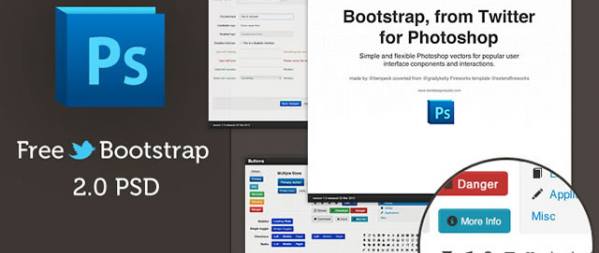
2. Twitter Bootstrap 2.0 (.psd)

Creato per essere una guida per gli sviluppatori front-end.
3. Twitter Bootstrap v2 Template (.psd)

4. Bootstrap Assets for Adobe Fireworks (.png)
5. Sparo – Free Web Elements based on Bootstrap(.psd)
6. Twitter Bootstrap UI Mockup Templates for Keynote, PowerPoint and OpenOffice
Twitter Bootstrap UI Mockup Templates for Keynote, PowerPoint and OpenOffice Gratis
7. Twitter Bootstrap Widgets Library for Axure RP
8. Twitter Bootstrap UI for Omnigraffle
Set basico di elementi e componenti UI.
9. Twitter Bootstrap 1.4 Assets & Grid for Omnigraffle
Basato sul Toolkit CSS 1.4 di Bootstrap. Include un grid 940px.
10. Bootstrap Grid System for Adobe Fireworks (.png)
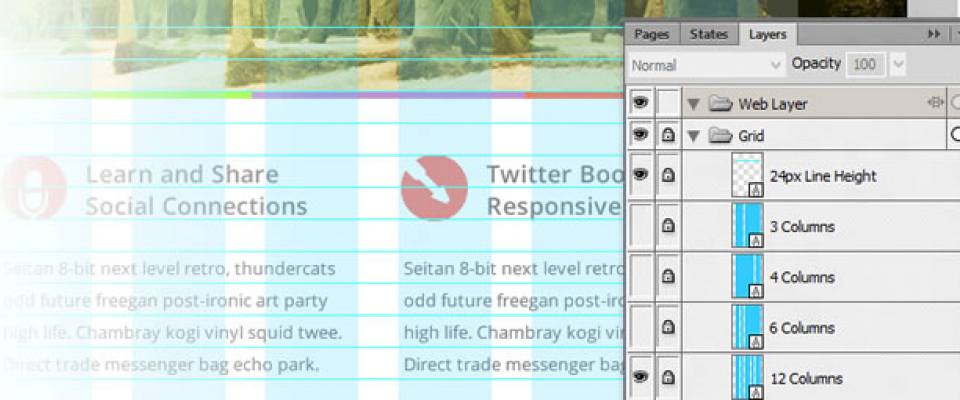
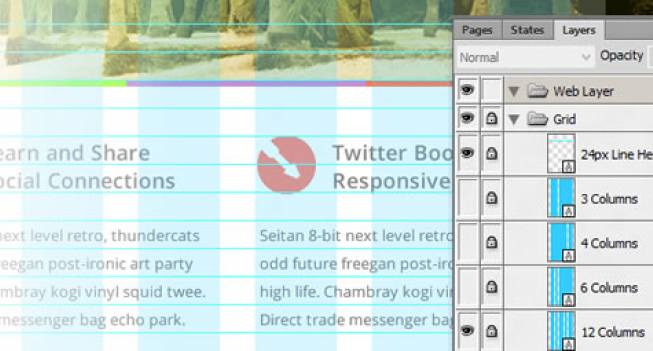
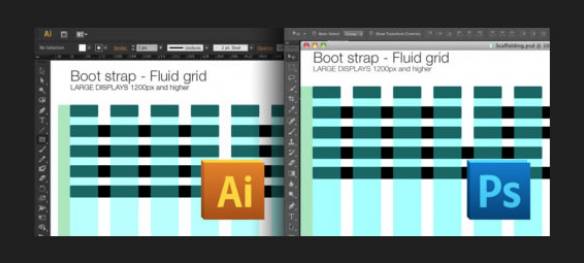
11. Bootstrap Scaffolding Grid Templates (.ai & .psd)

Un set di grid per Photoshop ed Illustrator basati su Bootstrap.
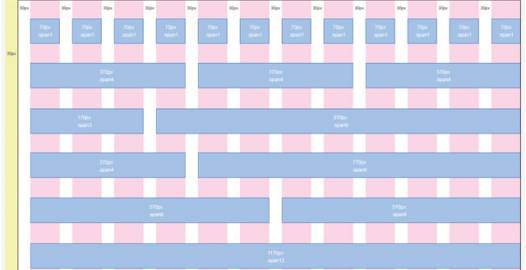
12. Bootstrap Grid Pack (.psd)

Un pack di grid per Photoshop edito da Jared Erickson, include un template per mobile (300px una colonna), un template per tablet (724px 12 colonne), template per desktop (940px 12 colonne) e un template per schermi piú ampi (1170px 12 colonne).
13. Bootstrap Illustrator Template (.ai)

Un grid basato sulle 12 colonne standard rilasciato nella versione 2.0 di Bootstrap.
14. Bootstrap Grid Layout for Balsamiq Mockups
Un set completo di grid per Bootstrap.