Oggi vi proponiamo una collezione di 10 ottimi tools online HTML5 che sono stati progettati appositamente per web designer con lo scopo di semplificare l'attività di sviluppo.
Tali strumenti online improntati sull'HTML5 sono utili per gli sviluppatori web che intendono creare pagine web moderne, dinamiche ed user friendly. Fateci sapere le vostre opinioni riguardo a questa raccolta e segnalateci altri validi tools HTML5 nei commenti!
1. Moqups
Si tratta di un App HTML5 semplice da utilizzare che vi permetterà di creare wireframe, prototipi o progetti per interfacce utenti.
2. Adobe Edge Animate

Si tratta del software HTML di Premier che offre strumenti integrati per la creazione di animazioni compatibili cross-browser ed altri contenuti.
3. Sprite Box
Spritebox è uno strumento WYSIWYG che vi aiuterà a creare rapidamente le classi Sprite CSS da una singola immagine.
Spritebox utilizzaza la proprietà background-position per allineare le aree di un`immagine sprite in elementi di blocco di una pagina web. È stato sviluppato in JQuery, HTML5 e CSS3, ed è totalmente gratuito.
4. Liveweave – HTML5, CSS3 & JavaScript Playground
Si tratta di un editor online per web designers utile a programmare codice HTML5, CSS3 e JavaScript.
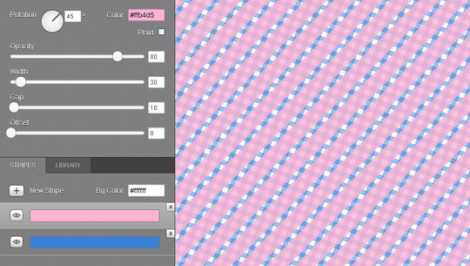
5. Patternizer

Patternizer è uno strumento online per creare pattern semplice e efficace.
6. On/Off Flipswitch HTML5/CSS3 Generator
Uno strumento che permette di generare ottimi stili CSS3 con transizione animate.
7. Online 3D Sketch Tool
Uno strumento per disegnare, salvare e condividere online i vostri lavori.
8. HTML KickStart
HTML KickStart consiste in pacchetto di file HTML5, CSS e jQuery , layout ed elementi progettati per semplificare la creazione del vostro progetto web.
9. Online SVG to HTML5 Canvas Tool
Questo strumento è in grado di convertire SVG in funzioni HTML5 Canvas JavaScript. La maggior parte dei pacchetti di grafica vettoriale (Illustrator, Inkscape, ecc) possono essere esportati in SVG.
10. CanvasLoader Creator

CanvasLoader Creator è uno strumento online gratuito che potete utilizzare per generare preloaders script per i vostri progetti HTML.

