57 results for: animations
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
Category : Web design 01-06-2023 by Janeth Kent
Understanding LCP, CLS, FID. All about Core Web Vitals in Google Search Console
Category : Seo & sem 14-01-2021 by
The best tricks and features to master your Android Smart TV
Category : Networking 05-11-2020 by Luigi Nori
How the Java Swing is Worthy in Designing the Photo Editing App
Category : Java 03-04-2023 by Janeth Kent
Styling React components: recommendations and suggestions
Category : Javascript 17-05-2020 by Janeth Kent
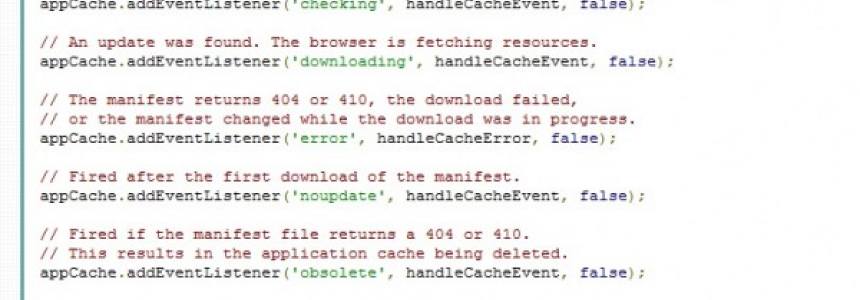
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
Superior React-Native Courses for Mobile Application Developers
Category : Programming 24-11-2019 by Janeth Kent
WebDev:32 New Tools and Services for Web Developers
Category : Programming 28-11-2013 by Janeth Kent
Top Tricks for Speeding Up Your Android Device
Category : Operating systems 28-06-2023 by Janeth Kent
11 Open Source JavaScript Libraries for Web Developers
Category : Javascript 17-06-2020 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
Visualize Your Data: 25 Javascript Visualization Libraries
Category : Javascript 03-05-2021 by Silvia Mazzetta
16 fantastic examples and uses of the parallax effect
Category : Javascript 09-04-2020 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
25 Tutorials of User Interface CSS3 Effects (Advanced)
Category : Web design 25-06-2013 by Janeth Kent
Tutorials, Videos, Free Books, and More Resources for Learning jQuery
Category : Javascript 19-06-2013 by Janeth Kent
25 Useful HTML5 Tools For Web Designers & Developers
Category : Web design 29-05-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent
Boost Your Productivity with These Essential CSS Generator Tools for 2023
Category : Web design 28-06-2023 by Janeth Kent