48 results for: angular
Awesome JavaScript Games and Js Software to create Games
Category : Javascript 30-06-2020 by Janeth Kent
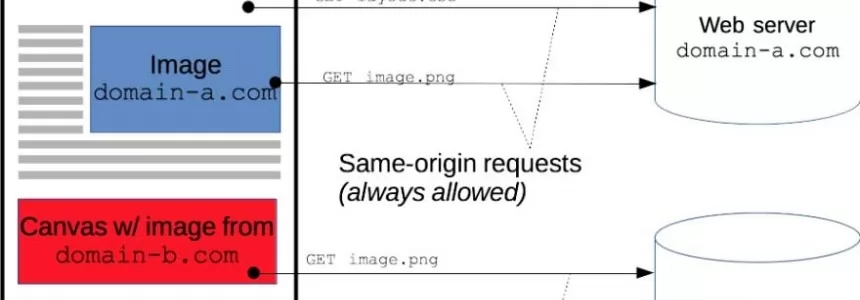
Cross-Origin Resource Sharing (CORS) and examples of XSS and CSRF
Category : Javascript 30-01-2020 by Luigi Nori
How to Generate Static Sites with JavaScript Static Sites Generators
Category : Javascript 13-12-2019 by Luigi Nori
Angular vs React vs Vue: Which is the Best Choice?
Category : Javascript 11-06-2020 by Silvia Mazzetta
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Is JavaScript imperative for Cross-Platform Development?
Category : Programming 09-03-2019 by Janeth Kent
PHP and XMP format: Create a Panorama 360/VR viewer in PHP and A-Frame
Category : Php 31-10-2017 by Janeth Kent
Top 16+ free JavaScript resources for intermediate users
Category : Javascript 10-09-2020 by Janeth Kent
20+ Useful Web Development Tutorials For All Novices
Category : Web design 10-09-2020 by Janeth Kent
Mastering JavaScript: Top Resources to Propel Your Learning Journey
Category : Javascript 23-06-2023 by Janeth Kent
Essential Design Tutorials for Professional Designers
Category : Web design 30-04-2013 by Janeth Kent
40 Free Visualization Libraries: Charts, Diagrams And Flowcharts
Category : Web design 15-04-2013 by Janeth Kent