In this post we will show you a collection of 10 best PHP Poll Scripts. These PHP scripts for polling system can be added in any self-hosted website.
Check out these awesome and easy to install scripts.
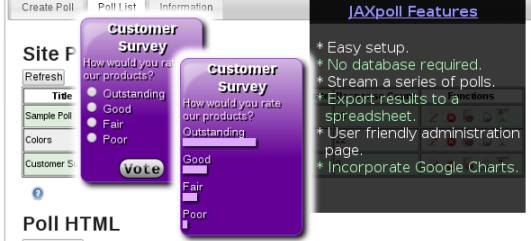
1. JAXpoll

JAXpoll is a polling widget that you can add into any of your websites. The good thing is that it doesn’t require any database or any post installation set up. You will be able to display polls on any webpage by uploading the application to your server, and by adding a 3 lines of HTML to that webpage, add a poll in the administration page and start your poll data collection.
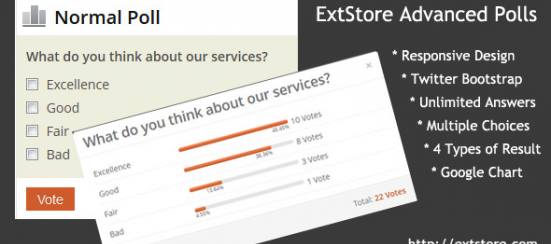
2. Advanced Polls

ExtStore Advanced Poll is a dynamic PHP/MySQL based script which allows you to create polls and display its result as many graphical figures in nice-designed popup windows. There is no restriction in the number of polls, with a single installation users can add and manage polls unlimitedly.
3. CakePHP Poll Plugin
This script is a CakePHP plugin for creating, publishing and analyzing online poll.
This script is a CakePHP plugin for creating, publishing and analysing online poll
Features
- Intuitive
- Easy to use
- Multi polls at the same time
- Statistic with Google Chart
- Set/check Cookie & IP
Requirement
- CakePHP 2.x
- Mysql 5
- Jquery 1.9.x
- AngularJS 1.0.5
- Angular-UI 0.4.0
- Twitter Bootstrap 2.3.1
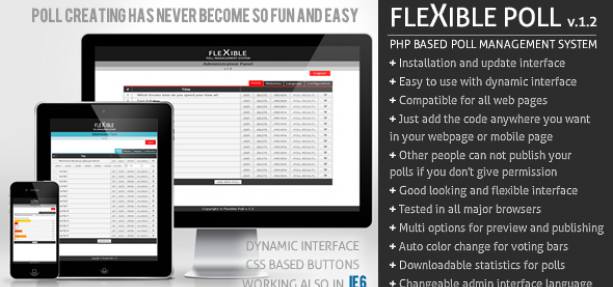
4. Flexible Poll

Flexible poll is a dynamic poll management system. It is flexible, because you can publish it in any height and width on any web pages, no matter asp or php based. You can create awesome polls as you wish and you can add them to your web pages easily and securely. If you don’t allow to other people, they can not publish your polls on their website. There is a visual graph interface for poll results in the administrator panel and you can export poll results as .csv, .xml or .pdf files from this panel. There are also several options to preview your polls after you created them. And don’t worry, this system is compatible for all browsers.
5. Survey Engine
Survey Engine is a PHP script that is ment to helps you set up any number of surveys quickly.
FEATURES:
- Easy to translate to any language since all the text is in one file
- Easy to redesign since the HTML /CSS is separated from the PHP and is built using the twitter bootstrap
- 7 question types
- Easily share the survey using a link or through twitter or facebook
- Get quick summary of results in the admin dashboard
- Two-way table analysis is supported.
- Full featured admin authentication system
- Survey is protect from spam while not stressing the repondent with captcha
INSTALLATION:
- Unzip the package
- Open the file /php/config.php with a text editor and put in the details for your server
- Navigate to the script install.php using your browser
-
A user account will be created for you. You can change the account later. For the first time sign in with the following credetials:
Email: The one you set for the webmaster in the file /php/config.php
Password: admin - Delete the file install.php
- Open userguide.html for instruction on getting started
6. PHP Poll System
This is a Poll System written in PHP using MySQL and jQuery.
This Poll System can create multiple polls with as many as you want poll options using UTF8 format and can be easily added to your page with the following comamnd: getPoll(poll_id);
Features:
- You can Add/Edit/Delete Polls
- You can Add new poll options when editing a poll, edit its options votes, delete poll options
- Secure PHP Admin Page
- Just one PHP file
- Protected Script and Admin Form.
- UTF8 poll description and its options
- Multiple Polls in a page
- Prevents vote spam
- Simple Design
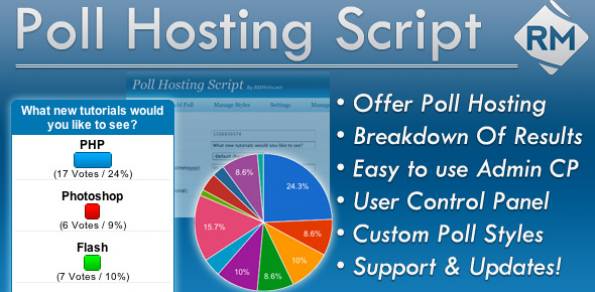
7. Poll Hosting Script

Poll Hosting Script allows you to let people sign up for a poll and host it on their own website. It features a full user interface where poll owners can modify their polls as well as view the results in a pie chart.
An admin area provides the ability to create polls (in addition to the standard user registration page) and edit/delete existing polls. You can also create custom CSS styles for the polls and allow your poll users to choose one that fits their site best.
When polls are created, an email is sent out to the user confirming the creation as well as providing them with login details to the user control panel.
KEY FEATURES —Complete User control panel with statistics breakdown and easy editing to poll
—Complete Admin Interface
—Custom poll styles based on CSS
—Editable ‘powered by’ links at the bottom of the poll and its results, allowing you to take advantage of the space on your users websites
—Regular free updates planned and custom addon/feature requests will be strongly considered.
8. Smooth Ajax Poll

Smooth Ajax Poll is the most complete poll solution that has been made, it’s a simple yet advanced poll, entirely written in PHP/MySQL/jQuery and AJAX,it’s so user friendly and can be integrated easily on any given website that needs a poll (in less than 1 minute).
No matter how your website design is,you can edit the poll design in few seconds to suit your needs.some other features are listed below .
Features
The top 10 reasons why you should have Smooth Ajax Poll are :
- Very easy to install ( No Coding skills are required to set up the poll )
- Comes with auto-install ( No need to create the poll database manually )
- Unlimited poll support
- Export the complete poll statistics to your hard drive as (CSV,XML or PDF files)
- Double security layer (IP and COOKIES) which Limits users to vote once per poll
- Single/Multiple choices poll vote
- Fully customizable design through the admin panel
- Real time display ,and high user friendly interface
- Multiple language interface , and 2 mode of preview
-
Easily manipulate the poll’s vote results ( fake the results
 )
)
And much more …
9. Vote It Up
This reusable, Object-Oriented and self-contained PHP /AJAX Component allows visitors to vote for anything you want on your website: pictures, sounds, articles, posts, etc.
Vote it up is extremely easy to install and to customize. You only need to configure your website URL in the configuration file. This useful component doesn’t require any coding skills at al.
More Features
- This script DOES NOT require a MySql database.
- The script can store the information in text files or in a MySql database.
- Smooth AJAX interface.
10. PHP Questions Script
Questions is a Facebook Question alike survey script. It is a full ajax application with an easy to use admin panel. It comes with an auto code generation function named “widget”, To display the questions, all you need to do is to copy and paste the widget codes to your page. You can even use built-in hooks to add your own static page to the admin panel.
It is a powerful poll creator which you can use to create multiple voting/poll.
Features:
- Full ajax powered application
- Works on major browsers
- Multiple questions on one page
- Create/Delete/Monitor questions from admin panel
- Copy and paste widget codes to display the questions
- Built-in helper videos
- Menu hook to add your own page
And you? Which one do you prefer?

