87 resultados por: css
Comprender LCP, CLS, FID. Todo sobre Core Web Vitals en Google Search Console
Category : Seo & sem 26-06-2023 by
Container queries: libera el poder de escribir media queries
Category : Css 29-05-2023 by Janeth Kent
Como hacer tu propio cursor personalizado para tu web
Category : Diseño web 08-06-2022 by Nadal Vicens
Explorando la API CSS Paint: Redondeo de formas parte 2
Category : Css 25-10-2021 by Silvia Mazzetta
Explorando la API de CSS Paint: Redondeo de formas parte 1
Category : Css 25-10-2021 by Silvia Mazzetta
Las ventanas gráficas o viewports grandes, pequeñas y dinámicas
Category : Css 02-09-2021 by Janeth Kent
Cómo enviar un correo electrónico desde un formulario de contacto HTML
Category : Programación 10-05-2021 by
Imágenes de fondo responsivas con relación de aspecto fijo o fluido
Category : Css 06-05-2021 by Janeth Kent
Las Mejores Librerias de JavaScript para Aumentar la Productividad
Category : Javascript 08-03-2021 by
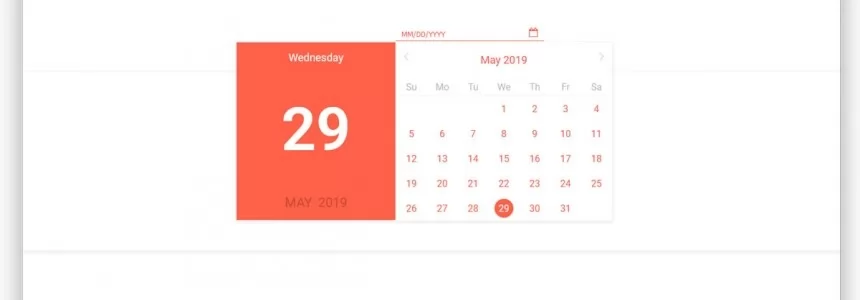
Los mejores selectores de fechas para Bootstrap y tu aplicación
Category : Javascript 17-01-2021 by Luigi Nori
Validación de formularios HTML usando BULMA y vanilla JavaScript
Category : Javascript 31-12-2020 by
Usando la API FETCH para hacer llamadas AJAX - Una promesa cumplida
Category : Javascript 26-12-2020 by Iveta Karailievova
Haciendo peticiones AJAX a una REST API usando vanilla JavaScript y XHR
Category : Javascript 26-12-2020 by Iveta Karailievova
Como integrar lazy-loading nativo de imágenes en tus proyectos web
Category : Programación 03-04-2023 by Luigi Nori
Node.js: herramientas de código abierto para los desarrolladores
Category : Javascript 17-04-2020 by Silvia Mazzetta
Integración de Bootstrap 4 con Vue.js usando Bootstrap-Vue
Category : Javascript 22-12-2019 by Silvia Mazzetta
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
CSS3: Selectores avanzados y pseudo clases. Descripción, uso y ejemplos
Category : Css 29-10-2019 by Silvia Mazzetta
Como construir una web application con Styled Components en Vue.js
Category : Javascript 16-09-2019 by Luigi Nori
Los Comandos SSH de Análisis de Logs y Archivos de Registro mas útiles
Category : Servers 09-07-2019 by Luigi Nori
Cómo el 5G transformará la industria, las redes y las comunicaciones
Category : Tecnologías 13-06-2019 by Janeth Kent
Como desarrollar un videojuego con JavaScript (parte 1)
Category : Javascript 06-06-2019 by Janeth Kent
Gutenberg para WordPress, introducción al nuevo editor
Category : Desarollo 24-08-2018 by Janeth Kent
Los 5 Mejores JavaScript Frameworks para Aplicaciones Desktop
Category : Javascript 22-06-2018 by Janeth Kent
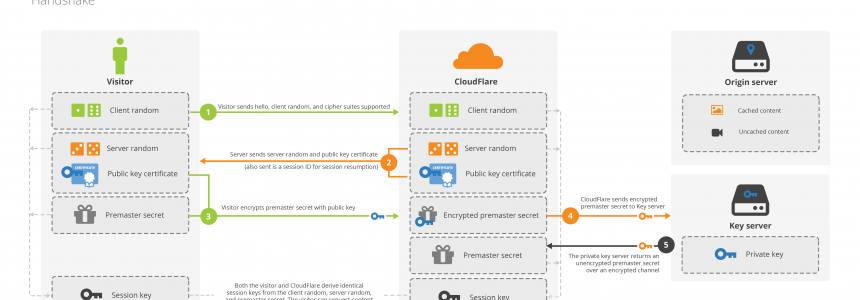
Como lograr instalar certificados SSL gratis en Wordpress con Cloudflare
Category : Servers 13-02-2017 by Janeth Kent
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Category : Javascript 10-02-2017 by Janeth Kent
Herramientas SEO gratis para optimización On-Page
Category : Web marketing 13-12-2016 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
15 increíbles tutoriales para generar efectos de texto con CSS3
Category : Css 20-08-2013 by Janeth Kent
11 librerias javascript open source para proyectos front-end
Category : Javascript 17-06-2020 by Janeth Kent
Ecosistema web, un yacimiento de empleo con presente y futuro
Category : Noticias 22-07-2013 by Janeth Kent
Javascript: 16+ recursos gratis para usuarios intermedios
Category : Javascript 10-09-2020 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
Category : Software 17-07-2013 by Janeth Kent
9 útiles herramientas web para importar y exportar paletas de colores
Category : Diseño web 16-07-2013 by Janeth Kent
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
Category : Diseño web 08-07-2013 by Janeth Kent
25 Tutoriales CSS3 para efectos avanzados de interfaz de usuario
Category : Diseño web 28-06-2013 by Janeth Kent
YouPorn: El desarrollo tecnológico para el mundo del porno
Category : Redes 21-05-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Category : Diseño web 24-04-2013 by Janeth Kent
40 librerías gratis para generar y visualizar gráficos
Category : Diseño web 15-04-2013 by Janeth Kent
10 Herramientas para evaluar la accesibilidad de un sitio web
Category : Diseño web 29-05-2023 by Janeth Kent
28 Útiles herramientas para hacer Responsive Web Design
Category : Diseño web 11-04-2013 by Janeth Kent