Las animaciones CSS son una alternativa más poderosa que las transiciones. En vez de confiar en el secuencia de un estado inicial a un estado final, las animaciones pueden tener cuantos estados se necesiten en medio del estado inicial y el estado final, ofreciendo un mayor control de cómo los estados son animados. Mientras una transición se mueve de un estado A a un estado B, una animación puede moverse de A, B, C a D. O puede tener la cantidad de estados que necesite. Las animaciones pueden lograr este comportamiento utilizando una colección de keyframes. Mientras una transición puede ser especificada con una línea de de código en una clase, una animación requiere un conjunto de keyframes que son descritos separados de la clase.
Para crear animaciones debemos tener dos cosas claras.
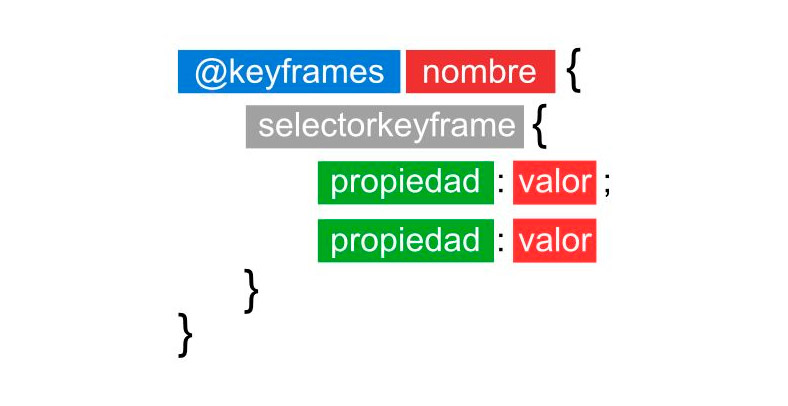
- La regla @keyframes, que incluye los fotogramas de la animación
- Las propiedades CSS de las animaciones que definen el comportamiento de la misma
Subpropriedades de "Animation"
| PROPRIEDAD | VALOR |
animation-name |
none | nombre |
animation-duration |
0 | Tiempo (sec) |
animation-timing-function |
ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(A, B, C, D) |
animation-delay |
0 | Tiempo (sec) |
animation-iteration-count |
running | paused |
animation-direction |
normal | reverse | alternate | alternate-reverse Indica si la animación debe retroceder hasta el fotograma de inicio al finalizar la secuencia o si debe comenzar desde el principio al llegar al final |
animation-fill-mode |
none | forwards | backwards | both Especifica qué valores tendrán las propiedades después de finalizar la animación (los de antes de ejecutarla, los del último fotograma de la animación o ambos). |
animation-play-state |
0 | Tiempo (sec) |
Sintaxis

div {
/* animation: <name> <duration>
<timing-function> <delay> <iteration-count>
<direction> <fill-mode> <play-state> */
animation: changeColor 5s linear 0.5s 4 normal
forwards running;
}
Los Keyframes / fotogramas
- Cada fotograma indica cómo se muestra cada elemento animado en un momento dado de la animación.
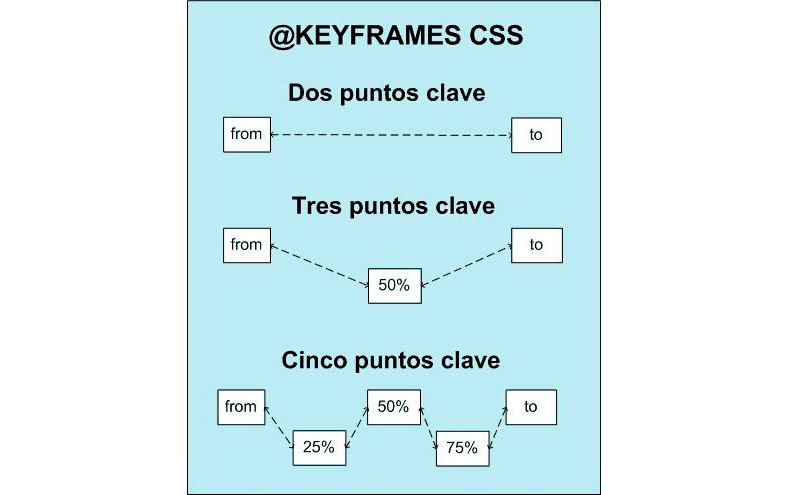
- Keyframe usa percentage para indicar en qué momento de la secuencia la animación tiene lugar. Va de 0% a 100%.
- Utilizamos FROM y TO para especificar al navegador los momentos

Ejemplo 1: desplazar un cuadrado
.cuadrado {
width: 200px;
height: 200px;
background: red;
position: relative;
animation: animacuadrado 5s infinite;
}
@keyframes animacuadrado {
from {left: 0px;}
to {left: 200px;}
}
Ejemplo 2: animar el cuadrado con cambio de colores
@keyframes animacuadrado {
0% {top: 0px; background: red; width: 200px;}
100% {top: 300px; background: yellow; width: 300px;}
}
Ejemplo 3: cuadrado que se mueve alrededor de la pantalla (4 lados)
@keyframes animacuadrado {
0% {top: 0px; left: 0px; background: red;}
25% {top: 0px; left: 100px; background: blue;}
50% {top: 100px; left: 100px; background: yellow;}
75% {top: 100px; left: 0px; background: green;}
100% {top: 0px; left: 0px; background: red;}
}
Ejemplo 4 : el cuadrado que rebota / bounce
.cuadrado {
width: 200px;
height:200px;
padding: 20px;
background: red;
position: relative;
animation: animacuadrado 1s ease-in 2s infinite alternate;
}
@keyframes animacuadrado{
from {
top: 0px;
left: 0px;
}
to {
top: 150px;
left: 150px;
}
}
Ejemplo 5: cuadrado con sombra on hover
.cuadrado {width:100px; height:100px; background:red}
.cuadrado:hover{ animation: bouncing 0.5s cubic-bezier(0.1,0.25,0.1,1) 1s 1 alternate both;}
@keyframes bouncing{
0% { bottom: 0; box-shadow: 0 0 5px #000;}
100%{ bottom: 50px; box-shadow: 0 50px 50px #000; }
}
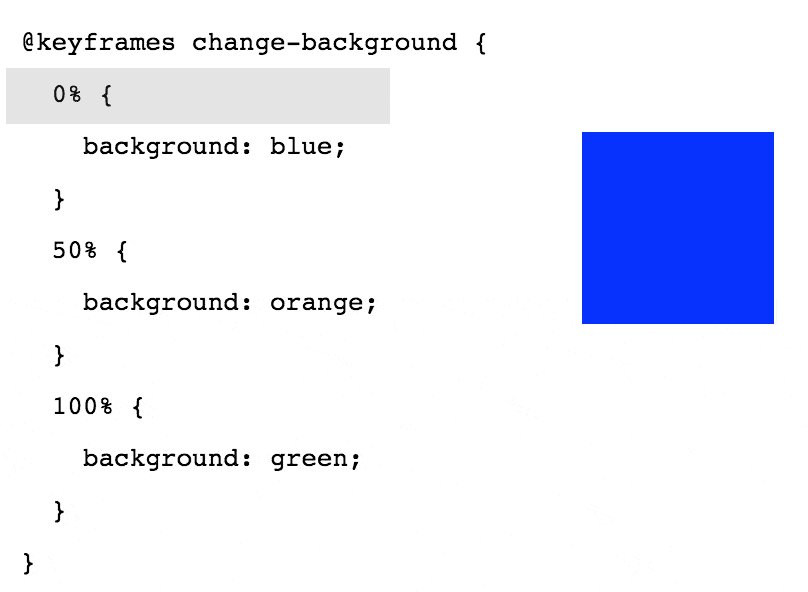
Ejemplo 6: cambiamos el background
<div class="fondo"></div>
<style>
html,
body {
height: 100%;
}
.fondo {
width: 100%;
height: 100%;
animation: pulse 5s infinite;
}
@keyframes pulse {
0% {
background-color: #001F3F;
}
100% {
background-color: #FF4136;
}
}
</style>
Ejemplo 7: cuadrado que se vuelve circulo infinito y se estrecha
<style>
body,
html {
height: 100%;
}
body {
display: flex;
align-items: center;
justify-content: center;
}
.cuadrado {
height: 250px;
width: 250px;
margin: 0 auto;
background-color: red;
animation-name: stretch;
animation-duration: 1.5s;
animation-timing-function: ease-out;
animation-delay: 0;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
@keyframes stretch {
0% {
transform: scale(.3);
background-color: red;
border-radius: 100%;
}
50% {
background-color: orange;
}
100% {
transform: scale(1.5);
background-color: yellow;
}
}
</style>
Ejemplo 8: texto slide in
h1 {
animation-name: slidein;
animation-duration: 3s;
}
@keyframes slidein {
from {
margin-left: 100%;
width: 300%
}to {
margin-left: 0%;
width: 100%;
}
}
<h1>Este es mi título</h1>
Ejemplo 9 : el fantasma ;-)
<div class="container">
<img src="ghost.svg" class="ghost" />
</div>
<style>
body { background-color: #ff4814; }
.container { position:relative; margin:0 auto; max-width:600px; }
.ghost { animation: float 3s ease-out infinite; }
@keyframes float {
50% {
transform: translate(0, 20px); }
}
</style>
Ejemplo 10 : bola que rebota
body {
display: flex;
justify-content: center;
}.ball {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: #FF5722;
animation: bounce 0.5s;
animation-direction: alternate;
animation-timing-function: cubic-bezier(.5,0.05,1,.5);
animation-iteration-count: infinite;
}
@keyframes bounce {
from { transform: translate3d(0, 0, 0); }
to { transform: translate3d(0, 200px, 0); }
}
}