Container Queries: Diseño Responsivo más allá del área de visualización
El diseño web responsivo ha sido una práctica común durante años, permitiendo que los sitios se adapten y se vean bien en una variedad de dispositivos y tamaños de pantalla. Sin embargo, hay un desafío persistente: hacer que los componentes individuales dentro de un diseño respondan a su propio contexto en lugar de simplemente responder al tamaño de la ventana del navegador. Aquí es donde entran en juego las container queries .
¿Qué son las container queries ?
Las container queries son una tecnología emergente que permite a los desarrolladores de sitios web aplicar estilos y comportamientos basados en el contexto del contenedor que los rodea. A diferencia de las consultas de medios tradicionales, que se basan en el tamaño de la ventana del navegador, las container queries se enfocan en el tamaño y las características del propio contenedor del elemento.
En lugar de escribir reglas CSS basadas en el ancho de la ventana, con las container queries podemos escribir reglas basadas en el tamaño del contenedor que rodea al elemento. Esto abre nuevas posibilidades para el diseño web responsivo, ya que los componentes individuales pueden adaptarse a su contexto inmediato y tomar decisiones basadas en él.
¿Por qué son importantes las container queries ?
Las container queries ofrecen una forma más precisa de aplicar estilos y comportamientos a los componentes web. Al basarse en el contexto del contenedor, en lugar del tamaño de la ventana, podemos lograr diseños más flexibles y adaptativos.
Imagina un diseño de lista de elementos, donde cada elemento tiene un ancho fijo y quieres que se apile verticalmente cuando el ancho del contenedor es inferior a un cierto umbral. Con las container queries , puedes lograr esto fácilmente aplicando una regla CSS al contenedor en sí, en lugar de aplicarla a cada elemento de la lista por separado.
Las container queries también permiten diseños más modulares y reutilizables. Puedes definir estilos y comportamientos específicos para diferentes tipos de contenedores y luego reutilizar esos estilos en todo tu sitio web.
¿Cómo se usan las container queries ?
Actualmente, las container queries no son compatibles en todos los navegadores, pero existen enfoques alternativos que los desarrolladores pueden utilizar para lograr funcionalidad similar.
Una opción es utilizar polyfills o bibliotecas JavaScript que brinden soporte para container queries en navegadores que no las admiten nativamente. Estas bibliotecas aplican técnicas de detección y emulación para habilitar las container queries en un entorno más amplio.
Otra opción es utilizar frameworks y bibliotecas de diseño responsivo que ya tienen soporte incorporado para container queries , como el popular framework Tailwind CSS.
Cómo usar las container queries
Para utilizar las container queries , debe indicar al navegador qué elemento HTML desea utilizar como contenedor. Esto se hace mediante la declaración de un "contexto de contención".
Un contexto de contención indica al navegador que empiece a prestar atención al tamaño de un contenedor (o de un elemento). De esta forma, el navegador sabe cuándo aplicar los estilos especificados en su consulta de contenedor.
Para declarar un contexto de contención, utilizamos la propiedad container-type con un valor de size, inline-size, o normal. Consulte la referencia de la API container-type para entender qué significa cada uno de estos valores.
Considere el siguiente ejemplo de un componente de tarjeta de refresco a continuación:
<div class="drink-card-container"> <div class="drink-card"> <img src="images/coke.png" alt="" /> <div class="info">. . .</div> </div> </div>
Luego podemos agregar un contexto de contención al contenedor:
.drink-card-container {
container-type: inline-size;
}
Y ahora, el navegador presta atención al tamaño de .drink-card-container. Aunque aún necesitamos aplicar estilos específicos basados en este tamaño de contenedor, así que necesitamos la @container at-rule .
La @container at-rule
La @container at-rule te permite aplicar estilos a elementos en función del tamaño de su contenedor. La condición del contenedor se evalúa cuando el contenedor cambia de tamaño. Además, la @container at-rule es lo que define principalmente una consulta de contenedor. Tiene la siguiente forma:
@container <container-condition> {
<stylesheet>
}
Tiene una sintaxis similar a la directiva @media en las consultas de medios.
Retomando nuestro ejemplo de la tarjeta de bebida, ahora podemos agregar una @container at-rule que modifica la flex-direction de nuestra clase .drink-card cuando el tamaño del contenedor sea menor o igual a 450 px.
@container (max-width: 450px) {
.drink-card-container .drink-card {
flex-direction: column;
}
}
¡Y eso es todo! Eso es todo lo que necesitas saber para comenzar a utilizar las container queries .
La propiedad container-name
Ahora que sabes cómo funcionan las container queries , pensemos en ello a gran escala: ¿qué sucede cuando tenemos múltiples contenedores o contextos de contención con los que trabajar?
Esto introduce la necesidad de especificidad al escribir container queries , y es por eso que existe la propiedad container-name.
Reconsideremos el ejemplo de nuestro componente de tarjeta de bebida.
<div class="drink-card-container"> <div class="drink-card"> . . . <div class="info"> <h3>Coke</h3> <p>On May 8, 1886, the first glass of Coke was sold.</p> <h5>₦ 150 <sup>estimated RRP</sup></h5> <a href="<https://www.coca-cola.com/>">See Official Website</a> </div> </div> </div>
Luego podemos agregar un contexto de contención al elemento .info dándole una propiedad container-type, como hicimos anteriormente. Pero esta vez, incluimos una propiedad container-name para darle al contenedor una identidad específica.
.info {
container-type: inline-size;
container-name: drink-info;
}
Nuestra consulta de contenedor tomará la siguiente forma:
@container drink-info (max-width: 200px) {
.info p {
display: none;
}
}
El código anterior realiza un seguimiento del tamaño del contenedor .info (con nombre drink-info) y oculta el elemento de párrafo cuando el tamaño del contenedor es menor o igual a 200 px.
Conclusión
Las container queries son una emocionante evolución en el campo del diseño web responsivo. Nos permiten aplicar estilos y comportamientos basados en el contexto del contenedor, lo que brinda una mayor flexibilidad y adaptabilidad en nuestros diseño.
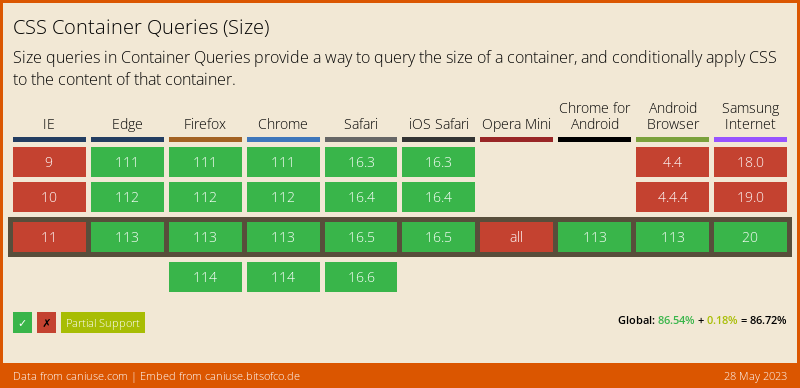
Las container queries ya son compatibles con Chrome 105, y pronto con Safari 16.

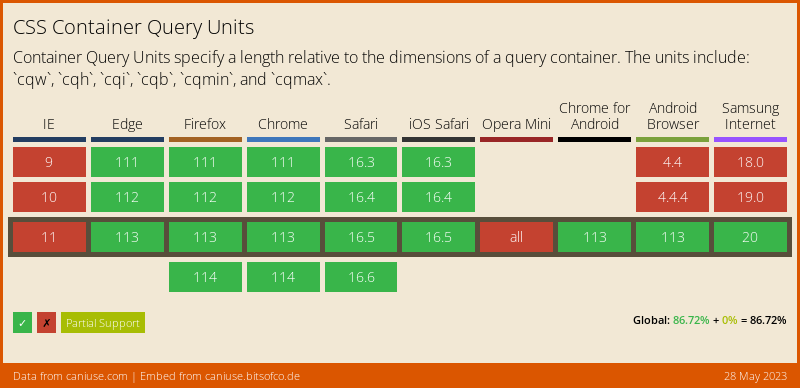
Lo mismo se aplica a las unidades de container queries.