En este artículo aprenderemos a manejar los elementos de nuestra web de una manera más eficiente y eficaz, gracias a la propiedad Flexbox.
Pero cuidado, no estamos hablando de una simple propiedad css, sino de un conjunto de ellas, que nos permitirán organizar, alinear y distribuir el espacio de los elementos en su elemento contenedor, incluso si no especificamos sus dimensiones o éstas son dinámicas.
CSS FLEXBOX
Como ya sabemos sabemos, la propiedad Flexbox nos proporciona una forma eficiente de alinear y distribuir el espacio entre elementos de una página.

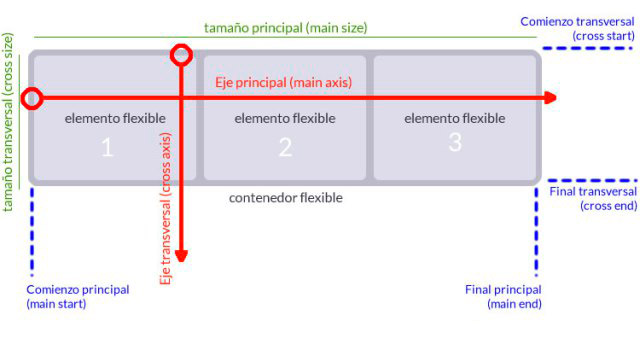
Para trabajar con flexBox debemos de definir un elemento padre (flex-container) que tendrá su ancho (eje principal) y alto (eje transversal). El elemento padre, a su vez, contendrá los elementos flexibles (flex items).
Podemos iniciar fácilmente el modelo Flexbox mediante la propiedad display con valor flex (representando como un bloque) o inline-flex (representado como una línea).
A continuación, vamos a mostrar un ejemplo, mediante un div padre cuya clase es flex-container y varios hijos cuyas clases son flex-item:
PROPRIEDADES CHE CONTROLAN LA DIRECCIÓN
FLEX-DIRECTION:
flex-direction: row; alinea horizontalmente los elementos de izquierda a la dereha.
flex-direction: row-reverse; alinea horizontalmente los elementos de la derecha a la izquierda
flex-direction: column; alinea verticalmente los elementos de arriba hacia abajo
flex-direction: column-reverse; alinea verticalmente los elementos de abajo hacia arriba
FLEX-WRAP:
flex-wrap: wrap La propiedad de envoltura flexible especifica si las posiciones flexibles deben deslizar o no.
flex-wrap: wrap-reverse; deslizan en orden inverso
FLEX-FLOW:
flex-flow: row wrap; La propiedad flex-flow es una propiedad abreviada para establecer flex-direction y flex-wrap.
PROPRIEDADES CHE CONTROLAN LA ALINEACIÓN
JUSTIFY CONTENT:
La propriedad justify-content es usada para alinear los elementos flexibles en el eje principal.
justify-content: center ; centra los elementos en el contenedor
justify-content: flex-start; Alinea los elementos al principio del contenedor. Es la propriedad tomada por defecto.
justify-content: flex-end; Alinea los elementos al final del contenedor. Es de Default.
justify-content: space-around; muestra los elementos flexibles con espacio antes, entre y después de las líneas
justify-content: space-between; espacio-entre muestra las posiciones flexibles con espacio entre las líneas.
ALINEACION VERTICAL
La alineación vertical se realiza a través del llamado “eje transversal” (cross axis), y para ello contamos con tres propiedades diferentes, “align-items”, “align-self” y “align-content”. Aquí viene el lío, ya que si no se entiende el concepto muchas veces se obtienen resultados inesperados. Vamos a ver que nos cuenta el W3C sobre estas propiedades:
- “align-items” establece la alineación predeterminada para todos los elementos del contenedor, incluidos los elementos independientes.
- “align-self” permite alinear elementos independientes del contenedor.
- “align-content” alinea las líneas/filas de elementos de un contenedor.
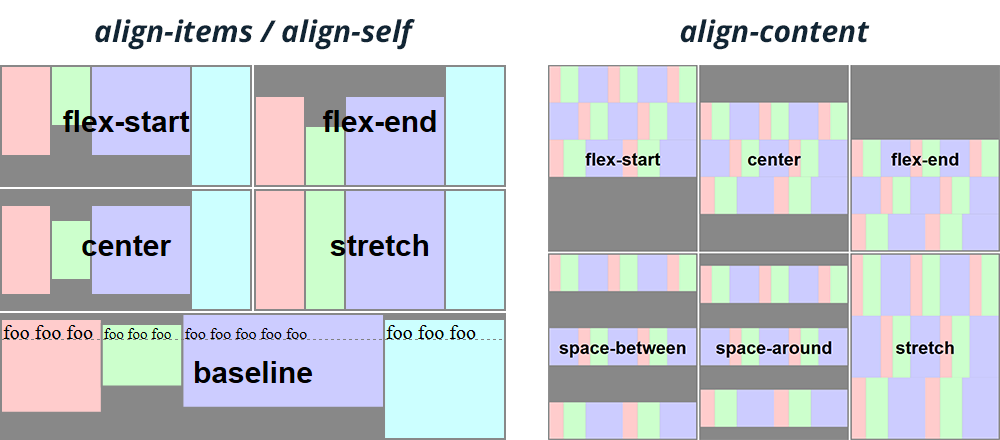
LA PROPRIEDAD ALIGN-ITEMS
Esta propiedad es similar a justify-content, pero la diferencia es el eje a lo largo del cual funciona. Para entender mejor esto, tenéis que intentar quitar la propiedad que define la altura de los elementos hijos, y aumentar la del elemento padre:
align-items: center; centra los elementos a lo largo del eje.
.flex-container {
display: flex;
background-color:#678888;
height: 500px;
flex-flow:row wrap;
align-items:center;
}
.flex-container > div {
background-color: #f1f1f1;
padding:10px;
margin:10px;
width:100px;
height:100px;}
align-items: flex-start alinea en vertical los elementos flexibles en la parte superior del contenedor osea posiciona los elementos desde el inicio del contenedor, es decir, a lo largo del eje transversal. . También afecta el valor de “flex-direction” al sentido de la alineación vertical.
.flex-container {
height: 300px;
display::flex;
flex-flow: row wrap;
align-items: flex-start;
background: #000fff;
}
.flex-container div {
width: 21%;
background: grey;
margin: 10px;
}
align-items: flex-end alinea los divs flexibles en la parte inferior del contenedor a lo largo del eje transversal
align-items: stretch: estira los elementos flexibles para llenar el contenedor (esto es valor predeterminado)
.flex-container{
display:flex;
flex-flow:row wrap;
justify-content:flex-start;
align-items:stretch;
background:red;
}
.flex-container > div{
width:21%;
background:grey;
margin:10px;
height:500px;
}
align-items: baseline. Alinea en vertical las líneas "base" de los elementos a lo largo del eje transversal de su contenedor. Para poder comprender este ejemplo, vamos a añadir algunos estilos diferentes a los elementos. Para que se note la diferencia, aumentamos el tamaño de la fuente delprimer elemento.
.flex-container {
display: flex;
align-items: baseline;
background-color: blue;
}
.flex-container div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 75px;
font-size: 30px;
}
.flex-container div:first-child {
font-size: 80px;
background: orange;
}
<div class="flex-container"> <div><h1>1</h1></div> <div><h6>2</h6></div> <div><h3>3</h3></div> <div><small>4</small></div> </div>
LA PROPRIEDAD ALIGN CONTENT
Gestiona cómo se alinean los elementos dentro del contenedor, con múltiples líneas. La diferencia con align-items es que el primero alinea elementos, y align-content las filas cuando hay espacio extra en el eje transversal. Además, align-self, alinea los elementos de forma independiente.
align-content: space-around; distribuye las líneas a lo largo del eje transversal, igualmente espaciados;
align-content: stretch; estira las líneas para que ocupen el eje transversal completo.
align-content:center ; Los alinea en el centro del eje.
align-content: flex-start; alinea los elementos a lo largo del inicio del eje transversal.
align-content: flex-end; alinea los elementos a lo largo del extremo del eje transversal.
align-content: between; Distribuye las líneas a lo largo del eje transversal, de principio a fin
¿COMO CENTRAR PERFECTAMENTE UN DIV?
.flex-container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: blue;
}
.flex-container div {
background-color: #f1f1f1;
color: white;
width: 100px;
height: 100px;
}
<div class="flex-container"> <div></div> </div>
Entender las diferencias entre align-items y align content

Las propiedades más curiosas e interesantes de Flexbox.
Hasta ahora hemos visto propiedades que influyen en la dirección, alineación y tamaño de elementos, filas y columnas de un contenedor Flexbox. Pero a continuación vamos a ver propiedades impresionantes, ya que con ellas podemos modificar elementos de forma independiente aumentando las posibilidades de presentación de webs e interfaces.
order:
Entre estas propiedades se encuentra “order“, y es que como hemos podido comprobar con Flexbox no nos importa el orden de maquetación de nuestros elementos, y podemos alterar ese orden con tan sólo una instrucción.
Con este ejemplo podemos entender mejor el funcionamiento de esta propiedad, y es que estamos asignando el orden/posición “1” a todos los elementos pares.
Advertencia: el orden depende en última instancia de la direcciín de los elementos dentro del contenedor flex ( establecida con flex-direction, flex-wrap o flex-flow ).
flex:
flex: none | <flex-grow> <flex-shrink> <flex-basis>

