Los selectores de fecha son widgets que permiten a los usuarios elegir una sola fecha o rango de fechas y horas. Es un elemento habitual para todo usuario de Internet, ya que lo vemos casi en todas partes (sobre todo en los formularios de registro, cuando hay que rellenar la fecha de nacimiento).
Cuando se trata del desarrollo de una aplicación propia y la funcionalidad de la aplicación implica la oportunidad de seleccionar la fecha, aquí viene la elección: hacer el calendario desde cero o encontrar una solución lista. Recomendamos la segunda variante. Parece que encontrar un widget apropiado es una tarea fácil de realizar. Pero hay que estar atento, porque un selector de fechas mal diseñado y mal codificado puede arruinar la aplicación, especialmente para aplicaciones en las que las fechas y la hora se utilizan en funciones básicas.
Hay diferentes casos en los que los usuarios necesitan introducir la fecha: para comprar una entrada, organizar reuniones con médicos/amigos/colegios/jefes, elegir la fecha del parto, introducir la fecha de su nacimiento (o la de sus familiares), programar eventos, registrar el tiempo. La elección de la fecha debe ser coherente con el propósito.
Para ser honesto, no hay muchas bibliotecas de buenos recolectores de fechas en Internet. Incluso una cantidad más pequeña de ellas ofrece una buena personalización. También es difícil encontrar varios ejemplos con diseños elegantes. Y muy pocos buscadores de citas son altamente personalizables y tienen una interfaz de aspecto agradable. Pero los encontramos!
En el artículo, consideramos no sólo la lista de los seleccionadores de fechas bien codificados, sino también los diferentes tipos de ellos y las funciones que ofrecen. Disfruten de la lectura!
¿Qué tipo de selectores de fechas consideramos?
Todas las bibliotecas del artículo están basadas en el calendario. Esto significa que para elegir la fecha puedes simplemente escribir la fecha en el campo de texto, pero se espera que uses el calendario para elegir la fecha.
Definamos los parámetros para las bibliotecas de selección de fechas.
En primer lugar, hay escogedores de rango y de citas únicas. Los selectores de fecha única permiten a los usuarios escoger sólo un día dentro de un marco. Por otra parte, los selectores de fechas de rango permiten a los usuarios elegir un rango de fechas dentro de un solo calendario. Las bibliotecas con dos campos de entrada vinculados (fecha de inicio y fecha final) no son selectores de rango de fechas en sentido estricto, ya que en cada campo se define una fecha única, no un rango. Sin embargo, el uso de un par de dos días diferentes nos da un rango de fechas desde una fecha anterior a una posterior.
Puedes ampliar un selector de fechas con una entrada de tiempo. Sirve para fines específicos y se utiliza principalmente para programar o arreglar reuniones. La oportunidad de establecer una lista de valores predefinidos es especialmente útil en este caso.
Soporte de entrada numérica: A veces es más fácil teclear la fecha necesaria desde el teclado que tocar y desplazarse por años y meses. Para ello, algunos selectores de fechas mantienen activo el campo de fecha para que los usuarios puedan escribir el valor en él. No deberías olvidarte de establecer un soporte de formato como DD/MM/AAAA. Además, la transición entre año, día, mes debe ser automática sin necesidad de escribir ningún símbolo adicional como un punto o una barra.
La siguiente opción son los indicadores en el calendario como el punto cerca de la fecha, resaltando con diferentes colores, bordes en negrita, un número de día gris para las fechas inactivas. Los indicadores juegan un papel importante cuando se desarrolla una aplicación compleja basada en el calendario, donde se supone que los usuarios deben utilizar el calendario como un programa o para organizar reuniones/visitas.
Diseño. Si tienes un diseño específico en la aplicación, es razonable buscar un diseño simple y directo que no esté basado en los principios de diseño material.
Patrones de fechas complejas. Cada viernes, lunes, la semana anterior, el mes, etc.
Características adicionales. ¿Necesitas un botón de borrar, botón de hoy, idiomas adicionales para el calendario, documentación? ¿Quizás estás buscando la biblioteca más popular de GitHub? Mencionamos dichas cosas en ese párrafo.
Porqué selectores de fechas en Bootstrap?
Bootstrap es la biblioteca de HTML, CSS, JS más popular del mundo. Muchos sitios web y aplicaciones se basan en ella. Esa es la primera razón por la que el artículo está dedicado a Bootstrap date picker.
La segunda razón también es bastante simple: Bootstrap es un muy buen framework para desarrollar una interfaz de usuario responsiva para móviles gracias al sistema de cuadrícula Bootstrap para móviles. Hay 4.200 millones de usuarios de Internet móvil, el 61% de las visitas de búsqueda en Google se realizan en dispositivos móviles. Bootstrap hace que la experiencia del usuario sea mucho más agradable y que el proceso de desarrollo sea más fácil.
Ahora vamos al grano.
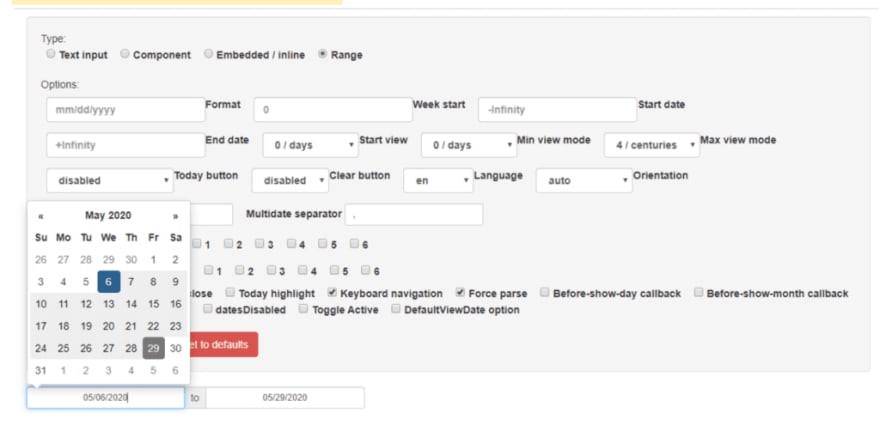
selector de fechas Bootstrap datepicker de uxsolutions

Nota: dispone de una impresionante personalización y funcionalidad
Tipo: Individual, Rango
Entrada de horas: No
Soporte para input numérico: Sí
Indicadores: Hoy, Día seleccionado, Grupo de días
Diseño: Simple, claro e intuitivo, conveniente exhibición de la gama con diferentes colores
Patrones complejos de fechas: Todas las posibles variantes que existen en Internet
Características adicionales:
- documentación exhaustiva,
- 12k estrellas en GitHub,
- límites de días,
- posibilidad de esta blecer el modo de vista min/max (décadas/siglos),
- botón de hoy,
- 30+ idiomas, oportunidad de multiples fechas, días de desactivación, y mucho más.
Date Range Picker (Selector de rango de fechas)

Tipo: Individual, Rango
Entrada de horas: Sí, en formato digital
Soporte para input numérico:Si
Indicadores: Hoy, Día seleccionado, Rango de días
Diseño: Fresco y moderno, el rango está resaltado con 2 colores
Patrones complejos de fechas: Sí, muchos. Ayer, hoy, los últimos 30 días, el mes pasado
Características adicionales:
- casi 10 k estrellas en GitHub,
- opción de limitar las fechas que el usuario puede seleccionar,
- muestra los números de la semana, el selector de segundos, un montón de otras características. Muy conveniente para los informes, ya que fue creado para analizar los datos en línea.
Selector de fechas Bootstrap 4 temático azul con rango de fechas y número de semana.

Nota: Este es el nombre más informativo de una biblioteca que hemos visto.
Tipo: Individual, Rango (la interfaz de usuario consiste en un campo con rango resaltado, pero el componente trabaja con dos campos que el usuario debe seleccionar por separado)
Entrada de horas: No
Soporte para input numérico:Si
Indicadores: Día seleccionado, rango de días
Diseño: Un poco saturado con 4 campos lógicos diferentes (contador de semanas, calendario, selector de mes/año, botón de borrar). El esquema de colores utiliza 6 colores diferentes en un marco, lo cual es mucho.
Patrones complejos de fechas: No
Características adicionales: Contador de semanas, este es un sencillo selector de fechas sin características adicionales.
Ab-datepicker de eureka2

Tipo: Individual, Rango (con la ayuda de dos selectores de fechas vinculados)
Entrada de horas: No
Soporte para input numérico: Sí, con el asistente de formato
Indicadores: Día seleccionado
Diseño: 5 patrones de color, claves para los nombres de los días de la semana, los días del mes están separados con líneas negras perpendiculares.
Patrones complejos de fechas: Puedes deshabilitar los días de la semana
Características adicionales:
- bien documentado,
- 5 temas de diseño diferentes,
- más de 40 idiomas,
- vista de inicio de mes o año,
- límites de la fecha.
Bootstrap date picker (Selector de fechas para Bootstrap)

Tipo:Individual
Entrada de horas: No
Soporte para input numérico: Sí, pero sin soporte de formato como DD/MM/YYYY
Indicadores: Hoy, Día seleccionado
Diseño: Simple, Material
Patrones complejos de fechas: No
Características adicionales:
- Bien documentado, bien documentado
- 40 traducciones de idiomas fuera de la caja,
- puedes añadir un elemento de entrada oculto para mostrar un día seleccionado en un campo de entrada como "Usted seleccionó (este es un elemento adicional): 13 de mayo de 2020",
- puedes limitar las fechas disponibles y desactivar algunas.
Seleccionador de fecha y hora Bootstrap 4 de tema oscuro

Tipo:Individual
Entrada de horas: Sí, y es una funcionalidad básica
Soporte para input numérico: No
Indicadores: Día seleccionado, Horario
Diseño: Diseño elegante en negro y azul. El widget está dividido en dos áreas principales: una con un campo de entrada para la fecha y otra con una gran ventana blanca con horas prescritas.
Patrones complejos de fechas: No
Características adicionales: No
Jtsade-datebox
Tipo:Individual
Entrada de horas: Sí, en diferentes variaciones
Soporte para input numérico: No
Indicadores: Hoy, Día seleccionado, Horario seleccionado
Diseño: Un diseño poco intrincado con botones y elementos resaltados innecesarios
Patrones complejos de fechas: En la documentación hay muchas opciones de personalización diferentes
Características adicionales:
- Amplia documentación,
- hay varios tipos de recolector de fechas disponibles, como el calendario estándar, el recolector de fechas de desplazamiento,
- caja de fecha con más o menos un botón, y mucho más. Altamente personalizable con un gran número de opciones.
DatePicker de Flatlogic

Tipo:Individual
Entrada de horas: No
Soporte para input numérico: No, porque no hay un campo de entrada
Indicadores: Día seleccionado, indicadores especiales para los acontecimientos, hoy
Diseño: Claro y simple con fondo blanco e indicadores coloridos
Patrones complejos de fechas: No
Características adicionales:
- Bien documentado,
- no hay campo de entrada de texto,
- usted eligió la fecha en el calendario directamente,
- puedes seleccionar fechas con marcadores de colores,
- buena elección si quieres usar un calendario como planificador.
Bootstrap4 v5 date picker (selector de texto v5 para Bootstrap 4)

Tipo: Individual, Rango (gracias a dos recolectores vinculados)
Entrada de horas: Sí, en forma digital
Soporte para input numérico: Sí, pero sin ayudante de formato como DD/MM/YYYY
Indicadores: Today, Día seleccionados
Diseño: Simple, minimalista, blanco, con animación fluida mientras se cambia entre la fecha y la hora.
Patrones complejos de fechas: Sí, opción de desactivar los días de la semana.
Características adicionales:
- bien documentado,
- está disponible para elegir un mes,
- multiplicar las opciones de desactivar la elección y la fecha,
- destruir la función del widget,
- ampliamente difundido a través de Internet.
Bootstrap 3 Datepicker V4 (selector de texto v4 para Bootstrap 3)

Tipo: Individual, Rango (dos entradas separadas para definir el rango)
Entrada de horas: Sí, en forma digital
Soporte para input numérico: Sí, no hay ayudante de formato como DD/MM/YYYY
Indicadores: Hoy, Día seleccionados
Diseño: Diseño blanco con color azul para los días seleccionados, sin cuadrícula visual entre las fechas
Patrones complejos de fechas: Sí, opción de desactivar los días de la semana.
Características adicionales:
- bien documentado,
- Soporte de Bootstrap 3,
- puedes elegir un mes o varios días no consecutivos,
- ampliamente difundido a través de Internet.
Date Time Picker de Smalot

Nota: Esta biblioteca se considera obsoleta
Tipo:Individual
Entrada de horas: Sí, y hay dos pasos de selección de tiempo: primero las horas, luego las decenas de minutos. Este es un buen ejemplo de cómo puede funcionar la entrada de tiempo
Soporte para input numérico: No
Indicadores:Hoy
Diseño: Simple con diferentes oportunidades de posicionamiento de calendario
Patrones complejos de fechas: No
Características adicionales: 3,5 k de Estrellas en GitHub, todas las características están conectadas con la selección del tiempo.
Check-in y check-out selector de fechas bootstrap datepicker

Tipo: Rango, basado en dos selectores individuales
Entrada de horas: No
Soporte para input numérico: Solo por días
Indicadores: Día seleccionado
Diseño: Minimalista con un icono de calendario en el campo de entrada
Patrones complejos de fechas: No
Características adicionales:
- El único propósito de este calendario es un calendario fácil de usar para seleccionar la fecha de entrada y salida.
- La fecha posterior no puede ser más que la primera.
Selector de fechas Bootstrap Date/Time picker

Tipo: Individual
Entrada de horas: Yes
Soporte para input numérico: Yes
Indicadores: Today, Día seleccionado
Diseño: Estilo y elegancia con fuentes elegantes. Las líneas perpendiculares en el calendario y el selector de tiempo se ajustan a aplicaciones estrictas.
Patrones complejos de fechas: No
Características adicionales: No
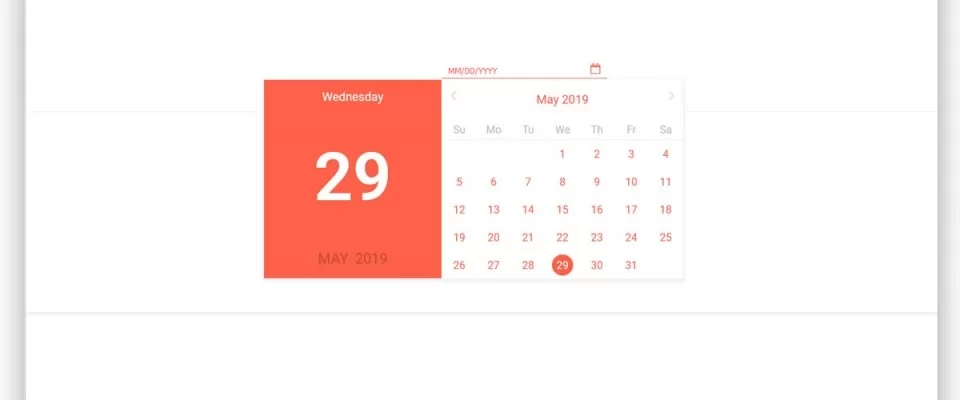
Selector de fechas Bootstrap material
Tipo: Individual, Rango (los llamados "eventos": elegiste dos fechas y dos tiempos - así creas un rango de fechas)
Entrada de horas: Sí, en la forma de reloj donde los usuarios pueden elegir horas y minutos
Soporte para input numérico: No
Indicadores: Día seleccionado, Hora seleccionada
Diseño: Material, verde, el calendario es lo suficientemente grande porque hay un bonito bloque con una fecha elegida bajo el calendario
Patrones complejos de fechas: No
Características adicionales:
- Bien documentado,
- el selector de tiempo en forma de reloj se ve increíble,
- elector de eventos
Esperamos que hayas mejorado en la comprensión de los selectores de fechas y que hayas encontrado uno que te guste. No te olvides de dedicar tiempo y de definir los casos en los que tus usuarios van a elegir fechas/horas, eso ayuda mucho a encontrar una biblioteca necesaria para tu aplicación.
Gracias por leer.