La accesibilidad de los colores puros y por que deberiamos tener cuidado de donde implementarlos.
A día de hoy es cada vez más frecuente que las páginas cuenten con la opción de ponerlas en modo oscuro, o que directamente basen su estética en los colores negros o con mucho contraste, pero la gran mayoría de personas siguen utilizando colores puros para implementar este tipo de estilos a su web.
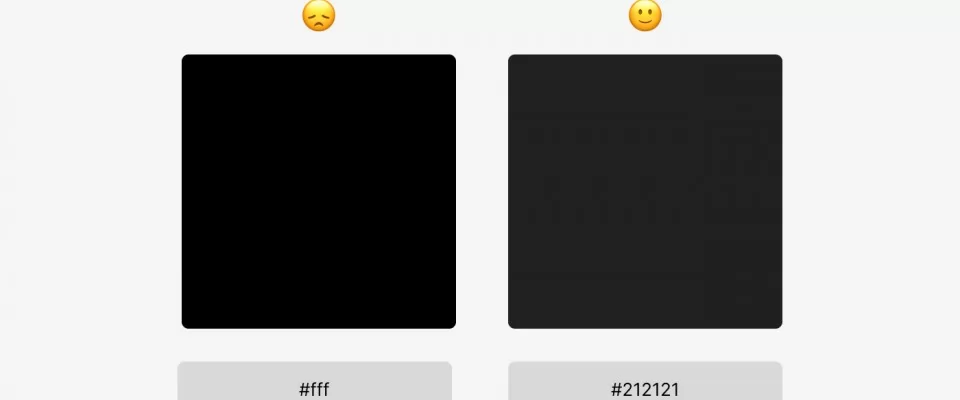
Con color puro nos referimos a aquellos que no poseen en su constitución ninguna mezcla de grises, es decir cuando están en su máxima saturación, como por ejemplo podría ser el blanco(#fff) o el negro(#000).
Según estudios recientes se ha descubierto que la diferencia de contraste entre estos pueden llegar a causar fatiga visual, y como diseñadores debemos intentar reducir al máximo posible estos daños.
Por mucho que estos colores generen mucho contraste entre ellos y visualmente podamos pensar que es correcto, el blanco tiene un 100% de nivel de brillo y el negro un 0% esta diferencia hace que los ojos tengan que trabajar más para adaptarse al contraste y después de largos periodos frente al ordenador puede generarnos tensión en los ojos y nos puede sobrestimular la vista.
Entonces, ¿Qué debemos hacer?
En vez de utilizar blanco sobre negro o al contrario, se recomienda utilizar variantes de colores que no lleguen al tono, es decir, en vez de utilizar el negro puro(#000) para el fondo podemos utilizar un tono de gris oscuro como por ejemplo (#121212), y en vez de usar el blanco puro(#fff) para el texto se puede utilizar un tono de gris claro(#ececec).

 Ya no solo debemos de tener cuidado con estos dos colores, utilizar tonos demasiado saturados encima de tonos demasiado oscuros también puede generar conflicto, por lo que siempre debemos de asegurarnos que los colores no queden demasiado "neon" o "fluorescentes".
Ya no solo debemos de tener cuidado con estos dos colores, utilizar tonos demasiado saturados encima de tonos demasiado oscuros también puede generar conflicto, por lo que siempre debemos de asegurarnos que los colores no queden demasiado "neon" o "fluorescentes".

Así lograremos que el contraste no sea demasiado excesivo y que el usuario pueda estar más tiempo enfrente de la pantalla.
Contraste equilibrado mejor que contraste alto
Obviamente sabemos que tener un alto contraste entre los colores de tu página hace que mejore la legibilidad y la accesibilidad, pero también hemos visto que tener un contraste demasiado excesivo al final puede ocasionar todos los problemas que con esto estamos intentando evitar.
Por lo que siempre debemos mantener el equilibrio entre los tonos y siempre que tengamos alguna duda podemos comprobarlo en algún corrector de contraste como Contrast Checker - WebAIM.
Espero que te haya resultado útil!