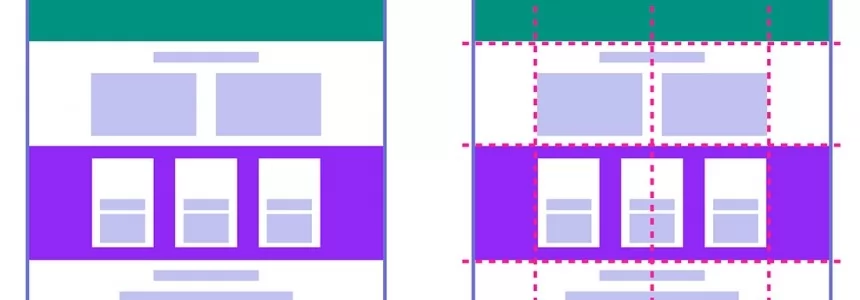
Container queries: libera el poder de escribir media queries
Category : Css 29-05-2023 by Janeth Kent
Explorando la API CSS Paint: Redondeo de formas parte 2
Category : Css 25-10-2021 by Silvia Mazzetta
Explorando la API de CSS Paint: Redondeo de formas parte 1
Category : Css 25-10-2021 by Silvia Mazzetta
Las ventanas gráficas o viewports grandes, pequeñas y dinámicas
Category : Css 02-09-2021 by Janeth Kent
Imágenes de fondo responsivas con relación de aspecto fijo o fluido
Category : Css 06-05-2021 by Janeth Kent
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
CSS3: Selectores avanzados y pseudo clases. Descripción, uso y ejemplos
Category : Css 29-10-2019 by Silvia Mazzetta
15 increíbles tutoriales para generar efectos de texto con CSS3
Category : Css 20-08-2013 by Janeth Kent