Para los desarrolladores web, a veces centrar un div parece uno de los trabajos más difíciles del mundo.
Pues ya no. En este artículo, aprenderás 10 formas diferentes de centrar un div. Exploraremos cómo centrar divs utilizando la propiedad CSS position, CSS Flexbox y CSS Grid.
Después de leer todo este artículo, estoy seguro de que empezarás a centrar divs como un profesional.
Cómo centrar un Div
En este tutorial, usaré el mismo HTML para todos los 10 métodos que comentaremos a continuación.
El HTML sólo contiene un div padre y un div hijo dentro de él.
El objetivo principal de este artículo es centrar el div interior con respecto a su padre. Sólo voy a cambiar los archivos CSS, pero podrás visualizar el funcionamiento de los 10 diferentes métodos.
El archivo HTML principal es el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Centering divs</title>
<link rel="stylesheet" href="./basicStyle.css" />
<!-- Change the link of CSS file here -->
<link rel="stylesheet" href="" />
<style>
* {
box-sizing: border-box;
margin: 0px;
padding: 0px;
}
</style>
</head>
<body>
<div id="parentContainer">
<div id="childContainer"></div>
</div>
</body>
</html>
Únicamente con el estilo básico que se indica en las siguientes líneas:
#parentContainer {
width: 400px;
height: 400px;
background-color: #f55353;
}
#childContainer {
width: 100px;
height: 100px;
background-color: #feb139;
}
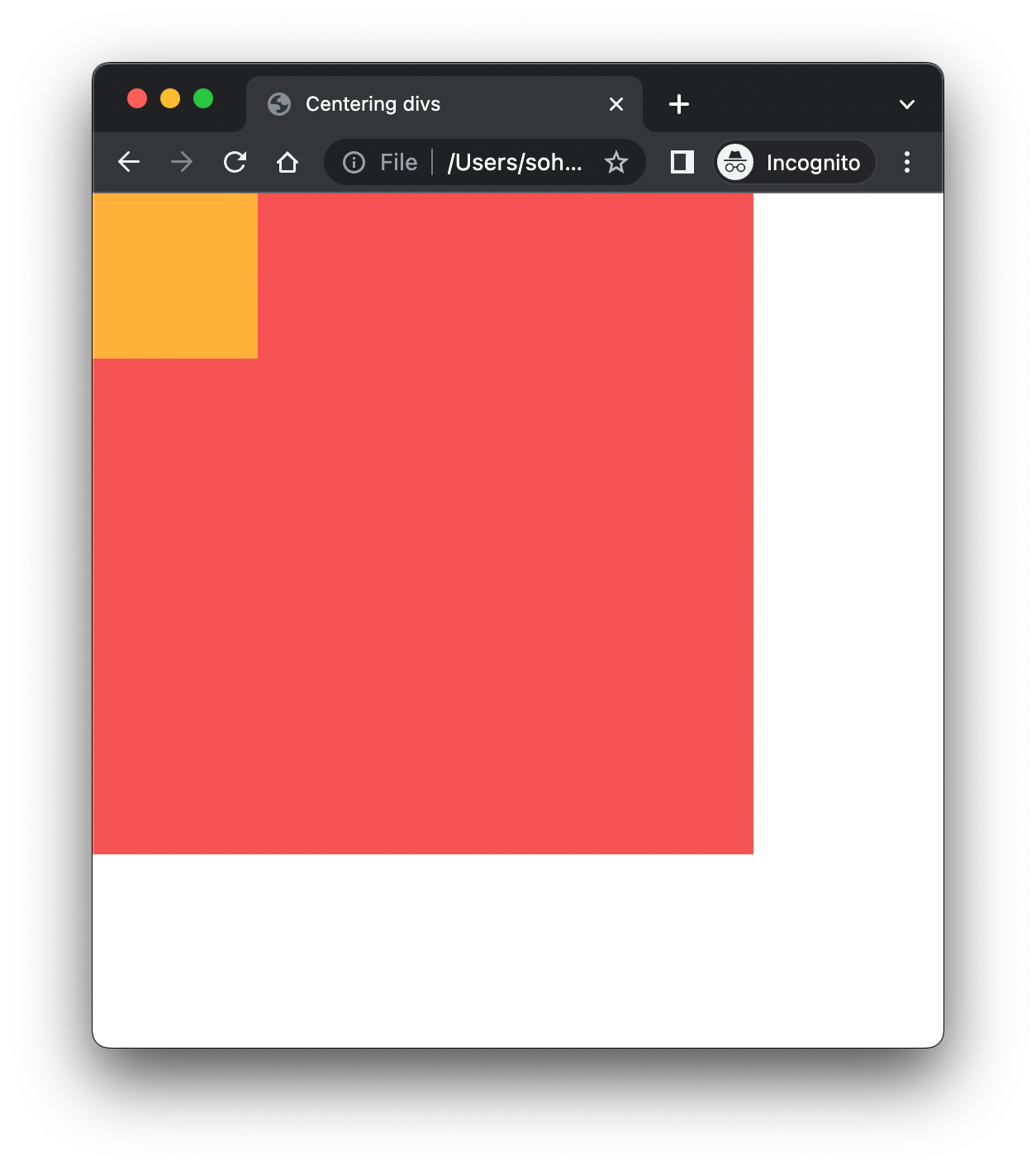
Conseguiremos algo así:

Simplemente creamos un div padre y le damos un ancho y un alto de 400px, y un color de #f55353.
Del mismo modo creamos un div hijo dentro de él y le damos un ancho y un alto de 100px y le damos un color de #feb139.
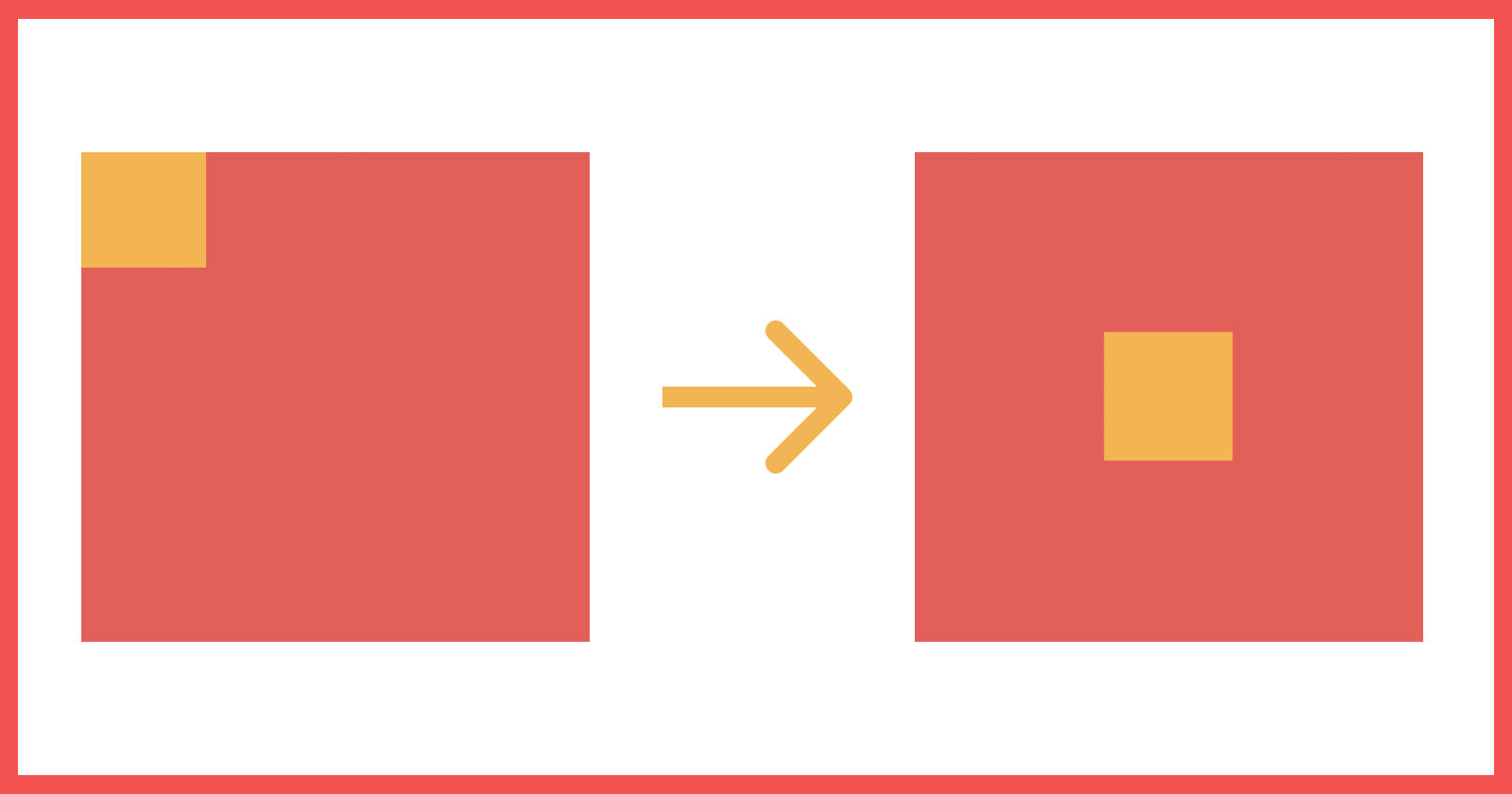
El objetivo final de este artículo será realizar esta transformación:

Cómo centrar un Div usando la propiedad position de CSS
1. Cómo utilizar la posición: relative, absolute y top, left offset values
#parentContainer {
position: relative;
}
#childContainer {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
La propiedad position en CSS establece cómo se posiciona el elemento en la página. El valor por defecto de la propiedad position es static. Los otros valores que toma la propiedad position son relative, absolute, fixed y sticky.
Ahora, cuando damos un position: absolute a un elemento del DOM, éste se convierte en absoluto con respecto a toda la página. Esto sería útil si quisiéramos centrar el div con respecto a toda la página.
Por otro lado, establecer el elemento padre en position: relative, hace que el elemento hijo (con position: absolute), se vuelva, relativo al elemento padre y no a toda la página.
En el ejemplo anterior hacemos precisamente eso. Le damos al elemento padre una position: relative y al hijo una position: absolute.
Junto con la propiedad position, podemos especificar otras cuatro propiedades: top, right, bottom y left, que determinan la posición final del elemento.
Las posiciones top y bottom especifican el posicionamiento vertical del elemento, mientras que left y right especifican el posicionamiento horizontal.
2. Cómo utilizar la posición relativa y absoluta, los valores de desplazamiento superior, izquierdo, derecho e inferior y el margin: auto
#parentContainer {
position: relative;
}
#childContainer {
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
Continuando con nuestro conocimiento de las posiciones del punto 1 anterior, aquí utilizamos la propiedad margin en CSS.
margin: auto permite al navegador seleccionar un margen adecuado para el elemento hijo.
En la mayoría de los casos permite que el elemento hijo tome su ancho especificado y el navegador distribuye el espacio restante de forma equitativa entre los márgenes izquierdo y derecho entre los márgenes superior e inferior.
Si mencionamos sólo top: 0, bottom: 0 y margin: auto, el elemento hijo se centrará verticalmente.
Del mismo modo, si mencionamos sólo left: 0, right: 0 y margin: auto, el elemento hijo se centrará horizontalmente.
Si mencionamos todas las propiedades como se muestra en el bloque de código anterior, obtenemos un div perfectamente centrado tanto horizontal como verticalmente.
Cómo centrar un Div usando CSS Flexbox
3. Cómo utilizar Flexbox, justify-content y align-item
Los dos métodos anteriores se basan más en un método clásico de alineación de elementos en la página. Los enfoques modernos hacen uso de las propiedades Flexbox (para el maquetación unidireccional) y Grid layout (para el maquetación bidimensional más compleja).
Veamos el enfoque de Flexbox:
Flexbox no es sólo una propiedad, sino que es un módulo que comprende un conjunto de propiedades. Algunas de estas propiedades están pensadas para el container (es decir, el contenedor padre) y otras para los elementos hijos dentro de él.
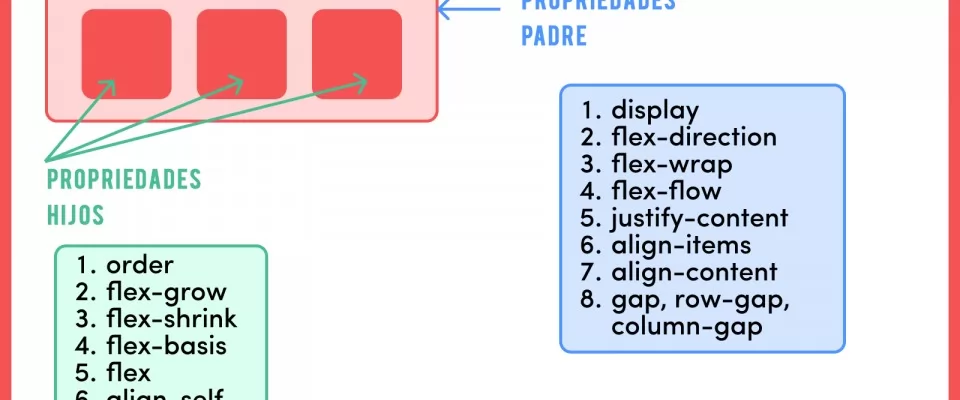
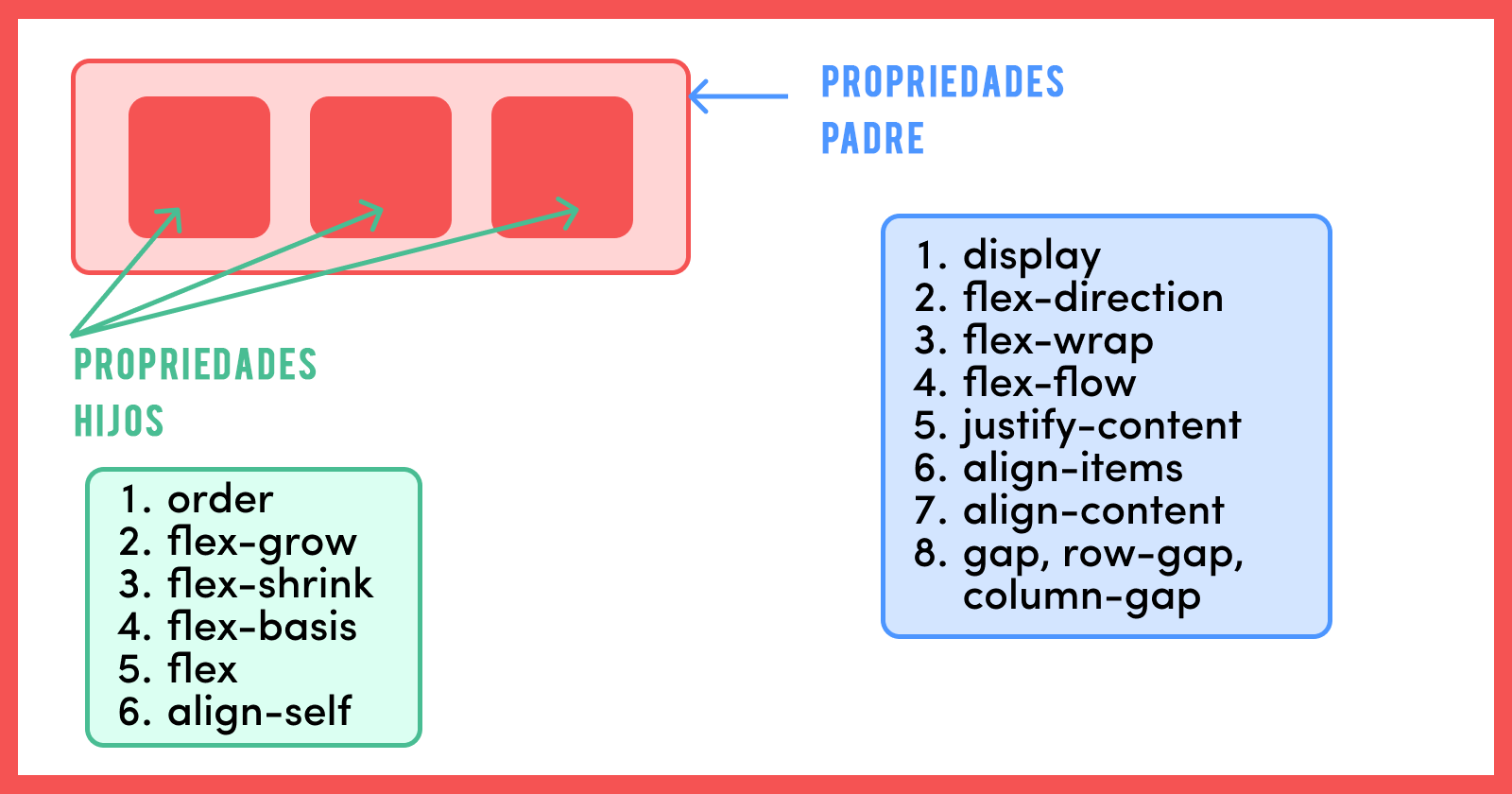
El siguiente diagrama muestra una lista de propiedades que están destinadas a los elementos padre e hijo con respecto a Flexbox.

Claramente, no es posible abarcar todas las propiedades en este artículo. Más bien vamos a ver algunas de las propiedades que estamos utilizando en este artículo. Como se mencionó anteriormente, hay dos entidades diferentes en el modelo Flexbox, el contenedor padre y el elemento hijo.
La propiedad display: flex define un contenedor como un contenedor flex. flex-direction es otra propiedad del contenedor padre que puede tomar cualquiera de los cuatro valores row (valor por defecto), row-reverse, column y column-reverse.
Cuando se trabaja con Flexbox, tenemos que tener en cuenta dos ejes diferentes, que son el eje principal y el eje transversal.
Para los casos en que flex-direction es row o row-reverse, el eje horizontal es el eje principal y el eje vertical es el eje transversal.
Del mismo modo, cuando la flex-direction es column o column-reverse, entonces el eje vertical es el eje principal y el eje horizontal es el eje transversal.
La propiedad justify-content del contenedor padre define la alineación de sus hijos a lo largo del eje principal. Así, justify-content: center establece la alineación de todos sus elementos hijos en el centro con respecto al eje principal.
Del mismo modo, la propiedad align-items del contenedor padre define la alineación de sus hijos a lo largo del eje transversal. Así, align-items: center establece la alineación de todos sus elementos hijos en el centro con respecto al eje transversal.
Así que el bloque de código que se muestra a continuación alineará perfectamente nuestro elemento hijo en el centro del elemento padre tanto vertical como horizontalmente.
En este método, no necesitamos especificar nada explícitamente para el elemento hijo. display: flex, justify-content y align-items manejan todo desde el componente padre.
#parentContainer {
display: flex;
justify-content: center;
align-items: center;
}
4. Cómo utilizar en Flexbox, justify-content y align-self
Este método es sólo una alternativa al método anterior y es bastante similar a él.
Pero en lugar de utilizar la propiedad align-items (en la propiedad del contenedor padre), que establece la alineación para todos los elementos hijos con respecto al eje transversal, utilizamos align-self (en los elementos hijos) que establece la alineación de los elementos flex individuales en el eje transversal.
#parentContainer {
display: flex;
justify-content: center;
}
#childContainer {
align-self: center;
}
5. Cómo utilizar Flexbox y margin: auto
Flexbox nos proporciona unas capacidades de alineación y distribución del espacio muy potentes. También, como se mencionó anteriormente, margin: auto permite al navegador seleccionar un margen adecuado para el elemento hijo.
En la mayoría de los casos permite que el elemento hijo tome su ancho especificado y el navegador distribuye el espacio restante de manera equitativa entre el par de márgenes izquierdo y derecho o el par de márgenes superior e inferior o entre ambos pares.
Esto significa que establecer el contenedor padre como flex y dar al hijo un margen: auto permite al navegador distribuir uniformemente el espacio sobrante a lo largo de las direcciones vertical y horizontal.
#parentContainer {
display: flex;
}
#childContainer {
margin: auto;
}
Cómo centrar un Div usando CSS Grid
6. Cómo utilizar en Grid, justify-content y align-items
CSS Grid o simplemente Grid se utiliza para el diseño bidimensional en comparación con Flexbox que se utiliza para el diseño unidimensional.
Al igual que Flexbox, tenemos el concepto de un contenedor de cuadrícula o contenedor padre y elementos de cuadrícula o elementos hijos.
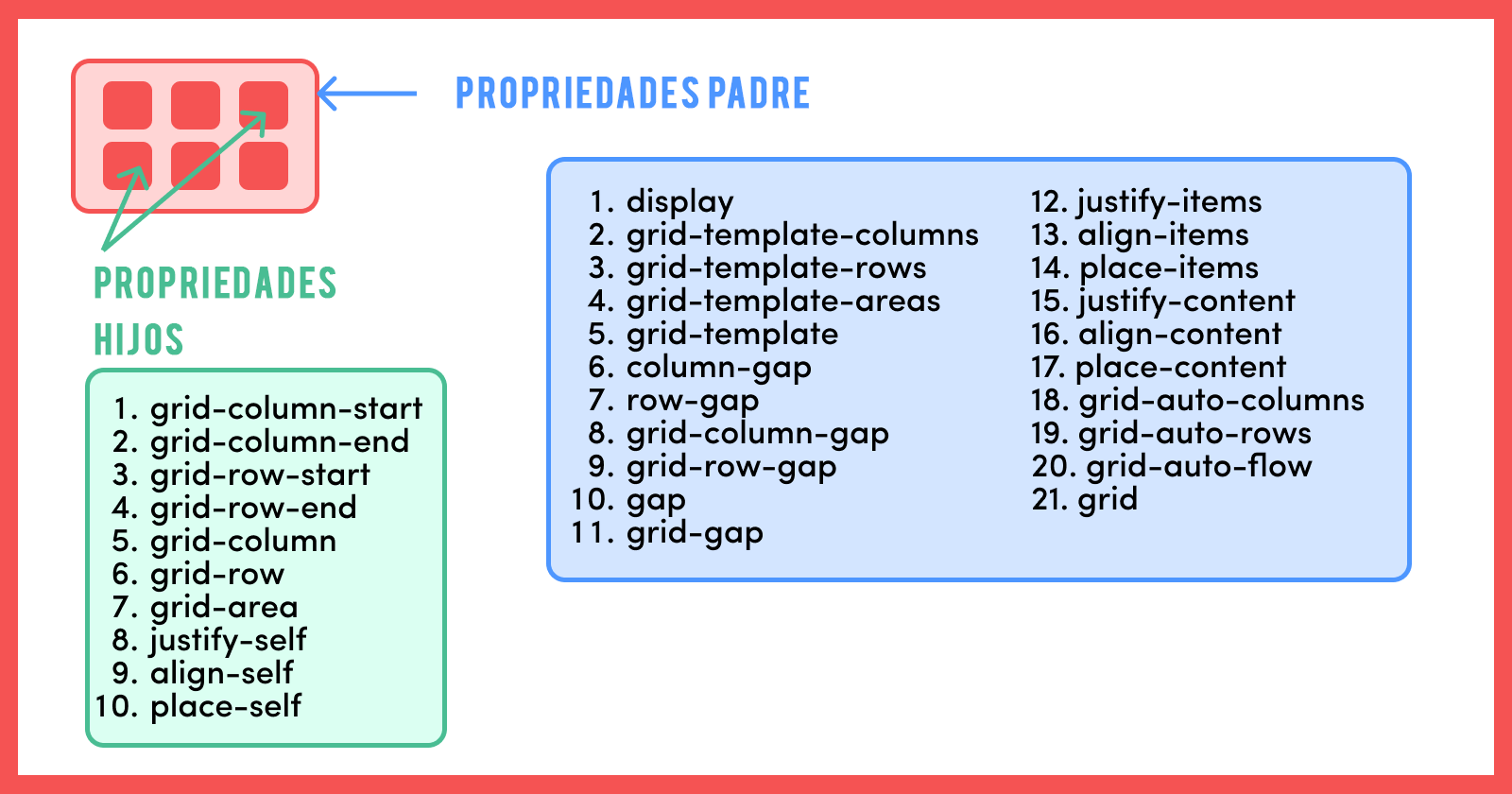
El siguiente diagrama enumera todas las propiedades que se pueden utilizar para el padre y los hijos. Como CSS Grid es un tema enorme en sí mismo, no es el propósito de este artículo hablar de todas y cada una de las propiedades. Así que vamos a comentar las propiedades que vamos a utilizar en este artículo.

display: grid hace que un elemento se convierta en un contenedor de rejilla.
justify-items y align-items alinean los elementos dentro de la rejilla a lo largo del eje de la línea ( row) y del bloque ( column) respectivamente.
Por otro lado, si el tamaño total de la rejilla es menor que el contenedor de la rejilla (lo que puede ocurrir si todos los elementos de la rejilla tienen un tamaño con unidades no flexibles como px), entonces en ese caso podemos controlar la alineación de la rejilla dentro del contenedor de la rejilla utilizando justify-content y align-content.
justify-content y align-content alinean la rejilla a lo largo del eje de la línea ( row ) y del eje del bloque ( column ) respectivamente.
En nuestro caso sólo hay una celda de la rejilla y un solo elemento hijo dentro de ella, por lo que podemos usar justify-content o justify-items así como align-content o align-items indistintamente y obtener el mismo resultado.
#parentContainer {
display: grid;
justify-content: center;
align-items: center;
}
7. Cómo utilizar Grid y place-items
Puede utilizar place-items para establecer las propiedades align-items y justify-items en la misma declaración. Del mismo modo, place-content establece tanto justify-content como align-content en la misma declaración.
Como se ha mencionado anteriormente, en este caso de uso podemos usar justify-content o justify-items así como align-content o align-items indistintamente. Del mismo modo, también podemos utilizar indistintamente place-items o place-content y obtener el mismo resultado (específicamente para este caso de uso. Para cualquier otro caso de uso hay que analizar qué propiedad se debe utilizar).
#parentContainer {
display: grid;
place-items: center;
}
8. Cómo usar Grid, align-self y justify-self
Al igual que Flexbox, Grid también admite la alineación individual de los elementos de la cuadrícula mediante las propiedades align-self y justify-self (propiedades que deben especificarse en el elemento children).
justify-self alinea los elementos de la rejilla dentro de una celda de la rejilla a lo largo del eje de la línea (row), mientras que align-self alinea los elementos de la rejilla dentro de la celda de la rejilla a lo largo del eje de la columna.
#parentContainer {
display: grid;
}
#childContainer {
align-self: center;
justify-self: center;
}
9. Cómo utilizar Grid y place-self
La propiedad place-self permite establecer las propiedades justify-self y align-self en una sola declaración. Por lo tanto, si se asigna a un elemento hijo la propiedad place-self: center se centra el hijo tanto vertical como horizontalmente.
#parentContainer {
display: grid;
}
#childContainer {
place-self: center;
}
10. Cómo usar Grid y margin: auto
De forma similar a Flexbox, Grid también nos ofrece una potente capacidad de alineación y distribución del espacio.
Como vimos en el punto 5, podemos hacer un proceso similar con Grid en lugar de usar Flexbox y obtendremos el mismo resultado si asignamos margin: auto al elemento hijo.