Novedades en la gestión de los viewports
Recientemente se han introducido algunos cambios en materia de unidades de ventana gráfica o viewport.
Las novedades -que forman parte de la especificación de valores y unidades CSS de nivel 4- definen varios tamaños de viewport: el Large, el Small y el Dynamic Viewport (Grande, Pequeño y Dinamico).
Gracias a estas adiciones, por fin podremos resolver ese problema de "100vh en Safari en iOS".
Los Viewports grandes, pequeños y dinámicos
El CSSWG ha definido varios tamaños de ventana adicionales y unidades relativas a la ventana (spec), además de las ya existentes vw/vh/vmin/vmax.
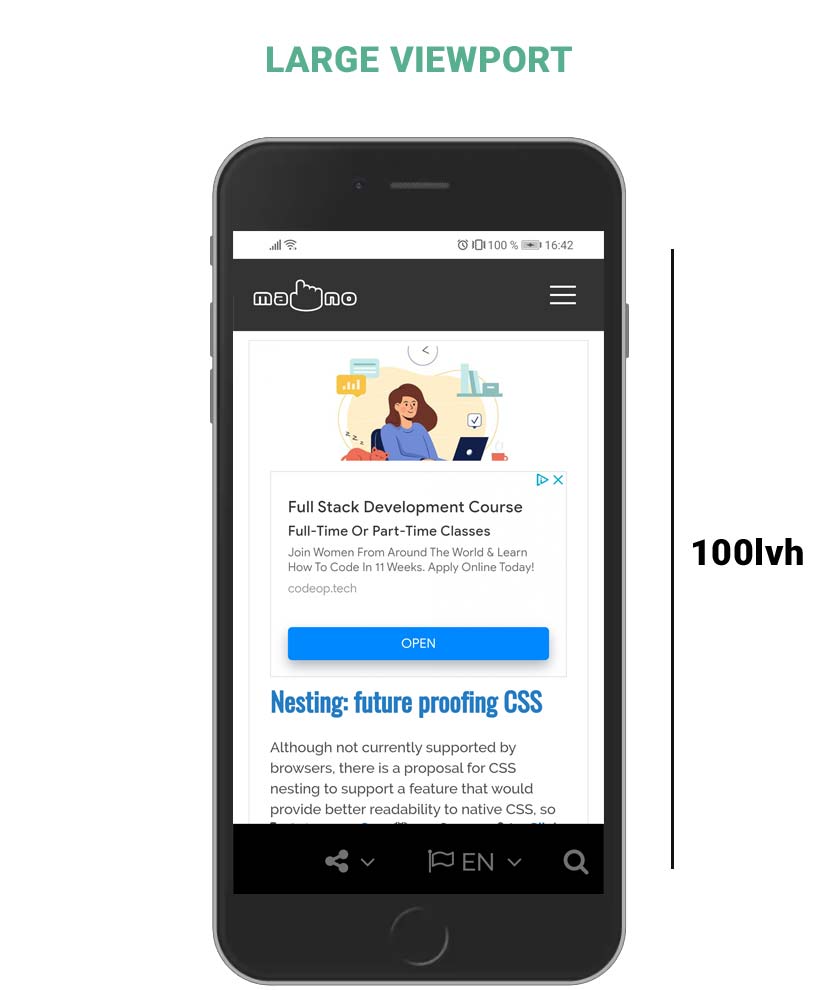
Las ventanas gráficas grandes o large viewport
La Ventana Grande o large viewport es el tamaño de la ventana gráfica cuando las interfaces como la barra de direcciones estén escondidas o retraidas. Tiene el prefijo l, por lo que las unidades son lvh / lvw / lvmin / lvmax .
Por ejemplo: 100lvh significa el 100% de la altura de la ventana grande.

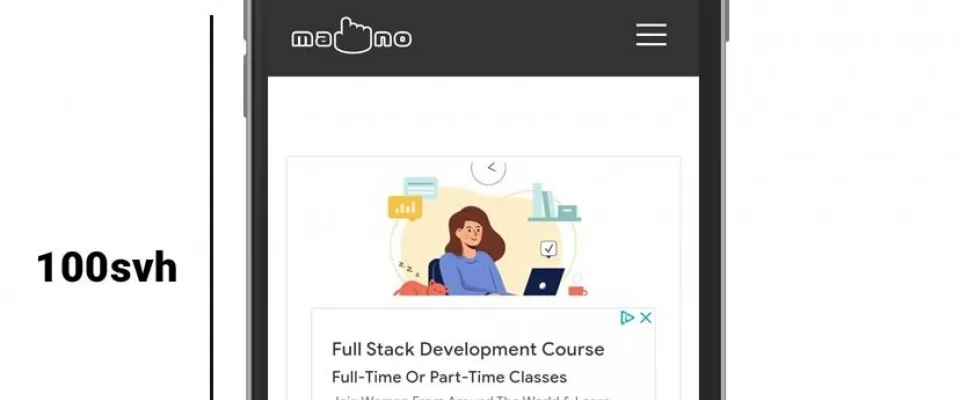
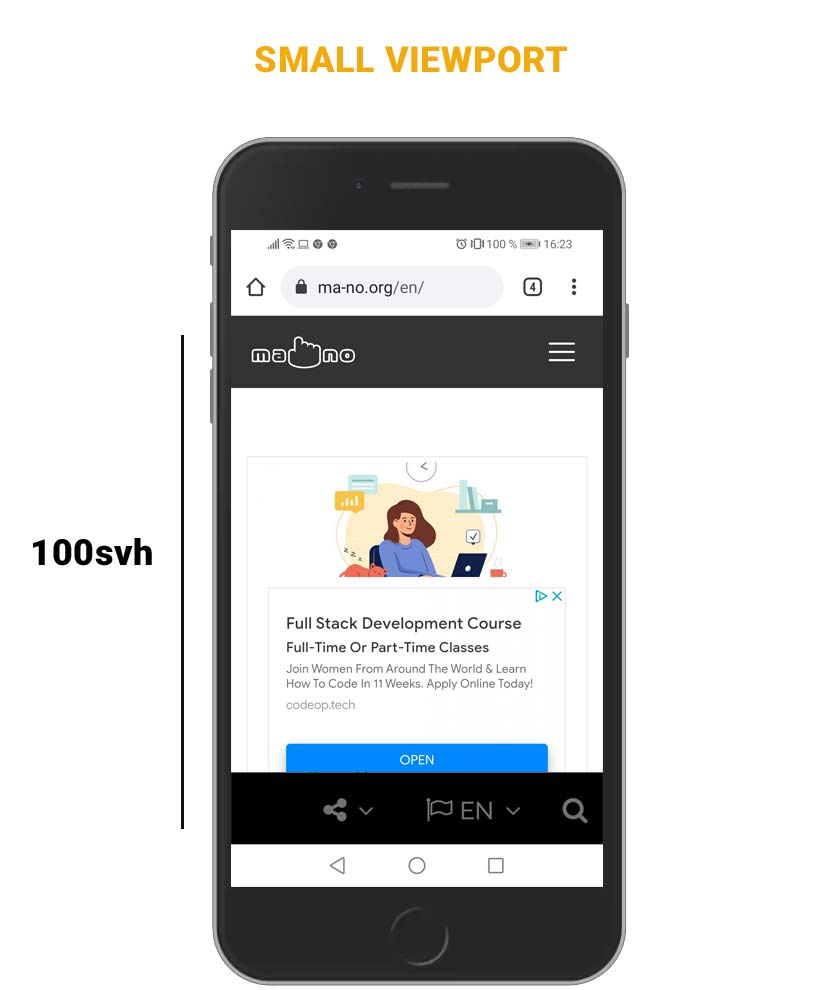
La ventana gráfica pequeña o small viewport
La ventana pequeña es el tamaño de la ventana cuando las interfaces de nuestro dispositivo estén expandidas. Tiene el prefijo s, por lo que las unidades son svh / svw / svmin / svmax .
Por ejemplo: 100svh significa el 100% de la altura de la ventana pequeña.

La ventana gráfica dinámica o dynamic viewport
La ventana dinámica es la ventana de tamaño que tiene en cuenta todos los elementos de la interfaz del dispositivo y del navegador utilizado. Se ajustará automáticamente en respuesta a los elementos de la interfaz que se muestren o no: el valor será cualquiera dentro de los límites de 100lvh (máximo) y 100svh (mínimo).
Su prefijo es d, por lo que las unidades son dvh / dvw / dvmin / dvmax .
El objetivo de estas unidades de vista dinámicas es que la interfaz de usuario se adapte automáticamente a los cambios de la interfaz del dispositivo. 100dvh se adaptará automáticamente.
Donde está la novedad?
Como ya se ha mencionado, estas nuevas unidades l*/s*/d* propuestas son ampliaciones de las unidades vw/vh/vmin/vmax ya existentes. Con esto, el CSSWG decidió mantener estas "viejas" unidades ambiguas: no tienen una definición explícita, y depende totalmente de la interfaz del dispositivo (navegador) definir cómo se comportan. Algunos navegadores harán que vh se comporte como lvh (como hace el actual Safari), mientras que otros navegadores pueden hacer que vh se comporte como dvh.
Lo que también depende de la de la interfaz del dispositivo, es el comportamiento de la Ventana grafica Dinámica o dynamic viewport. Algunos navegadores pueden actualizar su valor inmediatamente mientras la interfaz está cambiando, mientras que otros navegadores pueden sólo actualizar el valor después de que la UI haya hecho la transición ... la especificación se ajusta a ambos.
La interfaz del dispositivo no está obligada a animar las unidades dinámicas de la ventana gráfica mientras expande y retrae cualquier interfaz relevante, y en su lugar puede calcular las unidades como si la interfaz relevante estuviera completamente expandida o retraída durante la animación de la UI.
La lógica se convierte en realidad
Además, la especificación también define ahora las unidades lógicas, y por tanto habla de vi/dvi/svi y vb/dvb/svb, que son el tamaño en línea y en bloque respectivamente de la ventana gráfica grande/dinámica/pequeña. Una pequeña pero muy bienvenida adición.
Se agradece ver que las cosas se mueven por fin en este ámbito, después del error reportado por WebKit en 2015, y el correspondiente problema del CSSWG en 2019.
Como se ha llegado a un consenso final sobre estas adiciones a la ventana gráfica, espero que el próximo Safari 15 -que altera la ventana gráfica ampliamente cuando te desplazas hacia arriba/abajo- haga el trabajo para incluir estas adiciones además de sus valores env(safe-area-inset-*) y (e.g. height: calc(100vh - env(safe-area-inset-bottom));).