He estado usando JavaScript durante algunos años para desarrollar aplicaciones Web y Móviles, y recientemente he estado desarrollando un interés en hacer videojuegos. En este artículo te llevaré a través de la creación de juegos increíbles con JavaScript.
Usaremos los trabajos de Karim Maloul como ejemplo
Cómo empezar
No tienes que ser un profesional de JS. Si sabes algo de JavaScript y CSS, puedes hacerlo. Relájate, no usaremos Node.js. Sólo JavaScript simple como el que usábamos cuando Internet no era Node.js.
¡Venga, vamos!
Si está familiarizado con JavaScript, entonces ya conocerás bibliotecas como jQuery, Bootstrap, Angular, React y similares. En este "tutorial" utilizaré dos bibliotecas:
Three.js- Una biblioteca JavaScript y una Interfaz de Programación de Aplicaciones utilizada para crear y mostrar gráficos animados en 3D en un navegador web. Lo usaremos para hacer objetos en 3D: El Conejo que es nuestro héroe, El Monstruo, las Zanahorias que le dan a nuestro Héroe el poder de la concha, el Mundo/Entorno y mucho más.
TweenMax - Una librería de animación extremadamente rápida, ligera y flexible. Lo usaremos para hacer animaciones como correr, saltar y rotar.
Añadiremos las librerias en nuestro script de la misma manera que añadimos jQuery. .
Antes de sumergirnos en el desarrollo de nuestro juego, crearemos un juego básico para que te familiarices con Three.js y explicaré TweenMax.
Será como usar css y jQuery ;-).
Crear el entorno
El objetivo de esta sección es introducir a Three.js.
Empezaremos por montar una escena, con un cubo giratorio.
Antes de empezar
Antes de que puedas usar Three.js, necesitas un lugar para testearlo. Guarda el siguiente HTML en un archivo en tu ordenador, junto con una copia de Three.jsen el directorio js/, y ábrelo en tu navegador.
Eso es todo. Todo el código que escribiré abajo irá dentro de la etiqueta < script >.
Creación de la escena
Para poder mostrar cualquier cosa con tres js, necesitamos tres cosas: escena, cámara y unrenderizador.
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
Tomemos un momento para explicar lo que está pasando aquí. Ahora hemos preparado la escena, nuestra cámara y el renderizador.
Hay unas cuantas cámaras diferentes en tres jotas. Por ahora, usemos una PerspectiveCamera
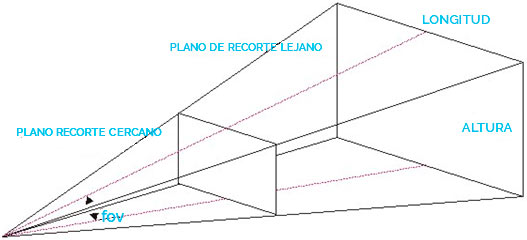
El primer atributo es el campo de visión. FOV es la extensión de la escena que se ve en la pantalla en un momento dado. El valor está en grados.
El segundo es el ratio de aspecto. Casi siempre utilizarás el ancho del elemento dividido por la altura, o obtendrás el mismo resultado que cuando reproduzcas películas antiguas en un televisor de pantalla ancha: la imagen se verá aplastada.
Los dos atributos siguientes son el plano de recorte cercano y lejano. Lo que eso significa es que no se renderizarán los objetos más alejados de la cámara. No tienes que preocuparte por esto ahora, pero puedes usar otros valores en tus aplicaciones para obtener un mejor rendimiento.

Ahora vamos a ver como funciona el renderizador.
Aquí es donde ocurre la magia. Además del WebGLRenderer que usamos aquí, Three.jsviene fallbacks para usuarios con navegadores más antiguos o para aquellos que no tienen soporte para WebGL.
Además de crear la instancia del renderizador, también necesitamos establecer el tamaño al que queremos que renderice nuestra aplicación. Es una buena idea usar la anchura y la altura del área que queremos rellenar con nuestra aplicación - en este caso, la anchura y la altura de la ventana del navegador. Para aplicaciones de rendimiento intensivo, también puedes dar a setSize valores más pequeños, como window.innerWidth/2 y window.innerHeight/2, que harán que la aplicación se renderice a la mitad de su tamaño.
Si deseas mantener el tamaño de su aplicación pero renderizarla a una resolución menor, puedes hacerlo poneniendo a setSize en false como updateStyle (el tercer argumento).
Por ejemplo, setSize(window.innerWidth/2, window.innerHeight/2, false) renderizará su aplicación a media resolución, dado que el elemento < canvas > tiene 100% de ancho y alto.
Por último, pero no por ello menos importante, añadimos el elemento renderizador a nuestro documento HTML. Este es un elemento < canvas > que el renderizador usa para mostrarnos la escena.
Vale, perfecto..pero ¿ donde está el cubo que os prometí?
Vamos a por el:
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
Para crear un cubo, necesitamos un BoxGeometry. Es un objeto que contiene todos los puntos (vértices) y rellenos (caras) del cubo. Profundizaremos esto más adelante.
Además de la geometría, necesitamos un material para colorearla. Three.js viene con varios materiales, pero por ahora nos quedaremos con el MeshBasicMaterial. Todos los materiales tienen un objeto de propiedades que se les aplicarán. Para mantener las cosas muy simples, sólo suministramos un atributo de color de 0x00ff00, que es verde. Esto funciona de la misma manera que los colores en CSS o Photoshop (colores hexadecimales).
La tercera cosa que necesitamos es una Mesh o malla. Una malla es un objeto que toma una geometría y le aplica un material, que luego podemos insertar en nuestra escena y movernos libremente.
Por defecto, cuando llamamos scene.add(), lo que añadimos tendrá coordenadas (0,0,0). Esto causaría que tanto la cámara como el cubo estuvieran uno dentro del otro. Para evitar esto, simplemente movemos un poco la cámara hacia afuera.
Rendering de la escena
Si hubieras copiado el código desde arriba en el archivo HTML que creamos anteriormente, no podrías ver nada. Esto se debe a que en realidad no estamos renderizando nada todavía.
Para eso, necesitamos lo que se llama un render o bucle animado.
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
Esto creará un bucle que hará que el renderizador dibuje la escena cada vez que se actualice la pantalla (en una pantalla típica esto significa 60 veces por segundo). Si eres nuevo en la escritura de juegos en el navegador, podrías decir "¿por qué no creamos un setInterval?" La cosa es que podríamos, pero requestAnimationFrame tiene una serie de ventajas.
Quizás la más importante es que se detiene cuando el usuario navega a otra pestaña del navegador, por lo que no desperdicia su preciosa potencia de procesamiento y duración de la batería.
Animar el cubo
Si insertas todo el código anterior en el archivo que creaste antes de que empezáramos, verás un cuadro verde. Hagámoslo todo un poco más interesante girándolo.
Añade lo siguiente justo encima de la llamada renderer.render de la función:
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
Esto se ejecutará cada fotograma (normalmente 60 veces por segundo), y le dará al cubo una animación de rotación agradable. Básicamente, cualquier cosa que quieras mover o cambiar mientras la aplicación está en ejecución tiene que pasar por el bucle animado. Por supuesto, puede llamar a otras funciones desde allí, de modo que no termine con una función animada de cientos de líneas.
Resultado
Ya hemos acabado! Sencillo ¿verdad?.
El código completo está disponible a continuación. Juega con él para entender mejor cómo funciona.
< html >
< head >
< title >My first three.js app< /title >
< style >
body { margin: 0; }
canvas { width: 100%; height: 100% }
< /style >
< /head >
< body >
< script src="js/three.js">< /script >
< script >
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera( 75, window.innerWidth/window.innerHeight, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
var geometry = new THREE.BoxGeometry( 1, 1, 1 );
var material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
var cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
var animate = function () {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera ); };
animate();
< /script >
< /body >
< /html >
Hacer juegos con JavaScript no es tan complicado como parece. En la segunda parte de esta serie te explicaré cómo crear el entorno de nuestro juego.
Original article of Davison Pro
Background vector created by pikisuperstar - www.freepik.com