Cómo hacer un Throbber sin problemas
En el artículo de hoy mostraremos cómo animar un loader básico que gira cuando se define alguna acción predefinida, como cargar una imagen. Eso se puede utilizar en un sitio web, por ejemplo, cuando hay una solicitud en ejecución y el resultado aún no se recupera.
¿Qué son?
Animación de carga, Loader, Spinner, Throbber, reciben muchos nombres, a veces engañosos porque no siempre giran. En realidad, Throbbers es su nombre oficial. Se llamen como se llamen, se supone que hacen lo mismo: mostrar una imagen en la interfaz de un programa que se anima para mostrar que el software está ocupado.
![]()
Esto significa que el sistema está realizando una acción en segundo plano, lanzando una aplicación, procesando peticiones, descargando contenidos, realizando cálculos intensivos o comunicándose con un dispositivo externo. Así, el usuario puede ver que tiene que esperar hasta que el proceso termine.
Esto es necesario muchas veces también en las interfaces de usuario de texto, donde no hay animación posible, por lo que se sustituye por un carácter de ancho fijo que se mueve cíclicamente entre las formas "|", "/", "-" y "" con el fin de crear un efecto de animación.
El Spinner es algo diferente a la barra de progreso, porque no muestra cuánto de la acción se ha completado. A menos que, por ejemplo, se añada un porcentaje numérico.
Hay muchos icónicos throbbers como el cursor de espera de Windows en forma de reloj de arena y seguramente usted reconoce esta típica animación throbber, como se ve en muchos sitios web.

Usar una animación CSS tiene la ventaja de que estamos evitando la petición de imágenes (.gif por ejemplo), eso significa que el cargador se mostraría incluso si el sistema o la transferencia es lenta o se detiene. Así es como los desarrolladores llegaron a usar CSS puro sobre las animaciones GIF que se usaban hace mucho tiempo en el desarrollo web.

Bueno, basta de teorías, es hora de hacer nuestro propio y sencillo throbber/spinner/cargador.
Paso a paso
Utilizaremos codepen.io para mostrar el proceso de construcción, una gran herramienta en la que puedes probar rápidamente algunas piezas de código. Nuestro spinner va a ser un simple círculo que gira alrededor de su propio centro.
Lo primero que hay que hacer es crear un único elemento div donde se mostrará el spinner. Para orientarlo en CSS tendría el nombre de clase "loader".
<div class="loader"></div>
A continuación, añadimos el código CSS:
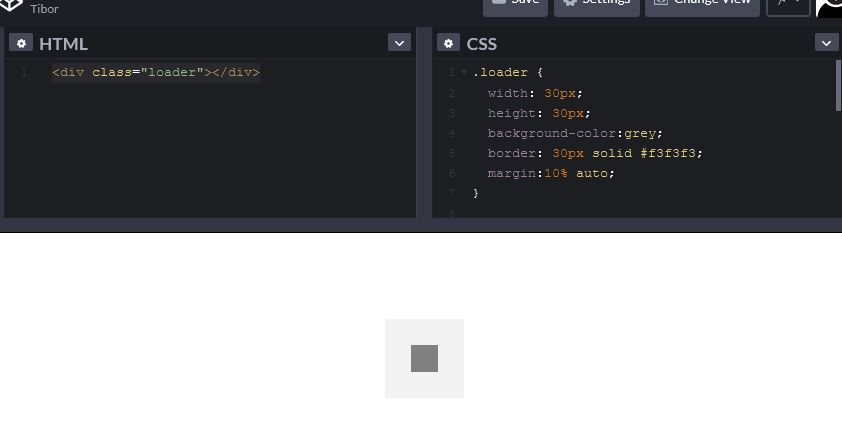
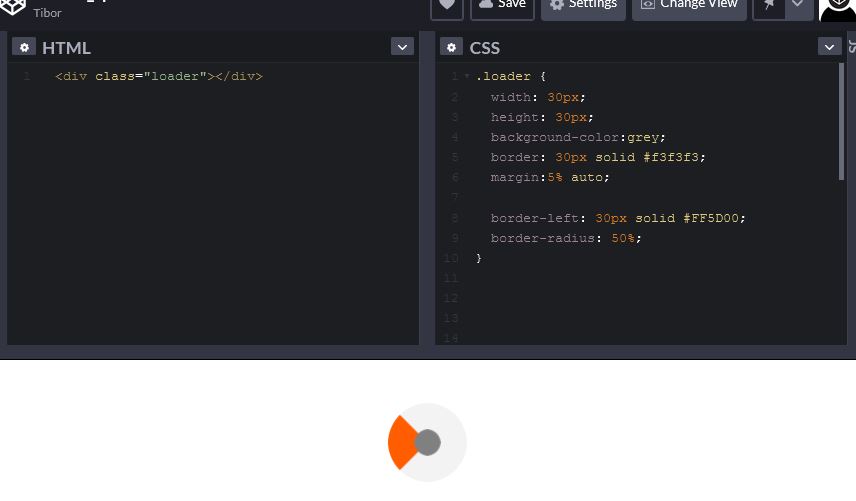
.loader {
width: 30px;
height: 30px;
background-color:grey;
border: 30px solid #f3f3f3;
margin:10% auto;
}
Como podemos ver en esta imagen, se trata de un simple cuadrado con bordes fijados.

Ahora lo hacemos circular añadiendo border-radius:50% y damos color al borde izquierdo.

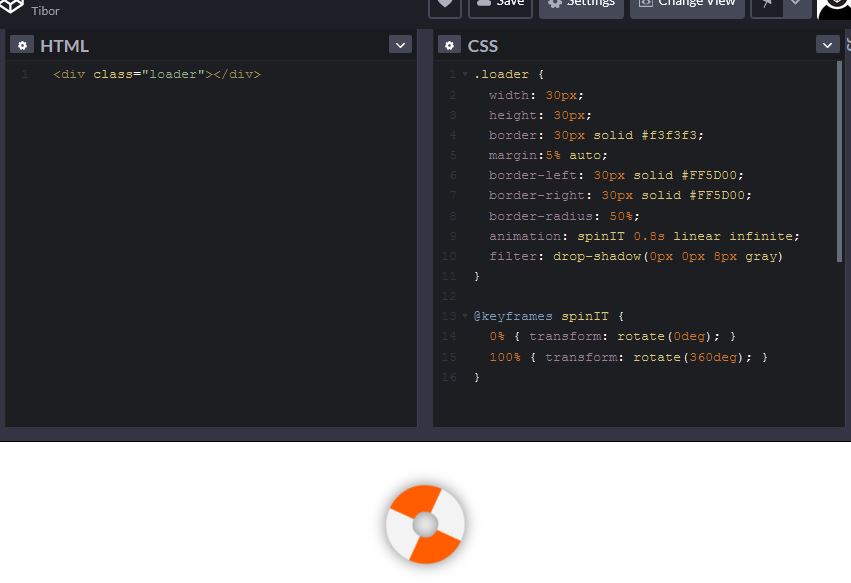
¡Ahora hazlo girar!
Por último, añadimos una animación a la clase loader que hace que el círculo gire eternamente con una velocidad de animación de 0.8 segundos. En la propiedad animation tenemos que escribir el nombre de la animación que se definirá en los keyframes - en este caso es "spinIT", el tiempo para completar la animación en segundos, el modo de mezcla será lineal y se ejecutará continuamente por el último atributo llamado infinite.
Adicionalmente lo decoramos con un poco de sombra.
Aquí está el código completo:
.loader {
width: 30px;
height: 30px;
border: 30px solid #f3f3f3;
margin:5% auto;
border-left: 30px solid #FF5D00;
border-right: 30px solid #FF5D00;
border-radius: 50%;
animation: spinIT 0.8s linear infinite;
filter: drop-shadow(0px 0px 8px gray)
}
@keyframes spinIT {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}

Para aquellos navegadores que no soportan las propiedades de animación y transformación debemos añadir esta parte de código.
@-webkit-keyframes spinIT {
0% { -webkit-transform: rotate(0deg); }
100% { -webkit-transform: rotate(360deg); }
}
Mantenerlo simple
Ahora bien, todo lo anterior sólo serviría para diseñar el spinner, pero para implementarlo realmente necesitamos un contenido que su tiempo de carga sea realmente mayor que unos pocos milisegundos. Esto se puede hacer cargando imágenes o archivos grandes.
Hemos utilizado imágenes de mayor tamaño, tomadas de placeimg.com - el llamado lorem ipsum de las imágenes. Con este enfoque podemos evitar también el almacenamiento en caché de los datos para poder simular mejor el tiempo de carga.
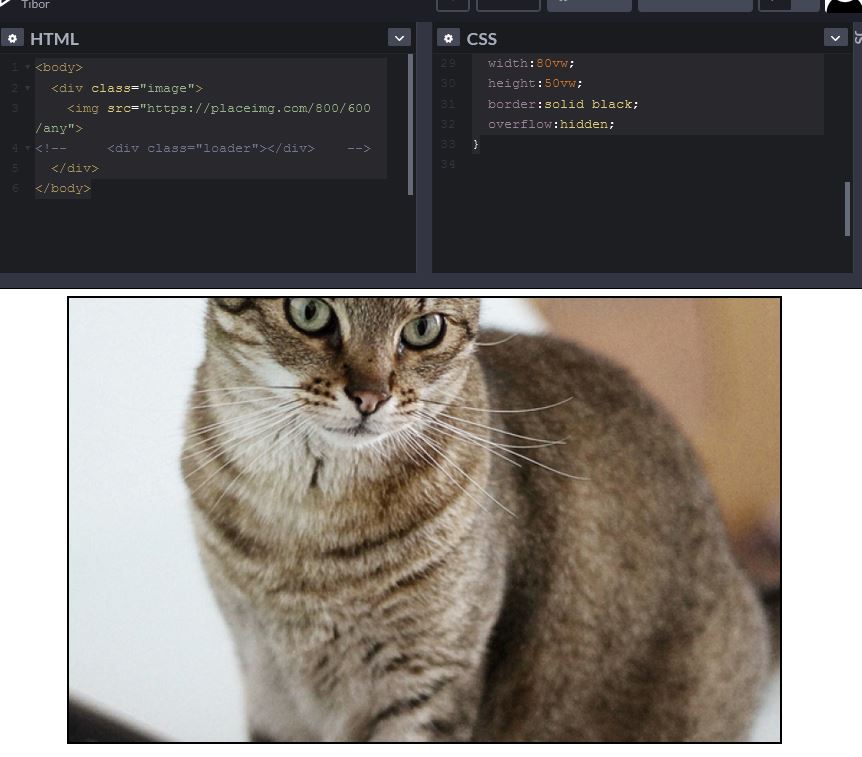
<body> <div class="image"> <img src="https://placeimg.com/800/600/any"> <!-- <div class="loader"></div> --> </div> </body>
CSS añadido:
body{
display:flex;
justify-content:center;
align-items:center;
}
.image{
width:50vw;
height:100vw;
border:solid black;
overflow:hidden;
}
Este es el aspecto que tiene sin el girador.

Ahora queremos hacer ese spinner en el lugar de la imagen hasta que se cargue. Colocamos el spinner dentro del contenedor con la imagen y lo centramos con CSS.
<body> <div class="image"> <img src="https://placeimg.com/800/600/any"> <div class="loader"></div> </div> </body>
CSS:
.image{
width:500vw;
height:100vw;
border:solid black;
overflow:hidden;
display:flex;
align-items:center;
justify-items:center;
}
Ahora preparamos el resto del código, añadiendo id="img" al elemento img, porque lo que vamos a hacer es que un contenedor de imágenes no se muestre hasta que se cargue en memoria.
<img src="https://placeimg.com/800/600/any" id="img" class="hidden animated">
En el archivo CSS sería como sigue:
.hidden{
display:none;
}
.animated{
animation: animate 3s;
}
@keyframes animate{
from{opacity:0 }
to{opacity:1 }
}
Ahora estamos listos para JavaScript en la siguiente sección.
¡Ahora JavaScript hasta el fin!
Para el JS, añadimos un simple listener de eventos para ocultar el cargador cuando la imagen esté completamente cargada.
La última parte es añadir código para acceder a los elementos que vamos a manipular.
Primero añadimos un event listener a la ventana, que iniciaría la función autoejecutable al cargar el contenido.
No te equivoques, un archivo js externo o <script> debe ser colocado detrás de todo el código HTML para que el contenido de texto se cargue primero - en este momento es el spinner visible. Una vez cargado el código JS, se ejecutará el código dentro del eventlistener.
window.addEventListener("load", function(){
document.getElementById("loaderSpinner").style.display = "none";
document.getElementById("img").classList.remove('hidden');
document.getElementById("img").style.display = "block";
});
En la segunda fila podemos ver cómo detener el cargador, una vez que la imagen en sí se cargaría.
Y eliminamos la clase "hidden" de la imagen, para que sea visible.
See the Pen Loader_spinner by Tibor (@TiborKopca) on CodePen.
El código completo se puede ver aquí:https://codepen.io/TiborKopca/pen/NWbKeLG.
Carga de imágenes con la API de Fetch
Cuando se trata de la integración de JavaScript, podemos mostrar en la API Fetch de uno de nuestros compañeros de trabajo, Iveta Karailievova, echa un vistazo a sus artículos aquí> https://www.ma-no.org/en/search/?q=Iveta, escribió recientemente cómo usarlo.
Esta API básicamente obtiene recursos, en este caso una imagen desde la URL.
Alteramos un poco el código para implementar timeout al listener de eventos, esto nos permite posponer el tiempo de ejecución de la función para poder disfrutar mejor del spinner.
El código bifurcado se puede ver aquí > https://codepen.io/TiborKopca/pen/zYoOjQW.
Conclusión
Hay muchas formas de hacer un spinner personalizado, por ejemplo usando pseudoelementos CSS. Nosotros te mostramos el básico, pero sólo depende de tu imaginación cómo lo hagas al final. Aquí hay algunas posibilidades de inspiración para ver lo que se puede hacer.
https://freefrontend.com/css-loaders/
https://tobiasahlin.com/spinkit/
https://dribbble.com/tags/throbber
Espero que te hayamos mostrado cómo se pueden crear fácilmente algunos throbble CSS personalizados para que tu sitio web sea aún más atractivo para todos.
Imagen de Tibor Kopca.