CSS significa Hoja de Estilo en Cascada.
Es un lenguaje de hojas de estilo que define la presentación del documento en un lenguaje de marcado como HTML. La hoja de estilo en cascada permite diferenciar el contenido y otras presentaciones visuales como los colores, el diseño, las fuentes y los temas. Esta diferenciación mejora el acceso al contenido y controla la especificación de las presentaciones. El CSS define un tema común a las páginas web seleccionadas y es visible en todo el sitio web. Los detalles del archivo CSS se mantienen separados para reducir los temas complejos y la estructura de contenido redundante.
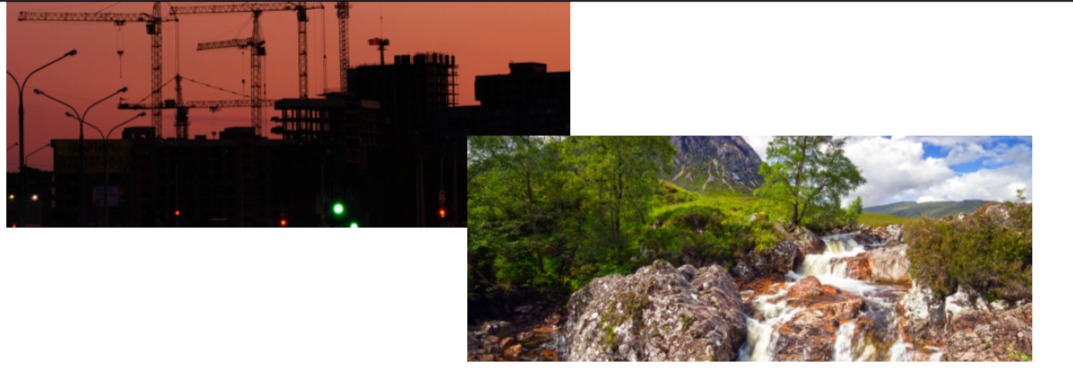
El CSS hoy en día nos permite superponer múltiples imágenes, es decir, poner una imagen encima de la otra, obteniendo un resultado como este:

Como realizar este efecto?
Cómo primera opción, se podría posicionar absolutamente un elemento / div con un z-index más bajo para hacer que la otra imagen se sitúe en la parte superior y luego ajustar el ancho de cada imagen.
Biennnn, una vez que necesites texto o cualquier otro contenido posiiconado después de las imágenes, te encontrarás con un problema.
Si el elemento posicionado de forma absoluta es más alto que la imagen estática (superior), el contenido se superpondrá a las imágenes. Esto se debe a la altura de la imagen posicionada en "absolute". Para evitar esto, se puede empezar a probar alturas arbitrarias en las imágenes, por ejemplo:
<div class="container"> <p>No haga esto, no te va a gustar el resultado.</p> <div class="image-stack"> <div class="image-stack__item image-stack__item--bottom"> <img src="assets/mi-imagen-1.jpg" alt=""> </div> <div class="image-stack__item image-stack__item--top"> <img src="assets/mi-imagen-2.jpg" alt=""> </div> </div> <p>El texto está por encima de la imagen porque hemos sacado la imagen de fondo, que es más alta que la imagen superior del flujo de documentos y ahora la única altura de contenido que se reconoce es la imagen superior que todavía está posicionada estáticamente</p> </div>
.container {
padding: 100px 30px;
width: 100%;
margin: 0 auto;
max-width: 800px;
}
.image-stack {
position: relative;
width: 100%;
}
.image-stack__item--bottom {
position: absolute;
right: 0;
top: 0;
width: 80%; // ancho arbitrarío
z-index: -1;
}
.image-stack__item--top {
padding-top: 20px; // valor arbitrario
padding-right: 20%; // valor arbitrario
width: 80%; // valor arbitrario
}
img {
width: 100%;
display: block;
}
La buena noticia es que existe una solución mejor.
Y no, no se trata de utilizar una imagen única realizada en photoshop como alguien seguro sugerirá...
1. Metodo con Grid CSS:
Una cuadrícula de CSS es la característica más potente y bidimensional de CSS que maneja filas y columnas y el contenido en ella. Puedes trabajar tanto con elementos padres como con elementos hijos usando las reglas de CSS. La cuadrícula en CSS ha cambiado fundamentalmente la forma en que se diseña la página web y su contenido. Para trabajar con el grid, debes conocer conceptos como contenedor del grid, el ítem del grid, la línea del grid y la celda del grid. También incluye otros términos como grid track y área de cuadrícula. Los elementos hijos de un contenedor de cuadrícula pueden situarse como si parecieran superpuestos a otros.
En el grid, puedes crear track de tamaño fijo y flexibles usando píxeles. Especificando un cierto número de píxeles se puede configurar la cuadrícula para que se ajuste al diseño deseado. Para especificar un grid track flexible, puedes utilizar los valores en términos de porcentaje.
La característica más importante de la cuadrícula CSS es que puede superponerse a las imágenes cambiando los z-index sin interrumpir el flujo regular del documento. Usando una grilla CSS, puedes trabajar con cualquier altura y anchura de dicho elemento. Además, la imagen superior siempre se coloca abajo, y se alinea junto a la esquina inferior izquierda. La imagen se va a alinear con el borde izquierdo del elemento contenedor.
Aquí va el código:
<div class="image-stack"> <div class="image-stack__item image-stack__item—top"> <img src=”/assets/mi-imagen-1.jpg” alt="primera imagen"> </div> <div class="image-stack__item image-stack__item—bottom"> <img src=/assets/mi-imagen-2.jpg alt="segunda imagen"> </div> </div>
Puedes añadir el atributo role="presentation" al elemento si la imagen tiene un objetivo decorativo. Con esta especificación, la imagen no se presentaría a los lectores de la pantalla.
Ahora tenemos que especificar el ancho de las columnas de la cuadrícula que se ha tenido en cuenta. Aquí hay varias maneras de hacerlo, pero vamos a crear una rejilla de 12 columnas porque la rejilla de 12 columnas es la que se utiliza habitualmente.
Para ello, vamos a escribir el siguiente CSS :
.image-stack{
display: grid;
grid-template-columns: repeat(12, 1fr);
position: relative;
}
Las columnas de la plantilla de la cuadrícula son una característica para especificar el número de columnas que tendrá una cuadrícula. Mientras que, 1fr especifica la cantidad de espacio disponible entre las columnas. Estas cosas son útiles cuando se tienen huecos dentro de las columnas y filas.
Posición: el relative en este caso es muy importante. Permite que el z-index de las imágenes funcione de acuerdo a nuestras necesidades. Una vez que tienes una cuadrícula disponible, tienes que mirar el ancho de las imágenes. Para añadir anchura a las imágenes, la especificación ideal sería en porcentajes. Ahora, debes comenzar con el ancho total del componente relacionado con la imagen. El ancho de la imagen es de 844 px, lo que significa que es del 100%. El ancho de la imagen en la parte superior es de 521 px. Aquí, podemos dividir 521 px por 844 px. Ahora el valor resultante tiene que ser multiplicado por 100, lo que equivale aproximadamente al 61,7%.
Si redondeas el 61,7% al 62%, ves que obtienes un valor entre el 58% y el 66%. Por lo tanto, vamos a tomar el 66%. Para la imagen de arriba, vamos a escribir el siguiente código:
.image-stack__item—top
{
grid-column: 1/span 8;
grid-row: 1;
padding-top: 20%
z-index: 1;
}<
Para la segunda imagen, vamos a calcular:
645 px/844 px y el valor tiene que multiplicarse por 100, lo que da un 76,4%. Vamos a redondearlo hasta el 75%, lo que encaja perfectamente en nuestra cuadrícula de 12 columnas en el CSS.
Tienes que asegurarte de que la imagen de abajo ocupe nueve columnas y empiece a renderizarse a través de la 4ª línea de la cuadrícula. Con esto, la imagen debería ocupar el resto de la cuadrícula.
El código CSS para la imagen de abajo es el siguiente:
.image-stack__item—bottom
{
grid-column: 4
grid-row: 1;
}
Con el grid, todo tipo de superposición es posible. La superposición puede incluir imágenes sobre imagen, texto sobre imagen o incluso texto solapado sobre el texto. Ofrece tantas posibilidades como puedas imaginar. El código final aparece como se muestra a continuación:
<div class="container"> <p>Método con Grid</p> <div class="image-stack"> <div class="image-stack__item image-stack__item–top"> <img src="/assets/mi-imagen-1.jpg" alt="primera imágen"></div> <div class=”image-stack__item image-stack__item–bottom”> <img src=/assets/mi-imagen-2.jpg" alt="segunda imágen"></div> </div> <p>El contenido va aquí</p> </div>
2. Método con Bootstrap 4
Gracias a Bootstrap podemos aprovecharnos de algunas clases. Vamos a ver.
Por primera cosa, creamos un contenedor para nuestra imágenes que tendrá un posicionamiento relativo y overflow: hidden, como este:
<div class="img-move-wrapper"> </div>
.img-move-wrapper {
position: relative;
overflow: hidden;
max-width: 1140px;
margin: 0 auto;
}
Imaginemos un escenario con 3 imagenes, donde una será una imágen con propriedad visible:hidden, que utiizaremos como base para gestionar las otras.
<div class="img-move-wrapper"> <img class="img-move img-move-1 img-fluid" src="/assets/images/foto-1.jpg" alt="foto 1"> <img class="img-move img-move-2 img-fluid" src="/assets/images/foto-2" alt="foto 2"> <--! Esta imagen es un comodín/placeholder para que el contenedor sea flexible y reponsive. También lo esconderemos en el móvil porque no se necesita --> <img class="img-fluid invisible d-none d-md-block" src="/assets/images/foto-1.jpg" alt="foto ficticia"> <p class="caption-absolute">nuestro texto va aquí </p> </div>
Añadiremos las siguientes lineas de css:
@media (min-width: 769px){
.img-move {
position: absolute;//esta es nuestra imágen ficticia
width: 55%;
}
.img-move-1 {
left: 0;
}
.img-move-2 {
right: 0;
bottom: 0;
}
}
People vector created by stories - www.freepik.com