Hoy vamos a escribir sobre el efecto de parallax, similar al desplazamiento de parallax, y cómo implementarlo para mejorar su página de aterrizaje. En webdev, dicen que primero el móvil - bueno, este motor reaccionará al movimiento de un dispositivo inteligente, desplazando las capas dependiendo de su profundidad dentro de una escena.
Las primeras impresiones son muy importantes, especialmente cuando se quiere obtener una nueva audiencia.
Y cada vez es más importante tener una página de bienvenida sorprendente para hacer ese efecto "wow" al visitante, para que se enganche. Además, con Parallax.js podemos hacer uso del giroscopio en los dispositivos móviles para mostrar el movimiento al instante. Así es, reaccionará a la orientación de un teléfono móvil y a las pastillas con el giroscopio.
Vamos a ello.
Primero sobre el efecto
El desplazamiento de Parallax como un efecto de diseño web es más o menos una tendencia o técnica conocida para la simulación de movimiento de fondo. Desde que se introdujeron HTML5 y CSS3, se hizo bastante popular entre los diseñadores web.
El objeto en primer plano, como el contenido del texto de tu sitio, se mueve a una velocidad diferente a la de la imagen de fondo. Así, al desplazarse hacia arriba y abajo creamos la ilusión de la "profundidad" ya que el contenido está en diferentes capas. Esto se llama un método de capas. Las capas que se mueven más rápidamente se perciben como más cercanas a la cámara virtual.

Obsérvese que algunos dispositivos móviles no admiten el desplazamiento de parallax, en cuyo caso se utilizan las consultas de los medios de comunicación para desactivar el efecto, sin embargo.
Si quieres leer más sobre el fenómeno en sí, aquí hay un enlace a wikipedia, centrémonos en el uso práctico del mismo.

¿Qué es Parallax JS?
Hay muchos recursos en línea para los tutoriales de Parallax, en este artículo explicaremos el uso de Parallax.Js.
Es el proyecto de dos caballeros, Matthew Wagerfield y Claudio Guglieri, su motor de paralaje reacciona a la orientación de un dispositivo inteligente.
Cuando no se dispone de un giroscopio o de un hardware de detección de movimiento, como en los navegadores clásicos, se utiliza en su lugar la posición del cursor.
Creamos una página simple, con el propósito de implementar esta característica en ella. En nuestro caso creamos una página web presentando a nuestro buen amigo, un artista local que está haciendo globos hechos a mano. Esto servirá a nuestro propósito, porque podemos usar los globos para nuestra escena.
Codificar paso a paso:
1. Instalación
Añade <script src="https://cdnjs.cloudflare.com/ajax/libs/parallax/3.1.0/parallax.min.js"></script> a <head> .
Esta es la última versión. Fíjate que está minificada. Si te gusta más la versión .zip, tienes que descargarla e incluir el enlace como ves abajo en tu código.
<script src="path/to/parallax.js"></script>
2. Crear elementos HTML
Necesitamos un elemento contenedor, elegimos <div id=”parallax”> , dentro pondremos todos los elementos infantiles que queramos, para todos los objetos que se convertirían en partes móviles, las capas. Cada capa necesita un atributo de profundidad de datos llamandose data-depth, ya que el movimiento se multiplicará por el número establecido.
<section class="main"> <div class="scene"> <!--todos los elementos infantiles se convertirán en objetos en movimiento, las capas--> <div class="parallax" id='parallax'>
Este es el código CSS para ello. Hemos añadido un gradiente lineal a la imagen de fondo, para hacerla un poco más oscura en el fondo.
.scene {
position: absolute;
width: 100%;
height: 70%;
top: 20vh;
left: 0;
min-height: 360px;
}
.parallax {
position: relative;
overflow: hidden;
height: 100%;
width: 100%;
}
.parallax:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 100%;
background: linear-gradient(rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.2) 90%);
}
3. Ejecute la instancia JS
Como tenemos nuestro contenido listo, crea la instancia de Parallax.js, proporcionando tu elemento de escena como primer parámetro.
El elemento debe ser el que está directamente "encima" de los elementos que quieres que estén en Parallax.
let ourParallax = document.getElementById('parallax');
let parallaxInstance = new Parallax(ourParallax);
4. Configuración
Primero añadimos nuestra imagen de fondo. Se coloca dentro de la div "parallax". En cuanto a la profundidad de los datos(data-depth), el valor tiene el significado de la 'visión de profundidad', básicamente 0 no es paralaje y 1 es el valor superior, el elemento con data-depth=”1” es el que más se moverá. Este valor debe ser usado para configurar su escena de manera que los objetos en primer plano tengan este valor cerca de 1 y los objetos en segundo plano tengan el valor mínimo.
<section class="main"> <div class="scene"> <!--todos los elementos infantiles se convertirán en objetos en movimiento, las capas--> <div class="parallax" id='parallax'> <!--Fondo, también en parallax--> <div class="parallaxBackground" data-depth="0.1"></div>
CSS code:
.parallaxBackground {
position: absolute;
width: 110vw;
height: 75vh;
top: -5% !important;
left: -5% !important;
background: url("../images/BG.jpg") 50% 100% / cover no-repeat;
}
Obsérvese que este framework anula los valores de posicionamiento de nuestros elementos en la pantalla, para tenerlo como queremos, para ello utilizamos !importante parámetro para aumentar la especificidad.
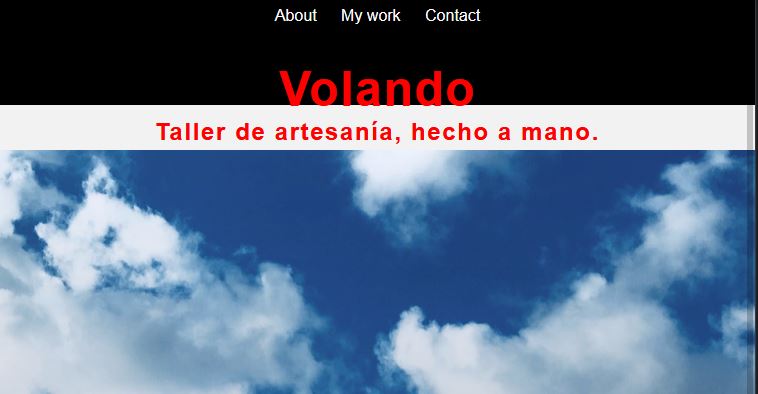
¡Hasta aquí todo bien! Hasta ahora tenemos esto:

5. Añadiendo más fotos!
Ahora hemos preparado algunas fotos más - nubes y globos para nuestra escena. Las URLs para ellas están enlazadas en el <span>, mira el código CSS. Así como la foto de la catedral. Todas las imágenes tienen un fondo transparente, o puedes usar imágenes vectoriales .svg si quieres.
<div class="parallax" id='parallax'> <div class="parallaxBackground" data-depth="0.1"></div> <div class="clouds parallaxCloud1" data-depth="0.15"><span></span></div> <div class="clouds parallaxCloud2" data-depth="0.3"><span></span></div> <div class="clouds parallaxCloud3" data-depth="0.25"><span></span></div> <div class="clouds parallaxCloud4" data-depth="0.23"><span></span></div> <div class="clouds parallaxCloud5" data-depth="0.29"><span></span></div> <div class="balloons parallaxBalloon1" data-depth="0.4"><span class="anim1"></span></div> <div class="balloons parallaxBalloon2" data-depth="0.6"><span class="anim2"></span></div> <div class="balloons parallaxBalloon3" data-depth="0.7"><span class="anim1"></span></div> <div class="baloons parallaxBaloon4" data-depth="0.9"><span class="anim3"></span></div> <div class="parallaxCathedral" data-depth="0.35"><span></span><div>
CSS, sólo se muestra un elemento, para no abrumar a nadie con demasiado código.
.clouds {
position: absolute;
width: 0;
height: 0;
}
.clouds span {
position: absolute;
display: inline-block;
}
.parallaxCloud1 {
top: -1% !important; /* or in vh vw */
left: -1% !important;
}
.parallaxCloud1 span {
width: 225px;
height: 82px;
background: url("../images/cloud1.png") 0 0 / 100% no-repeat;
}
Los globos están animados para moverse arriba y abajo un 4% infinitamente, puedes tener por ejemplo para cada elemento su propia animación.
.balloons {
position: absolute;
display: inline-block;
transform-origin: 50%;
}
.balloons span {
position: absolute;
display: inline-block;
transform-origin: 50%;
}
.anim1 {
animation: float 5s infinite ease-in-out; }
@keyframes float {0% {transform: translateY(0%); }
50% {transform: translateY(4%); }
100% {transform: translateY(0%); } }
.parallaxBalloon1 {
top: 8% !important;
left: 12% !important;
}
.parallaxBalloon1 span {
width: 94px;
height: 140px;
background: url("../images/balloonLove.png") 0 0 / 100% no-repeat;
}
WOW. Radical
Así que, ahora tenemos algo como esto. Sabemos que es un poco difícil ver el movimiento en un artículo fijo, pero puedes visitar la página que construimos para verlo funcionar.

También hay una demostración del motor en http://matthew.wagerfield.com/parallax/.
Esperamos haber demostrado las posibilidades, ya que seguramente hay ocasiones en las que esta técnica puede ser útil para llenar ese sentimiento artístico que puede necesitar en su sitio web.
Conclusión
Esto concluye el artículo, hay muchas opciones de cómo usar el efecto de parallax para hacer que su sitio web parezca mucho más interesante para el usuario o sólo para un visitante al azar.
Si quieres saber más sobre los usos del efecto paralaje en la práctica, escribimos sobre los ejemplos de este artículo:
https://www.ma-no.org/en/programming/javascript/16-fantastic-examples-and-uses-of-the-parallax-effect