Diferencias entre Bootstrap 4 y 5 beta.
Dado que el lanzamiento de Bootstrap 4 es de tres años, en este artículo vamos a presentar lo que es nuevo en el marco más popular del mundo para la construcción de sitios responsivos y mobile-first. Si quieres saber cuáles son los cambios significativos que vienen con la próxima versión 5 que está en beta, sigue leyendo.
Bootstrap 5 Beta2
Bueno, todos conocemos las ventajas de trabajar con Bootstrap: ayuda con el diseño responsivo, podemos producir nuestro trabajo más rápido y más fácil, y es gratis. Después de la alfa que se lanzó oficialmente el 16 de junio de 2020, ahora tenemos la v5.0.0-beta2 que es actualmente la última versión del paquete (lanzada el 7 de diciembre de 2020). Todavía no hay una fecha de lanzamiento oficial de Bootstrap 5, pero como se esperaba ya en el año 2020, hay bastante trabajo realizado en la nueva versión.
El equipo de Bootstrap ha mejorado las características y componentes existentes, ha corregido algunos problemas, ha eliminado la compatibilidad con los navegadores más antiguos, ha dejado de lado jQuery para sustituirlo por JavaScript normal y ha adoptado tecnologías más orientadas al futuro, como las propiedades personalizadas de CSS, como parte de las herramientas de Bootstrap. Hablemos de los cambios con más detalle.
Cambios importantes
En primer lugar, puede ver el nuevo logotipo actualizado.

Opciones de alineación del menú desplegable
Antes había algunos problemas, ahora están resueltos y tenemos opciones como dropstart, dropend, documentación separada de texto y color de fondo, navbar con desplazamiento, actualizaciones de formularios.
La carga más rápida se consigue con un tamaño de archivo más ligero en comparación con la versión anterior.
Punto de ruptura más grande - Grid tier XXL
Lo que podría ser útil para la construcción responsiva especialmente en pantallas más grandes es la adición del breakpoint extra grande con clase xxl. Tendríamos un mejor control para dispositivos más grandes como monitores de escritorio con 1400px y más.
Eliminación de JQuery
Puede que estés encantado, puede que estés disgustado, pero lo cierto es que se ha eliminado el JQuerry. Después de más de 8 años no hay necesidad de esta librería, en su lugar se utiliza el Javascript plain vanilla. Suponemos que con menos podemos hacer más aquí..

Optimización de la barra de navegación
Todas las barras de navegación requieren ahora un contenedor dentro de navbar para que el contenido sea responsive. Esto debería simplificar los requisitos de espaciado y eliminar la necesidad de extensas sobrecargas de CSS.
Además, también se ha implementado una versión oscura del menú desplegable con fondo negro.
Propiedades personalizadas
Añadir características modernas como las propiedades personalizadas de CSS es posible gracias a la eliminación del soporte de Internet Explorer.
Todas las propiedades personalizadas de bootstrap llevan el prefijo bs- para evitar conflictos con otros CSS.
API de utilidades personalizadas
Ahora hay una utility API - una herramienta basada en Sass para generar clases de utilidades basadas en mapas de Sass. Ahora somos libres de sobrescribir o crear un conjunto de clases de utilidad a través de Sass. También es posible utilizar la opción de estado para generar variaciones de pseudoclases como :focus or :hover .
Eliminado el soporte de IE10,11
Al igual que las versiones anteriores, continúa con el soporte de Google Chrome, Firefox, Internet Explorer, Opera y Safari, que no han cambiado. Sin embargo, ha cambiado el soporte para IE10 e IE11. Si necesitas soporte para Internet Explorer, utiliza Bootstrap 4. Las versiones anteriores de Bootstrap fueron eliminando las versiones anteriores de IE, pero esta vez este navegador de Microsoft parece haber sido prohibido por completo. Esto significa que podemos tener elementos CSS más modernos.
Componentes y espaciado
Se están produciendo cambios engorrosos en el espaciado.
Considerando el renombramiento de algunas variables, utilidades y mixings con algunos nombres más lógicos, por ejemplo left es ahora start y right es ahora end, no estamos impresionados con eso, significa que podemos tener un tiempo difícil para averiguar cuál es el problema cuando tu código no está funcionando debido a algún pequeño cambio en la nomenclatura.
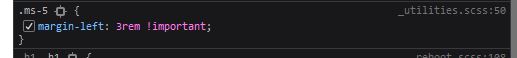
Por ejemplo CSS margin-left es ahora representado por la clase ms-5 (margin start spacer 5), padding-right es ahora pe.

Reescritura de la rejilla para soportar columnas colocadas fuera de las filas
Las clases de columnas ahora pueden ser usadas de forma independiente. Siempre que se utilicen fuera de una .row , no se añadirá el relleno horizontal.
Gutters
Algunas de las clases CSS se han eliminado, como el formulario en línea, pero otras se han añadido, como por ejemplo gutters.
Los medianiles son el relleno entre columnas o filas, utilizado para espaciar y alinear el contenido en un sistema de cuadrícula.
El ancho del canalón se basará en rem en lugar de px.
g-*, gx-*, gy-*
Formularios actualizados
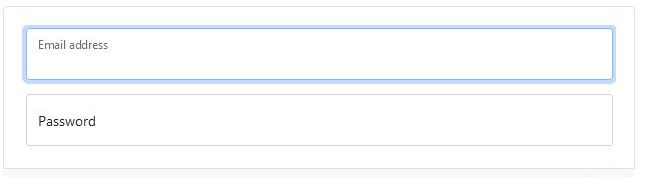
Los formularios están ahora en su categoría principal y soportan etiquetas de formulario que flotan sobre sus campos de entrada.

Paleta de colores ampliada
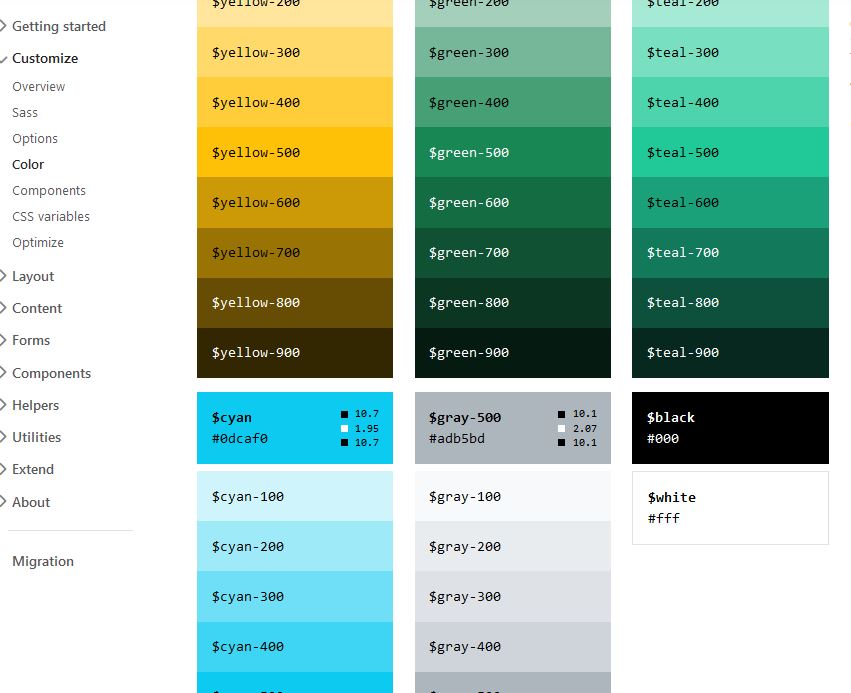
Han actualizado el sistema de colores para mejorar el contraste de los mismos y han añadido tintes y matices para cada color.
Los colores base azul y rosa son un poco más oscuros.
Ahora están presentes diferentes matices como $blue-300 , etc.
También ahora tenemos documentaciones separadas para el color del texto y el color de fondo.

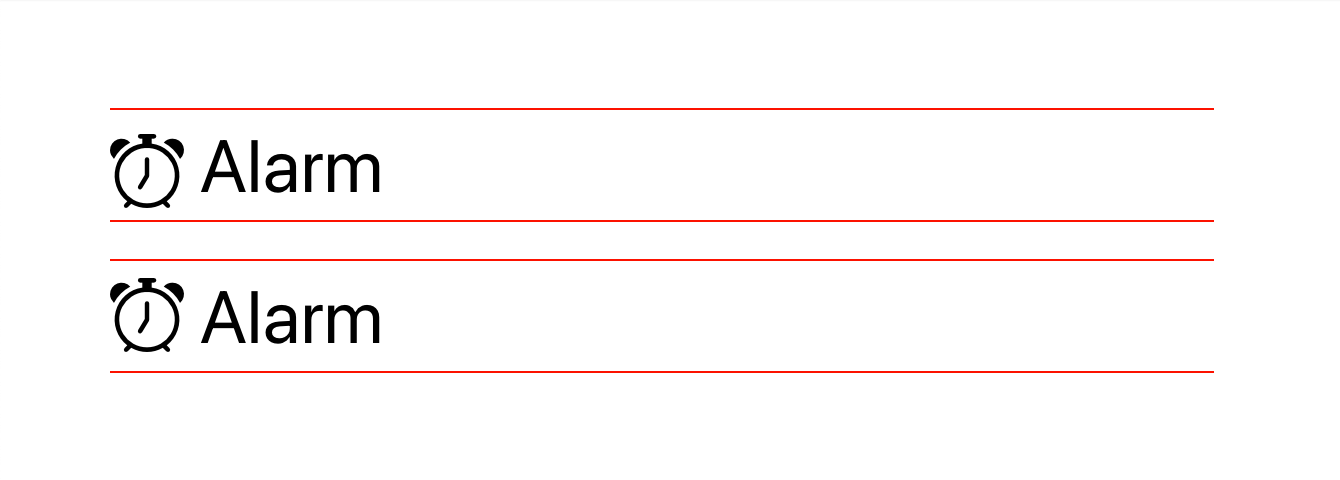
Conjunto propio de iconos SVG
Bootstrap Icons es una biblioteca en crecimiento y en la última versión han añadido un conjunto propio de iconos SVG. Actualmente hay más de 1300 iconos gratuitos de alta calidad. Además, no podríamos estar más contentos de que con la nueva versión venga una nueva alineación de iconos similar a la de FontAwesome.
![]()
Tamaños de Fuentes Responsivos (RFS)
RFS es un motor de redimensionamiento de unidades que ofrece muchas posibilidades para redimensionar prácticamente todos los valores de cualquier propiedad CSS.
Es un mecanismo potenciado por el preprocesador o el postprocesador y calcula automáticamente los valores adecuados para las fuentes en función del tamaño de la pantalla.
Ahora puedes tener un diseño responsivo en forma de maqueta pero además el tamaño de la fuente cambiará dinámicamente por defecto. Esto será útil cuando tengamos que manejar diferentes dispositivos modernos, las fuentes se basan ahora en el viewport del usuario.
Eliminación de Card Decks
La clase de Card Deck se ha eliminado en la beta2 en favor de las tarjetas de rejilla que añade más flexibilidad sobre el comportamiento responsivo.
Migración de la documentación de Jekyll a Hugo escrita en Go.
Además, la separación de Jquery muestra el traslado de la infraestructura de pruebas de QUnit a Jasmine.
Eliminación de Jumbotron
Se elimina el componente Jumbotron.
Popper v2
Los tooltips y popovers son impulsados por la nueva versión de Popper.js.
Cambios que están por venir
Implementación de un menú fuera del lienzo
Cambios que se están evaluando
Sistema de módulos Sass
Mayor uso de las propiedades personalizadas de CSS
Incorporación de SVGs en HTML en lugar de CSS

Migración a la v5
Seguir y revisar los cambios en los archivos fuente, la documentación y los componentes de Bootstrap para ayudarte a migrar de la v4 a la v5 es posible también en su repositorio oficial de Github. Hasta que el equipo de desarrollo publique la versión estable, es mejor comprobar siempre las cuestiones abiertas o consultar la pestaña de migración directamente en el sitio de Bootstrap.
github.com - migration.md
getbootstrap/com - migración
Conclusión
La última versión, Bootstrap 5, aún en desarrollo, se centra en mejorar el código base de la versión 4 con el menor número posible de cambios importantes. Además, el equipo de desarrollo de Bootstrap ha anunciado que la próxima actualización de la beta podría ser promovida a la versión estable.
En general, estamos entusiasmados de que este importante marco de trabajo de front-end siga evolucionando. Si aún no lo has probado, te recomendamos encarecidamente que lo compruebes.
Imagen by Tibor Kopca