Si aún no has oído hablar de estos selectores de pseudoclases, no te preocupes, aquí te explicamos el funcionamiento y dejamos varios usos que nos pueden ser muy útiles a la hora de diseñar.
:where() es un selector de pseudoclases funcional, que coge una lista de selectores como argumento y aplica el estilo dado a esos elementos ahorrandonos líneas de código y tiempo.
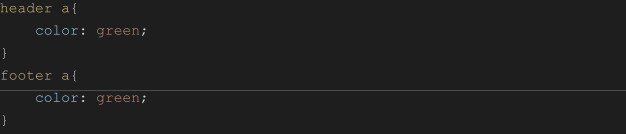
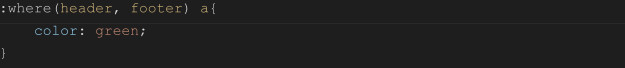
Por ejemplo, si vamos a repetir el mismo estilo a los enlaces que haya dentro del 'header' y 'footer', en vez de separarlos con comas, hariamos algo así:
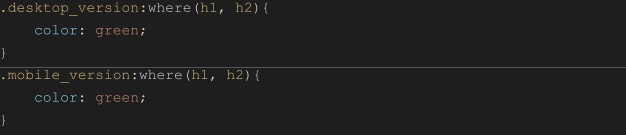
En vez de hacer esto:

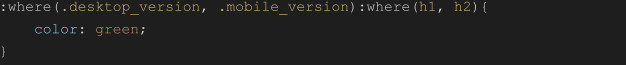
Haríamos esto:

Como podemos ver nos hace mucho mas simple darle estilo a los elementos que se repiten varias veces.
Entonces, ¿Cómo lo podemos utilizar?
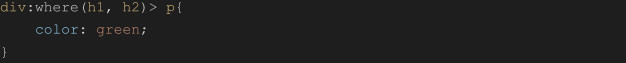
En el ejemplo de antes lo hemos puesto al principio de la línea pero también lo podemos posicionar de manera distinta:
- En el medio

- Al final

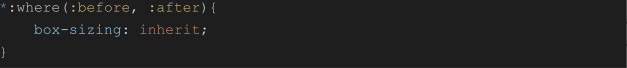
- E incluso podríamos reducirlo más

Características
Es un selector que tiene cero especificidad, lo que significa que si más abajo se reescribe el estilo de algún elemento dejará de tomar en cuenta lo que le hemos aplicado dentro del :where().
También es conocido como 'el selector olvidadizo' ya que si hay alguna pseudoclase o selector inválido, en vez de dar error, le dará estilo a los que si sean válidos.
Es un selector que lo soportan todos los navegadores tanto para desktop como para movil, así que no genera ningún problema.
Formas de utilizarlo que nos pueden ser útiles
- CSS resets
Si los resets los hacemos con el selector :where(), en vez de con tags directamente, no tendrán especificidad, lo cual nos resulta práctico para cambiar el estilo de la página más adelante sin que pueda generar problemas con el reset.
Ejemplo:

- Quitar estilos
Al igual que puede ser útil para hacer el reset del principio, también lo puede ser para hacer 'mini resets' en alguna parte del código que queramos limpiar.
Minificar
Código corto siempre es mejor de leer y cargar, ya lo sabemos.
Por lo que, un buen ejercicio es examinar nuestro código y ver si hay elementos que compartan estilos, aquí puedes ver si podemos reducir líneas utilizando :where.
Debemos de tener cuidado ya que hay que valorar si un elemento es demasiado importante como para quitarle toda la especificidad, en ese caso utilizaremos :is()
La alternativa a :where() - :is()
El funcionamiento de este selector es el mismo, con la única diferencia de que la especificidad pasa de ser 0, a ser la del argumento con mayor especificidad.
Esto nos puede resultar práctico cuando estamos seguros de que el estilo que estemos aplicando a esos elementos va a ser fijo, y no tenemos pensado cambiarlo, como podrían ser los colores de imágen coorporativa de una marca.
Ahora que ya los conoces, tanto :where() como :is() son selectores que pueden ayudarnos bastante de forma muy sencilla y rápida.
Valora cual de los dos es mejor utilizar para cada caso y ahorrate lineas y tiempo!
Espero que te haya resultado útil y muchas gracias por leer!