10 Extensiones de Visual Studio Code que deberias utilizar
Las extensiones para editores de codigo son casi imprescendibles si quieres acelerar el "work-flow" sin reducir la calidad de vuestros resultados. Teniendo en cuenta que Visual Studio Code es el editor de codigo más popular, aquí tienes 10 extensiones de VSCode que te harán un desarrollador más productivo. Estas extensiones se aplican principalmente a los desarrolladores web, pero hay algunas extensiones de propósito general que también beneficiarán a todos los demás.
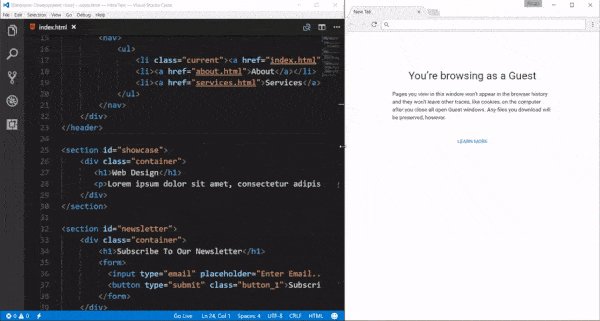
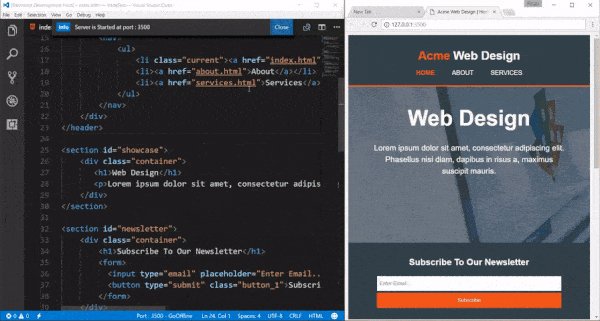
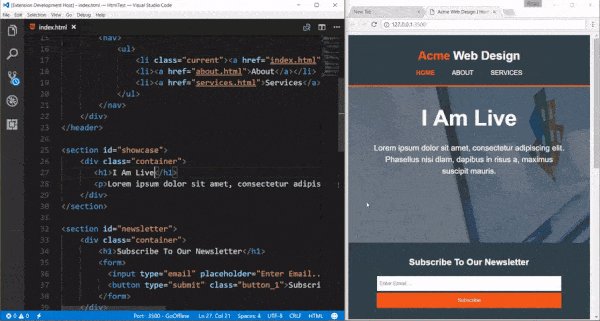
Live Server
La extensión crea un servidor local (localhost) para ejecutar el sitio web, por lo tanto, puedes ejecutar código que requiera de servidor.
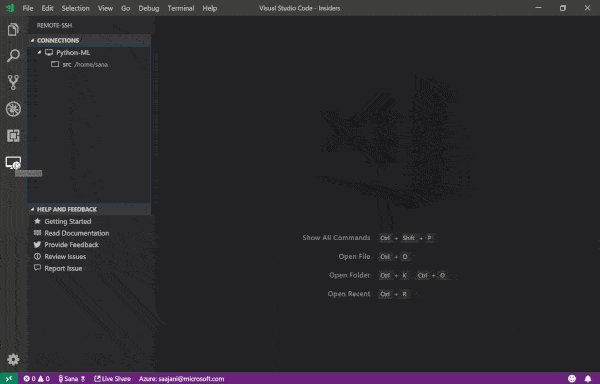
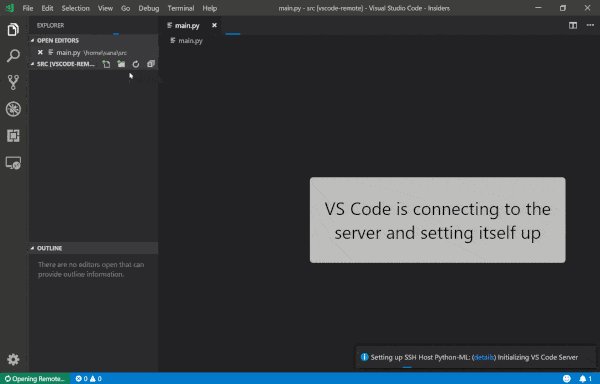
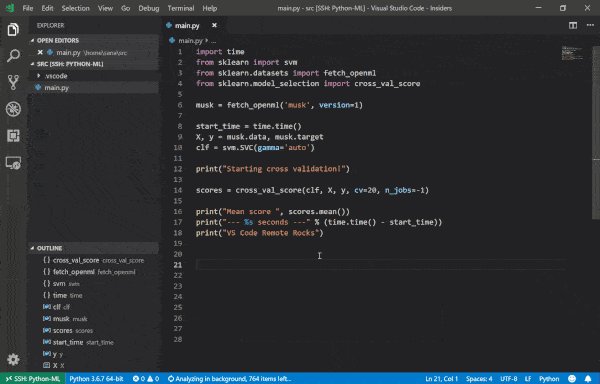
Remote - SSH
La extensión Remote - SSH te permite usar cualquier máquina remota con un servidor SSH como tu entorno de desarrollo. Esto hace mucho más fácil el desarrollo y/o la resolución de problemas en una amplia variedad de escenarios.
Tampoco necesitas ningún código fuente en tu máquina local, porque la extensión ejecuta comandos y otras extensiones directamente en la máquina remota.

Prettier
Prettier es una herramienta que se usa para dar formato a tu código, siendo una de las mejores opciones cuando quieres obtener un estilo de programación consistente tanto en el caso de que trabajes con un equipo como en el caso de que trabajes solo en un proyecto. Además, Prettier soporta una gran cantidad de lenguajes de programación, por lo que es una herramienta todo terreno.
Bracket Pair Colorizer
La útilidad de esta extensión viene dada por que nos colorea los corchetes, llaves y parentesis de inicio y fin de un bloque de código. Lo cual fácilita muchisimo la lectura del mismo.
Supongo que esta ya todos la conocen, pero por si no, aquí esta. La útilidad de esta extensión viene dada por que nos colorea los corchetes, llaves y parentesis de inicio y fin de un bloque de código. Lo cual fácilita muchisimo la lectura del mismo.
GitLens
Como bien dice su autor, GitLens sobrealimenta las capacidades de Git integradas en Visual Studio Code. Incluye una sorprendente cantidad de características, como la autoría del código que se muestra a través de la lente del código, la búsqueda de compromiso, la historia y el explorador de GitLens. Puede leer explicaciones completas de estas características aquí . Basta decir que debes instalar este complemento si trabajas con git. Hay otras extensiones que se centran en una funcionalidad específica.

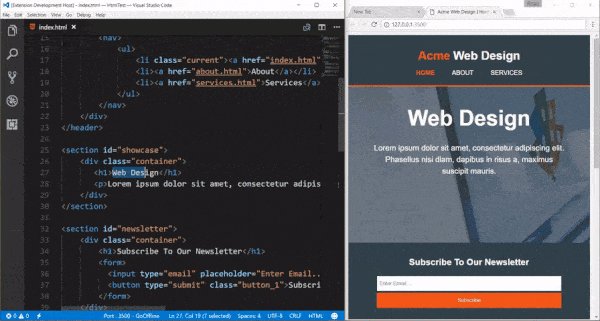
Auto Rename Tag
Esta extensión bastante sencilla cambia automáticamente el nombre de una etiqueta HTML/XML emparejada. Resulta muy útil, ya que se ahorra tiempo al renombrar una etiqueta.

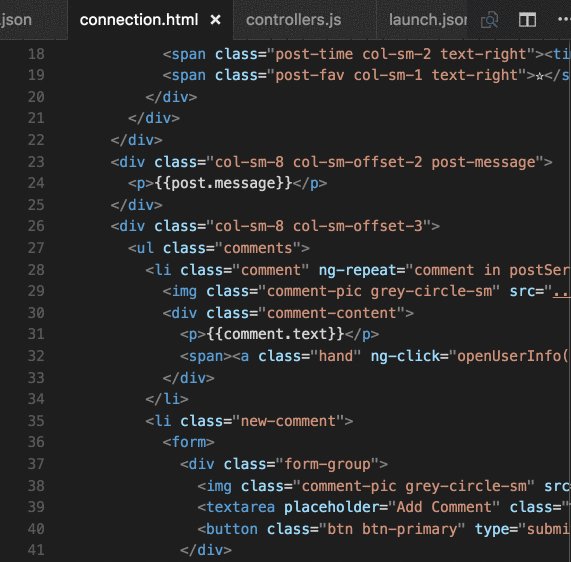
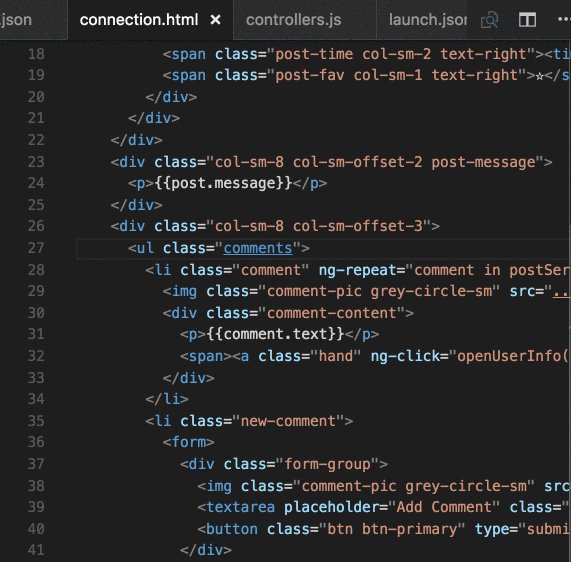
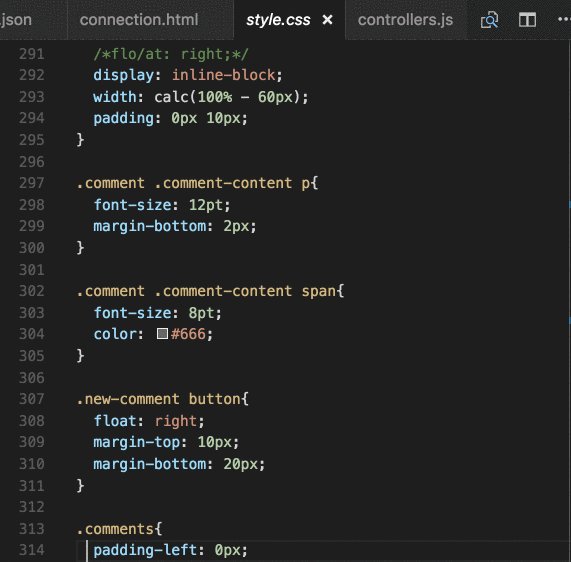
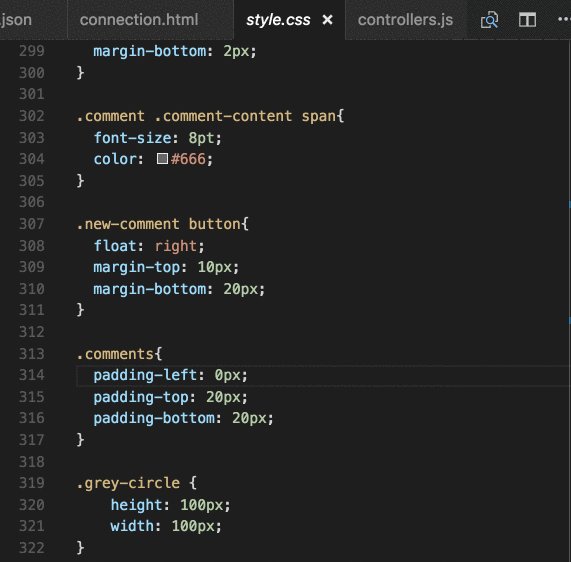
CSS Peek
Esta extensión es super util para los desarrolladores front-end. Inspirado por una característica similar en los Paréntesis IDE, CSS Peek permite mostrar los estilos tu archivo HTML de la clase o id en concreto y no tener que abrir el archivo css para verlo También te permite saltar rápidamente al código CSS correcto si conoces el nombre de la clase o el ID.

Debugger for chrome
Depurar tus aplicaciones web con Visual Studio Code sera más eficiente. Te ayuda a ahorrará mucho tiempo y mantiene tu código más limpio. Esto hara que no tengas que escribir un montón de console.logs y puedes recorrer tu código de ejecución línea por línea.
Debugger For Chrome te permitira depurar tu código JS en VSCode. A diferencia de los depuradores en otros IDEs, es sorprendentemente ligero.
ESlint
Esta extensión se utiliza para analizar código JavaScript y corregir los errores en ellos. Puedes instalar y editar tu código JS para corregir los errores señalados. Puedes encontrar información detallada sobre la instalación y el uso de ESLint en el siguiente enlace.
REST Client
Otra herramienta avanzada, la extensión Rest Client, le ayuda si está trabajando con otras herramientas y API de terceros. Es útil si necesitas poder hacer una solicitud HTTP fácilmente.</