Cómo hacer que el modo oscuro del sitio web sea persistente con el Almacenamiento Local
Recientemente escribimos acerca de cómo hacer un modo de color o tema alternativo intercambiable, una característica muy útil y popular para los sitios web. El artículo de hoy tratará sobre cómo almacenar la configuración de un usuario en su sitio web, específicamente, cómo guardar la configuración del modo oscuro y restaurarla cuando un usuario vuelve a su página.
Esta sería una pequeña actualización de nuestro artículo anterior sobre cómo crear un tema de modo oscuro en su sitio web.
Dado que los navegadores y servidores web utilizan el protocolo HTTP, que no tiene estado, eso era necesario para que el sitio web "recordara" información de estado como el inicio de sesión, los botones pulsados por el usuario, las preferencias del sitio, los artículos añadidos al carrito de la compra, los campos de formulario previamente introducidos, etc.
¿Por qué necesitamos la persistencia?
Bueno, la funcionalidad por defecto de los navegadores es mostrar los datos que vienen de un servidor y no almacena nada - es apátrida. Si tenemos una página web o alguna funcionalidad implementada en nuestra página que haga que la página se actualice, o simplemente el usuario pulsa F5, la página se establecerá en el estado por defecto. Esto significa que el código JavaScript para el cambio de color se volverá a poner en el estado por defecto y todos los cambios o configuraciones hechas por el usuario se perderán - la página se verá de nuevo como recién cargada - en nuestro caso el color por defecto es el tema del día.
Un desarrollador web puede implementar una funcionalidad para recordar algunos datos, como nuestros botones o el campo de formulario previamente rellenado, o cambios en el tamaño del texto por ejemplo si es necesario. Y es por eso que se utiliza el almacenamiento local u otros métodos de almacenamiento de los datos. Con ellos podemos almacenar localmente la configuración de nuestro botón en el navegador del cliente (en el ordenador del usuario), de modo que cada vez que el usuario visite o acceda a nuestro sitio web tendrá el botón para el modo oscuro en el estado en que se encontraba la última vez. Los datos que queremos allí básicamente "persisten" incluso cuando el navegador se cierra y se vuelve a abrir.
Y el conocimiento de cómo almacenar y mantener alguna configuración del sitio web en el navegador del cliente es muy útil también en otros proyectos, así que vamos a entrar en ello.
Usando el almacenamiento local
Con los mecanismos de la API de almacenamiento web como localStorage o sessionStorage podemos almacenar pares clave/valor, de una manera mucho más intuitiva que usando cookies.
LocalStorage es similar a sessionStorage, excepto que mientras los datos almacenados en localStorage no tienen tiempo de caducidad, y los datos almacenados no se borran cuando la sesión de la página termina -es decir, cuando se cierra la página los datos de sessionStorage se borrarán en sessionStorage, pero los datos de localStorage persisten incluso cuando se cierra y se vuelve a abrir el navegador.
Por lo tanto, localStorage almacena los datos sin fecha de caducidad, y se borra sólo a través de JavaScript, o limpiando la caché del navegador / datos almacenados localmente, el límite de almacenamiento es el máximo de los tres sistemas - 10MB. Por ejemplo, las cookies sólo tienen 4kB y sessionStorage 5MB.
¡Codifiquémoslo!
La última vez mostramos que con esta parte del código JS manipulamos las clases de elementos HTML y con ello podemos establecer qué selectores CSS se están utilizando actualmente. En resumen, cuando el usuario haga clic en el botón, el código alternará entre el cuerpo tiene O no tiene la clase oscura y la clase botón activa.
const switchButton = document.getElementById('switch');
switchButton.addEventListener('click', () => {
document.body.classList.toggle('dark'); //cambiar el cuerpo del HTML por la clase 'dark'
switchButton.classList.toggle('active');
//cambiar el botón HTML con el id='switch' con la clase 'active'
});
Ahora es el momento de codificar la parte de almacenamiento local.
Lo que necesitamos es comprobar si el modo "oscuro" está seleccionado, y si no almacenamos el valor diciendo específicamente que tiene modo de luz, porque si sólo almacenamos el valor del modo oscuro, la próxima vez que el usuario seleccione el modo de luz no se almacenará el cambio y sólo el modo oscuro estará siempre encendido para siempre.
Este es el código para ello. Primero comprobamos si el cuerpo tiene la clase "oscuro" activa y luego establecemos el localStorage con el método .setItem con dos informaciones en él, la clave y el valor - la clave sería "modo oscuro" para que sepamos al mirar la información lo que representa, y el valor sería "habilitado" por ejemplo.
const switchButton = document.getElementById('switch');
const workContainer = document.getElementById('work');
switchButton.addEventListener('click', () => {
document.body.classList.toggle('dark'); //cambiar el cuerpo del HTML por la clase 'dark'
switchButton.classList.toggle('active');//cambiar el botón HTML con el id='switch' con la clase 'active'
workContainer.classList.toggle('dark');
if(document.body.classList.contains('dark')){ //cuando el cuerpo tiene la clase 'dark' actualmente
localStorage.setItem('darkMode', 'enabled'); //almacenar estos datos si el modo oscuro está activado
}else{
localStorage.setItem('darkMode', 'disabled'); //almacenar estos datos si el modo oscuro está desactivado
}
});
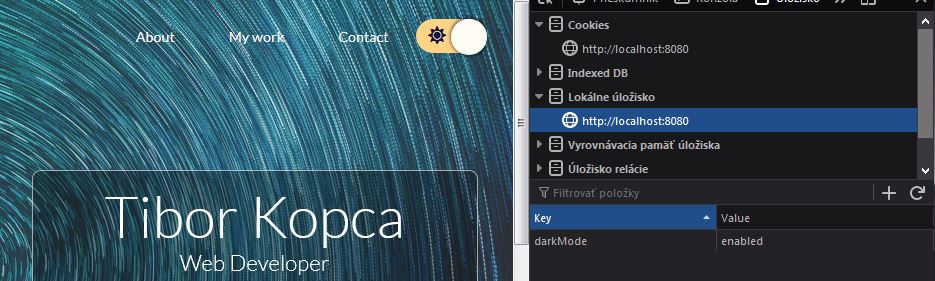
Y cuando revisamos el sitio web en el inspector del navegador (después de refrescar la página), en la pestaña de almacenamiento podemos ver la información que se está guardando, tal como queríamos.

¿Cómo sabemos si el usuario ha vuelto a nuestro sitio con la información de qué tipo de tema ha seleccionado la última vez? Necesitamos comprobar esta información, con el uso del método .getItem de localStorage, así:
const switchButton = document.getElementById('switch');
const workContainer = document.getElementById('work');
switchButton.addEventListener('click', () => {
document.body.classList.toggle('dark'); //cambiar el cuerpo del HTML por la clase 'dark'
switchButton.classList.toggle('active');//cambiar el botón HTML con el id='switch' con la clase 'active'
workContainer.classList.toggle('dark');
if(document.body.classList.contains('dark')){ //cuando el cuerpo tiene la clase 'dark' actualmente
localStorage.setItem('darkMode', 'enabled'); //almacenar estos datos si el modo oscuro está activado
}else{
localStorage.setItem('darkMode', 'disabled'); //almacenar estos datos si el modo oscuro está desactivado
}
});
if(localStorage.getItem('darkMode') == 'enabled'){
document.body.classList.toggle('dark');
switchButton.classList.toggle('active');
workContainer.classList.toggle('dark');
}
Fíjate que cuando comprobamos si el "darkMode" tiene el valor "enabled", este valor no es booleano, sino de tipo cadena, por lo que tiene que estar entre comas. La comprobación de si el modo oscuro está desactivado no es necesaria, porque la página se cargará por defecto sin la clase de modo oscuro.
Otro detalle es que tenemos que establecer en consecuencia la posición del botón, para que represente el estado correcto, sin esto tendríamos un lío con la página en modo oscuro y el botón que nos muestra el modo claro está activado.
Ahora es posible refrescar la página (F5) y no perder la configuración que hemos establecido en el sitio web. Y esto es muy útil incluso con otros tipos de ajustes de los elementos interactivos. Por ejemplo, cuando se necesita guardar algo durante largos períodos de tiempo, como la información de la cesta de la tienda electrónica o para almacenar el estado de la interfaz de usuario.
Sólo una nota: Si estás interesado en la sintaxis que eliminará la información de localStorage que hemos añadido, debería ser así:
localStorage.removeItem('darkMode');
localStorage.clear(); //La sintaxis para eliminar todos los artículos de LocalStorage
Conclusión
Este ejemplo mostró cómo podemos utilizar el Web Storage - específicamente el Almacenamiento Local - para mantener la información en el navegador de un usuario durante períodos de tiempo más largos y explotar esta técnica para almacenar la configuración del aspecto visual de nuestro sitio web.
Los datos o configuraciones no se borrarán cuando se cierre el navegador, y estarán disponibles en cualquier momento en que el usuario vuelva a visitar la página, lo que nos permite emplear la interactividad en nuestro sitio.
Explicamos cómo crear el código JavaScript para mostrar el estado del sitio web tal como se estableció la última vez a través de sesiones y cierres del dispositivo o del navegador, y esta persistencia del lado del cliente puede ser utilizada en una variedad de situaciones.