Cómo hacer un cambio de color alternativo entre el tema de la oscuridad y la luz en su sitio web
En el artículo de hoy vamos a aprender a construir más o menos estándar en estos días en las páginas web y que es el modo de color alternativo y el cambio entre ellos. Esto es muy útil cuando durante la noche se quiere que el usuario no sufra por mirar colores muy brillantes, y viceversa durante el día es mejor no tener colores tan oscuros en su página.
Continúa leyendo para descubrir cómo hacer fácilmente un tema oscuro intercambiable para tu página y cómo implementar un botón para ello.
¿Por qué el modo oscuro?
El modo alternativo para mostrar aplicaciones web o sitios ordinarios está recibiendo mucha atención en los últimos años. Los navegadores lo tienen, Google, Youtube ofrece el modo oscuro, Apple lo ha añadido a su iOS, incluso Windows ha hecho lo mismo en la versión 10.
El modo oscuro se utiliza principalmente como un modo complementario a un tema claro. Permite disminuir la tensión de los ojos y normalmente debería ser fácil de encender y apagar.
Usando JavaScript y CSS
Así que lo primero que necesitamos es una página web donde queremos añadir el Modo Oscuro. Abramos el código HTML en un editor de código como Visual Studio Code, o cualquier otro que te guste. Lo primero que hay que hacer es encontrar el lugar donde queremos poner el icono o botón para activar o desactivar el modo.
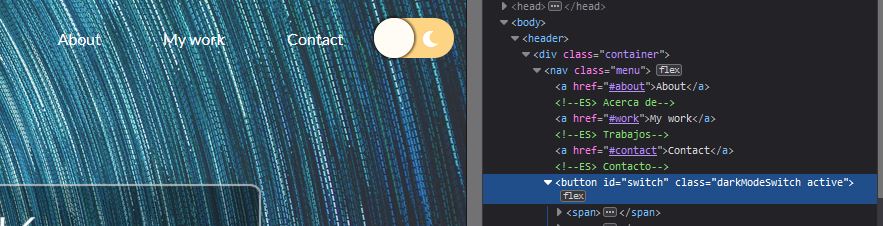
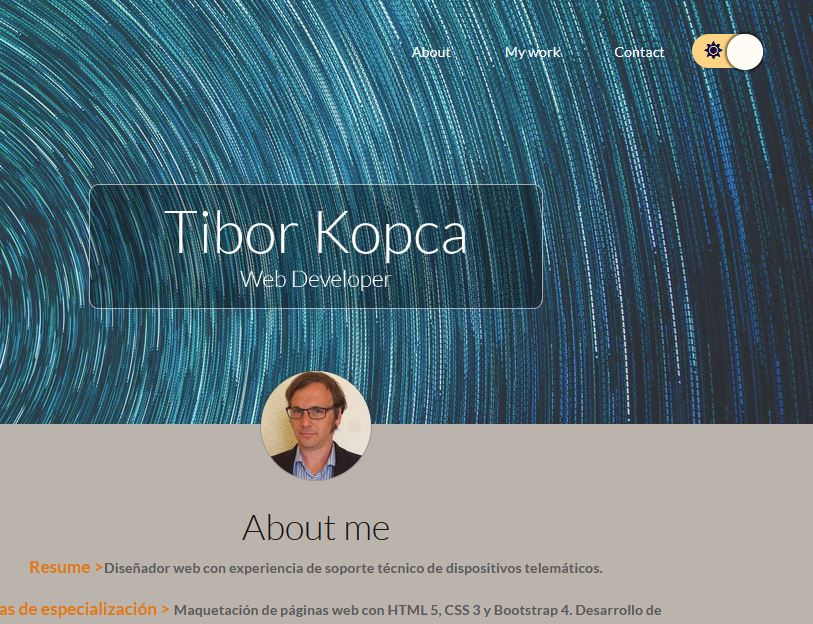
Ahora aquí tenemos nuestro encabezado y detrás de los enlaces del menú de navegación colocaremos nuestro botón, con id para que podamos construir la funcionalidad con JavaScript y la clase para poder manipular su estilo con CSS. Dentro del código para el botón vamos a colocar dos iconos, y vamos a utilizar FontAwesome - la fuente de iconos, donde se puede encontrar la mayoría de los iconos que desee.
Los iconos se colocarían en la etiqueta <span> , pero primero tenemos que enlazar el archivo con los iconos. En nuestra página, en la cabecera de la etiqueta ya habíamos descargado FontAwesome4 y enlazado a ella como podemos ver aquí.
<head> <link rel="stylesheet" href="css/font-awesome.min.css"> <!-- FontAwesome 4--> </head>

El código del menú:
<nav class="menu"> <a href="#about">About</a> <!--ES> Acerca de--> <a href="#work">My work</a> <!--ES> Trabajos--> <a href="#contact">Contact</a> <!--ES> Contacto--> <button class="darkModeSwitch" id="switch">Dark mode switch <span><i class="fa fa-sun-o"></i></span> <span><i class="fa fa-moon-o"></i></span> </nav>

Si te gusta usar los nuevos iconos de FontAwesome 5, necesitas tener una cuenta.

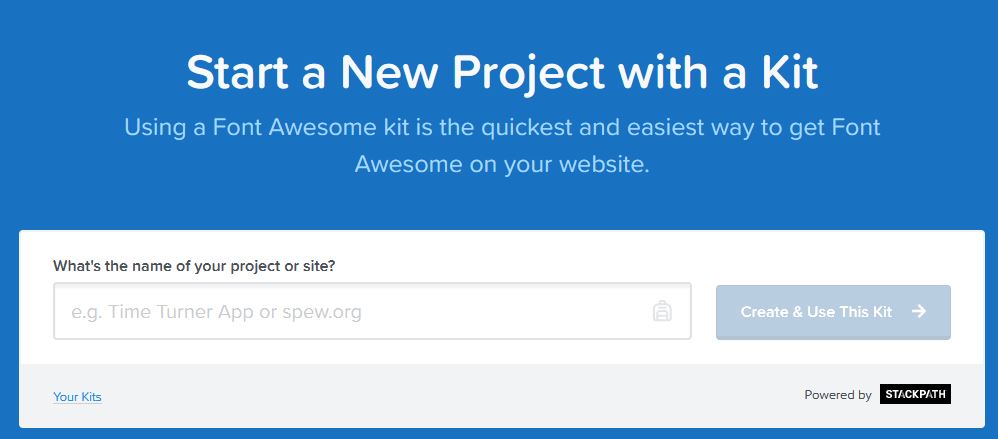
Hay dos maneras de implementar iconos personalizados, descargando y enlazando la hoja .css o enlazando los estilos a Internet. Esta última la usamos aquí, vamos a la FontAwesome, seleccionamos 'Start a new project with a kit', seleccionamos 'Your Kits', elegimos tu kit, probablemente nombrado de forma extraña con números y letras, y desde ahí haces clic en el nombre, clic en el botón 'Copy Kit Code' y que pegar en su código HTML en la cabeza de la etiqueta.
<script src="https://kit.fontawesome.com/f09689b89n.js" crossorigin="anonymous"></script> <!--FontAwesome 5-->
Ahora puedes usar felizmente los iconos en tu código HTML. Así que encontramos los iconos que nos gustan, y copiamos el código HTML del icono.

Ahora cambia los nombres de los iconos o pega un código HTML previamente copiado según la versión de los iconos. Más tarde podemos cambiar fácilmente el estilo de los iconos con CSS, como el color y el tamaño para transformarlo en lo que quieras.
<span><i class="fas fa-sun"></i></span> <span><i class="fas fa-moon"></i></span>
Le damos un estilo de inmediato en un archivo .css. Cursor queremos que sea un puntero, es decir, cuando se mantiene el ratón sobre él, se verá como una mini mano y el resto así. La posición será relativa para tener otro elemento sentado en esto.
.darkModeSwitch{
background: #3494b1;
display:flex;
position: relative;
cursor: pointer;
outline: none;
border: none;
border-radius: 1rem;
align-items: center;
justify-content: space-between;
}
Una vez hecho esto, queremos cambiar el estilo de los iconos, para que estén dentro de <span> .
.darkModeSwitch span{
width:30px;
height:30px;
line-height:30px;
display:block;
color:#fff;
background: none;
}
Hasta ahora tenemos algo así:

Ahora tenemos que hacer un pequeño círculo que esconda una u otra opción. Usamos el pseudo-selector ‘After’, que añadirá cualquier cosa detrás de la clase del selector. Con la propiedad absolute podemos jugar con la posición del círculo en la caja que hicimos antes - en la que se encuentra (.darkModeSwitch) - diciendo que su posición debe ser top, left, right: X px, podemos definir su posición inicial en el elemento. Top:0 e Left:0 establecerían que el punto de inicio o coordenada del botón es top y left. Si establecemos right:0 e left:unset, la posición del botón estaría en el lado derecho. Más tarde haremos que se mueva a la izquierda y a la derecha alternando la posición del botón. Entonces, el contenido debe estar vacío para que los otros estilos puedan funcionar. Fíjense en la transición, con este ajuste a 0.5s el cambio de los colores no será tan drástico y repentino.
.darkModeSwitch::after{
display:block;
background: #fffbf5;
width: 2.4rem;
height: 2.4rem;
position: absolute;
top:0;
left:0;
right:unset;
border-radius: 3rem;
transition: all .5s ease;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, .5);
content: "";
}

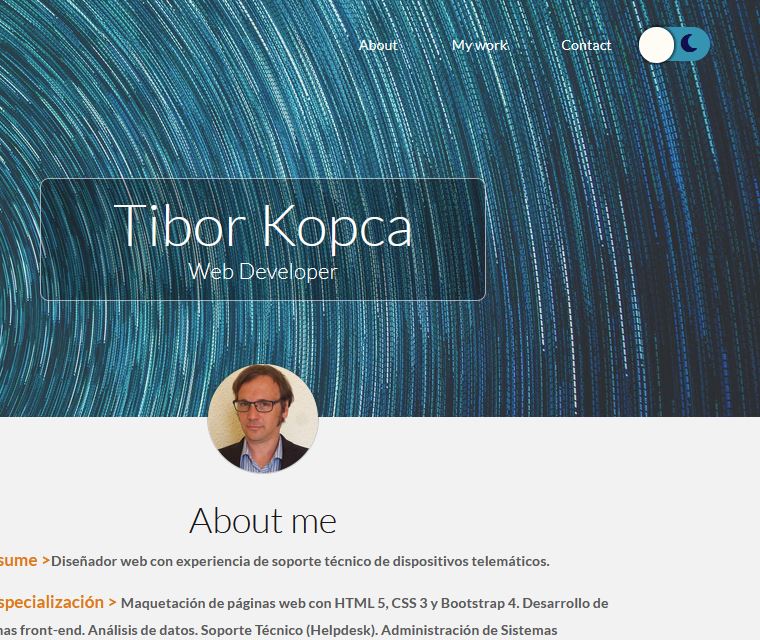
Así que con esto tenemos la parte visual hecha. Ahora también queremos que el botón cambie el color de su fondo para que el modo de luz sea más visible cuando la pantalla esté muy oscura. Cuando por ejemplo este botón tenga otra clase, llamémoslo 'active' para expresar su estado, el botón cambiará de color. Y además, cuando esto suceda, también cambiaremos los atributos del seudoelemento ‘after’ para que esté a la derecha, sobrescribiendo los valores " left" para desestabilizar y " right" para el valor 0. Esta funcionalidad la haríamos así:
.darkModeSwitch.active{
background: #fdd384;
}
.darkModeSwitch.active::after{
left:unset;
right:0;
}

Alternando temas - Parte de JavaScript
Así que el resto del trabajo será añadir la clase ‘active’ cuando hagamos clic en el botón. Esto lo lograríamos con JavaScript. Navega en el archivo javascript, si no tienes uno, créalo y enlázalo con esta línea en el index.html, por ejemplo justo antes de cerrar la etiqueta del cuerpo.
</footer> <script src="js/main.js"></script> </body>
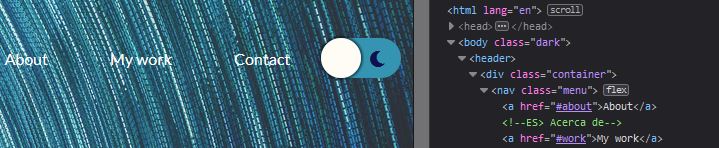
En el archivo JS ponemos este código que hará esto: Manipularíamos el elemento llamado 'switch' (recuerde que uno en código HTML) y en el elemento ponemos el escuchador de eventos(event listener) - el método que espera 2 parámetros. El primero es sobre qué tipo de evento debería ejecutar el código. El segundo es qué código debería estar ejecutándose. Esta será una función que añade o elimina la clase con el atributo "dark" en el elemento HTML "body". Mira el inspector en el navegador y observa como el cuerpo obtiene nuestra clase oscura cuando se pulsa el botón. De esta manera haríamos un cambio entre dos estados, uno que tiene la clase "dark" y el otro que no. También queremos hacer que cuando se hace clic en el botón, la clase "activa" se agregue al botón y así cambiamos la apariencia del propio botón.
const switchButton = document.getElementById('switch');
switchButton.addEventListener('click', () => {
document.body.classList.toggle('dark'); //toggle the HTML body the class 'dark'
switchButton.classList.toggle('active');//toggle the HTML button with the id='switch' with the class 'active'
});

Hello dark mode my old friend
Ahora queremos tener un color diferente para nuestra página. Como hemos establecido en el código CSS aquí, el color de fondo está establecido en blanquecino. Ahora agrega un color alternativo que elijas a la clase ‘dark’ del cuerpo.
body {
background: #f2f2f2;
font-family: "Lato", Helvetica, sans-serif;
}
body.dark{
background: #5436;
}


Como puedes ver, es bastante fácil crear un sitio web con HTML, CSS y un poco de JavaScript que tiene dos modos de color. El problema que podríamos estar enfrentando es que con cada carga de la página, es decir, incluso si se pulsa F5 para refrescar la página o se tiene un sitio de varias páginas, el código que se cargará será el mismo cada vez. El resultado será que el usuario siempre verá el modo de luz en cada carga de la página.
Lo que le falta a este código es algo de memoria para los ajustes que elegimos. Si por ejemplo hemos implementado un código para almacenar información como cookies o almacenamiento de sesiones, los datos del usuario se almacenarán en el navegador del cliente y en la siguiente visita de la página se reconocerá qué ajustes tiene el usuario y se cargará el modo de visualización correcto. Escribimos cómo configurar las cookies el mes pasado, aquí está el enlace a nuestro artículo sobre las cookies. En el próximo artículo explicaremos cómo completar el modo oscuro con el almacenamiento de las preferencias del usuario para resolver este problema.
Conclusión
Esperamos que este artículo te haya mostrado algunos consejos que puedes usar cuando diseñes un sitio web o una aplicación web. Explicamos cómo crear código CSS para el tema alternativo y al cambiar un botón le daría una sensación totalmente diferente a tu sitio. Y con el beneficio de más comodidad para el usuario y eso es lo que todos deseamos.
Imagen base de Unsplash