En la ingeniería de software, usamos patrones de diseño como soluciones reutilizables para un problema común, un patrón es como una plantilla de cómo resolver un problema.
El Modelo-Vista-Controlador (MVC) es un patrón de diseño de software que divide el programa o la aplicación web relacionada en tres elementos o componentes interconectados. Cada uno de estos componentes se construye para manejar aspectos específicos de desarrollo de una aplicación. Este patrón es uno de los marcos de trabajo de desarrollo web estándar de la industria que se utiliza con más frecuencia.
MVC se utiliza ampliamente en una variedad de los principales lenguajes de programación y es la arquitectura más popular para la construcción de servidores web complejos. Es utilizado por muchos marcos de trabajo e implementado en casi todas las aplicaciones web modernas.
Ahora hablemos de componentes específicos.
El Controlador se ocupa de las peticiones entrantes (por ejemplo, de los usuarios que navegan por la página web), delega la información y define las interacciones entre los componentes del Modelo y de la Vista.
El Modelo es el componente central del patrón, maneja directamente los datos, la validación de datos, la lógica y las reglas de la aplicación. Interactúa con la base de datos. Pasa los datos al Controlador cuando éste lo solicita.
La Vista se encarga de presentar la información, representa la interfaz de usuario. Por lo general, renderizará páginas HTML dinámicas basadas en los datos del Modelo.

Por qué usamos MVC
En los últimos veinte años el desarrollo web pasó de simples páginas HTML + CSS a aplicaciones increíblemente complicadas para diferentes propósitos y en ellas suelen trabajar miles de desarrolladores simultáneamente. Para hacer el trabajo en estas aplicaciones más simple, para hacer el código menos complejo y más fácil de manejar, han evolucionado diferentes patrones para diseñar proyectos.
Hay diferentes enfoques para esto:
- el modelo jerárquico-vista-controlador (HMVC),
- modelo-vista-adaptador (MVA),
- modelo-vista-presentador (MVP),
- modelo-vista-modelo (MVVM),
y otros que adaptaron el MVC a diferentes contextos.
La MVC es la más popular de estas diversas pautas, que se ha establecido para desacoplar partes de las aplicaciones de manera que los desarrolladores puedan trabajar en paralelo en diferentes componentes sin que se afecten o bloqueen mutuamente.
El MVC divide la gran aplicación en secciones específicas que tienen su propio propósito. También las partes de código pueden ser refactorizadas entre diferentes proyectos o aplicaciones con datos diferentes. En resumen, permite el desarrollo y la reutilización de código de forma simultánea.
Paso a paso a través del patrón de diseño de la MVC
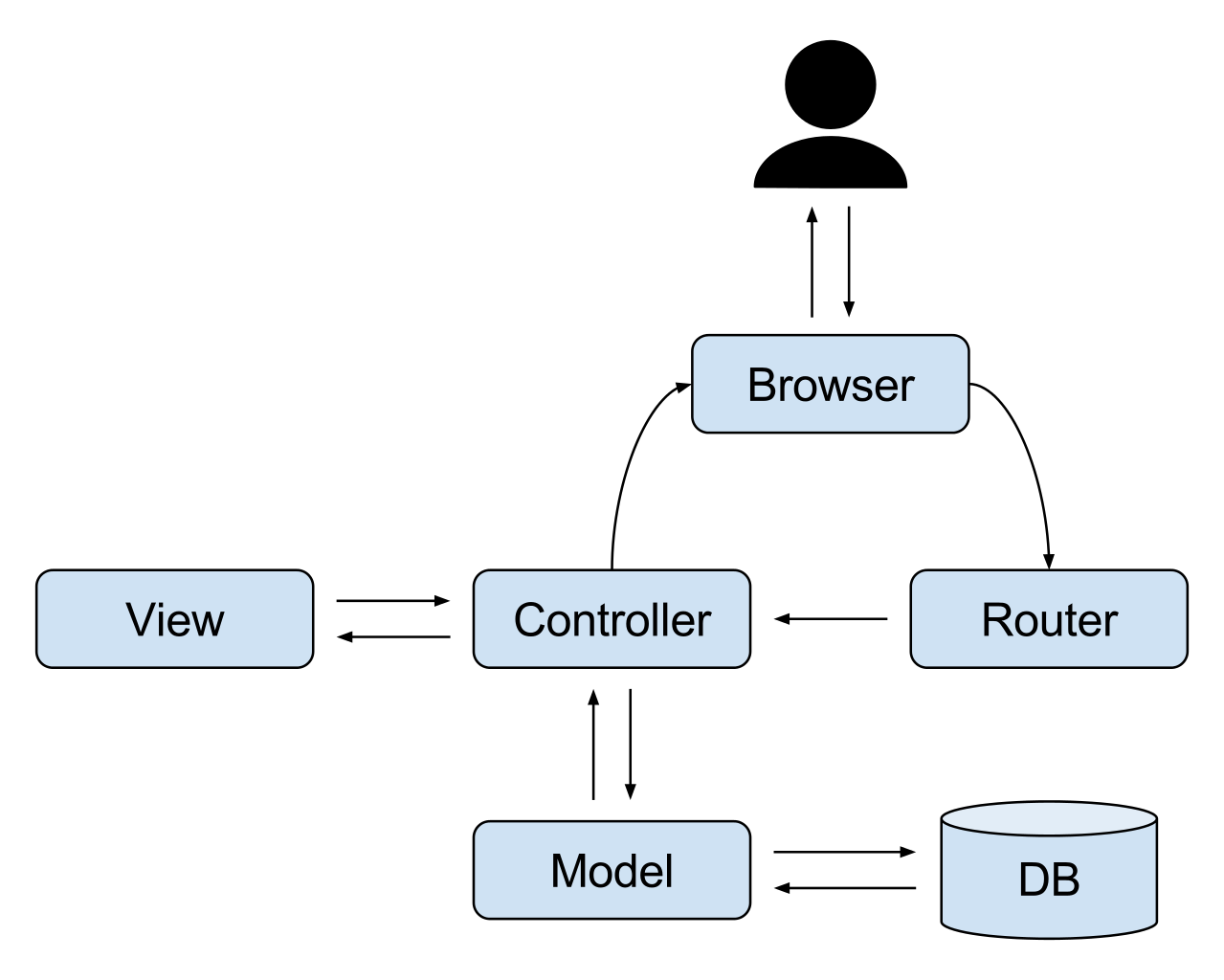
Para ilustrar cada sección del MVC, podemos utilizar un ejemplo en el que el usuario está navegando en la página y decide ver una lista de gatos. Esa información se almacena en el servidor. Basándose en la URL con la que el usuario está haciendo la solicitud, el servidor enviará la solicitud a un controlador específico. Como se recuerda, el controlador es responsable de manejar la solicitud del cliente - las interacciones y entradas del usuario en este caso. El controlador le dirá al resto del servidor qué hacer con la solicitud, actúa como mediador entre las otras dos secciones - el Modelo y la Vista.
Cuando el controlador recibe una petición primero le pide al modelo información basada en la petición. El Modelo maneja la lógica de los datos, la validación de los datos e interactúa con la base de datos, el ahorro, la actualización, el borrado y demás. Al recibir la solicitud de búsqueda de datos el Modelo devolverá los datos - en este caso la lista de gatos de la base de datos. También puede devolver un error. El Controlador maneja los datos devueltos por el Modelo y ahora tiene que interactuar con el componente Vista para visualizar correctamente los datos devueltos para el usuario.
La forma de presentar los datos está definida en la Vista, que incluso maneja errores, estos serán presentados de acuerdo a la parte del código que maneja los errores. La Vista maneja el diseño, cómo los datos deben ser mostrados y tiene las plantillas que renderizan dinámicamente el HTML basado en los datos que el Controlador envía. La Vista devuelve la presentación final al Controlador y éste se encargará de enviar la presentación de vuelta al usuario, cumpliendo con la solicitud.
Nótese que en MVC el Modelo puede actualizar el componente de la Vista, pero todas las interacciones se realizan a través del Controlador, éste actúa más como un comandante, enruta los comandos.
Por ejemplo, si tenemos un botón para borrar toda la información sobre los gatos en nuestra base de datos, al llamar a esta acción hacemos que el Controlador envíe información al Modelo para la manipulación de datos. Esto significa que los datos seleccionados serán borrados y el estado será actualizado. El estado actualizado es entonces enviado de vuelta a la Vista.
Sin embargo, también puede querer actualizar la vista para mostrar los datos en un formato diferente, por ejemplo, cambiar el orden de los artículos a alfabético. En este caso el Controlador podría manejar esto directamente sin necesidad de actualizar el modelo.
Tener el código separado hace que la creación de aplicaciones complejas sea mucho más fácil.
Recapitulación del patrón MVC
- CONTROLADOR → Recibe la solicitud de API/USUARIO → Maneja el flujo de solicitudes, nunca maneja la lógica de datos. → Manipula el modelo
- MODELO → Recibe datos del controlador → Maneja la lógica de los datos, interactúa con la base de datos → Devuelve los datos al controlador
- VIEW → Recibe datos del controlador → Maneja la presentación de datos, se renderiza dinámicamente → Devuelve los datos al controlador
Como podemos ver básicamente, el modelo maneja todos los datos, la vista maneja toda la presentación y el controlador le dice al modelo y a la vista qué hacer.
Algunos de los marcos populares de MVC:
Rails, Zend Framework, Django, CodeIgniter, Laravel, Fuel PHP, JakartaServerFaces, Symfony, CakePHP, Play Framework, Sails.js.
Ventajas del uso de MVC:
- Fácil mantenimiento del código.
- Fácil de extender y crecer (facilidad de modificación).
- Los componentes del modelo MVC pueden ser probados por separado del usuario ya que todas las clases y objetos son independientes entre sí.
- Soporte más fácil para el nuevo tipo de clientes.
- El desarrollo de los componentes puede ser codificado paralelamente (desarrollo simultáneo).
- Ofrece el mejor soporte para el desarrollo dirigido por pruebas (testabilidad).
- Funciona bien para aplicaciones web.
- Amigable con la Optimización de Motores de Búsqueda.
- Permite la agrupación lógica de acciones relacionadas (alta cohesión).
- El código puede ser reutilizado para diferentes proyectos.
- Los marcos web de MVC tienen ahora grandes cuotas de mercado en relación con los conjuntos de herramientas web que no son de MVC
- Los modelos pueden tener múltiples vistas.
Desventajas del MVC:
- El marco de navegación puede ser a veces complejo ya que introduce nuevas capas de indirección (navegabilidad de código).
- Mayor complejidad e ineficiencia de los datos.
- Se requiere el conocimiento de múltiples tecnologías (curva de aprendizaje elevada).
- Las aplicaciones tienden a tener una gran carga en el cálculo de cada característica y el estado tiende a agruparse en una de las 3 partes del programa, deshabilitando las ventajas del MVC.
Lee más sobre el tema: