¿Cuál es la forma más fácil de escalar las imágenes de fondo en los diseños responsivos? Utilizamos una antigua técnica y la mejoramos para cambiar con fluidez la ratio de aspecto de las imágenes de fondo.
Los diseños responsivos permiten escalar dinámicamente el ancho de un sitio web para que se adapte tanto a los dispositivos móviles pequeños como a los ordenadores de sobremesa más grandes.
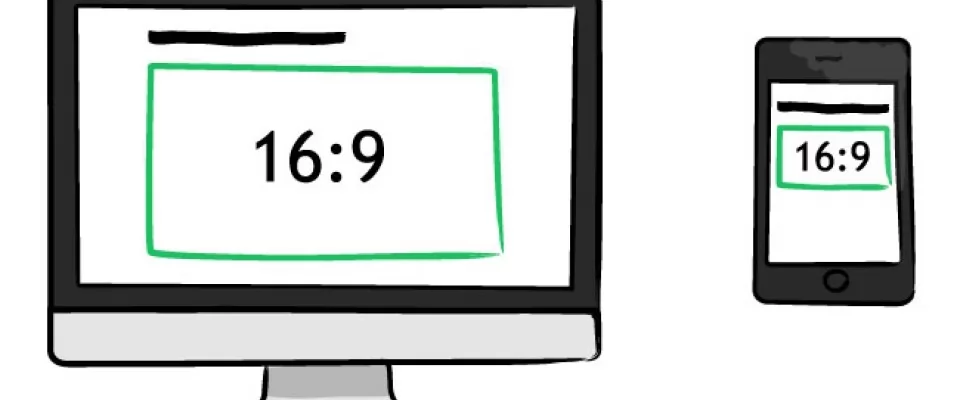
Un elemento <img> con una anchura porcentual tendrá su altura ajustada automáticamente. Su relación de aspecto sigue siendo la misma cuando se redimensiona.
Si queremos conseguir lo mismo con las imágenes de fondo, debemos averiguar cómo mantener la proporción de un elemento HTML.
Relación de aspecto fija
El truco que utilizaremos para mantener la relación de aspecto es aplicar un relleno vertical. Establecemos el relleno como un porcentaje basado en la anchura del elemento. Esta técnica se describió originalmente para los vídeos incrustados en un antiguo artículo de A List Apart, pero funciona igual de bien para cualquier elemento.

Supongamos que queremos tener una imagen de 800 por 450 píxeles. Queremos crear un elemento que mantenga la relación de aspecto de 16:9 cuando cambie su anchura. A continuación se muestra un ejemplo de código. En este ejemplo utilizamos px, pero funciona igualmente bien con unidades em. También utilizamos el elemento figure de HTML5.
<div class="column">
<figure class="fixedratio"></figure>
</div>
div.column {
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
}
Añadir una imagen de fondo
El elemento se escala y mantiene su relación de aspecto. Pero si añadimos una imagen de fondo no se escalará automáticamente junto con el elemento. Para conseguirlo añadimos background-size: cover.
Debemos asegurarnos de que la imagen es al menos tan ancha como el max-width del elemento. De esta manera el elemento nunca será más grande que la imagen. Si el elemento es más pequeño que la imagen se recortará.
<div class="column"> <figure class="fixedratio"></figure> </div>
div.column {
max-width: 800px;
}
figure.fixedratio {
padding-top: 56.25%; /* 450px/800px = 0.5625 */
background-image: url(http://voormedia.com/examples/north-sea-regatta.jpg);
background-size: cover;
}
Relación de aspecto del fluido
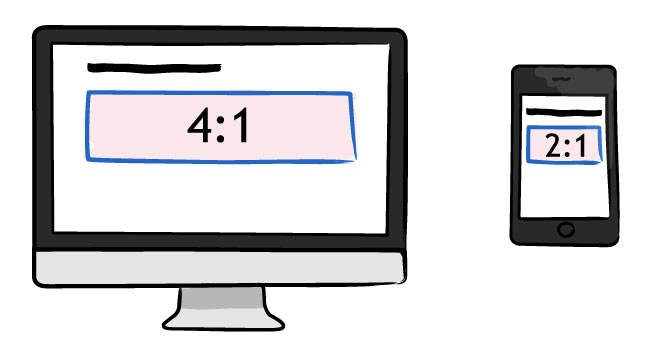
Podemos ir un paso más allá. Supongamos que tenemos una imagen de pantalla ancha que se ve muy bien en un ordenador de sobremesa. En un dispositivo móvil no queremos utilizar la misma relación de aspecto o la imagen será demasiado pequeña. Tampoco queremos utilizar exactamente la misma altura o la imagen será demasiado alta. En su lugar, la altura debería disminuir gradualmente cuando se reduzca la anchura. A esto lo llamamos relación de aspecto fluida.

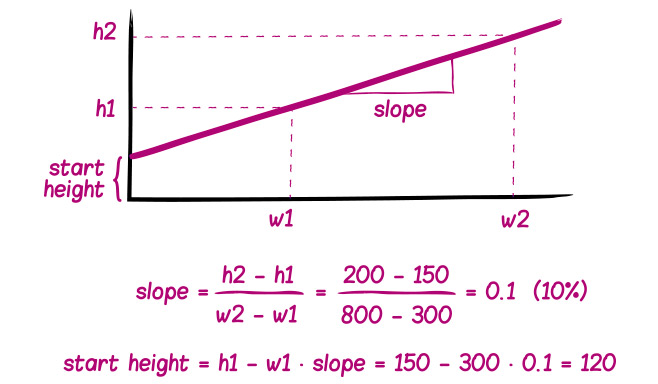
El efecto puede lograrse disminuyendo el relleno porcentual y estableciendo una altura en el elemento. Supongamos que la imagen grande es de 800 por 200 píxeles y decidimos que la imagen debe tener sólo 150 píxeles de altura cuando el ancho se reduce a 300 píxeles. Ahora tenemos que calcular los atributos height y padding-top.

El diagrama anterior muestra la relación entre las dos dimensiones. La pendiente de la línea corresponde al atributo padding-top. La altura inicial corresponde al atributo height. Representa la altura que tendría el elemento si su ancho fuera cero.
Podemos implementar una relación de aspecto fluida ajustando el ejemplo con estos valores calculados.
<div class="column">
<figure class="fluidratio"></figure>
</div>
div.column {
max-width: 800px;
}
figure.fluidratio {
padding-top: 10%;
height: 120px;
background-image: url(http://voormedia.com/examples/amsterdam.jpg);
background-size: cover;
}
Utilizar SCSS para los cálculos
Es posible calcular manualmente los atributos padding-top y height correctos. Por supuesto, también puedes jugar con ellos hasta que se vean bien. Pero una opción más segura es utilizar un preprocesador de CSS como SCSS para que calcule automáticamente los valores por ti. Aquí hay un ejemplo de implementación que genera el CSS mostrado arriba.
@mixin fluid-ratio($large-size, $small-size) {
$width-large: nth($large-size, 1);
$width-small: nth($small-size, 1);
$height-large: nth($large-size, 2);
$height-small: nth($small-size, 2);
$slope: ($height-large - $height-small) / ($width-large - $width-small);
$height: $height-small - $width-small * $slope;
padding-top: $slope * 100%;
height: $height;
background-size: cover;
}
figure.fluidratio {
@include fluid-ratio(800px 200px, 300px 150px);
background-image: url(http://voormedia.com/examples/amsterdam.jpg);
}
Es posible hacer que cualquier elemento HTML escale su altura proporcionalmente a su anchura. Los elementos con un atributo padding-top porcentual se escalarán en función de su anchura. Para hacer que las imágenes de fondo se escalen en los navegadores modernos puedes añadir background-size: cover.
Para hacer que la relación de aspecto cambie gradualmente al cambiar de tamaño, establece también el atributo height. Sobre la base de dos tamaños con una relación de aspecto diferente se puede calcular la altura correcta y el padding vertical.