Moving from Illustrator to Photoshop without rasterizing
Category : Web design 04-11-2013 by Janeth Kent
11 Free and Popular Thin Fonts (Commercial Use Allowed)
Category : Web design 26-08-2013 by Janeth Kent
Is Lorem Ipsum Useful? 25 Useful and funny Lorem Ipsum Generators
Category : Web design 31-07-2013 by Janeth Kent
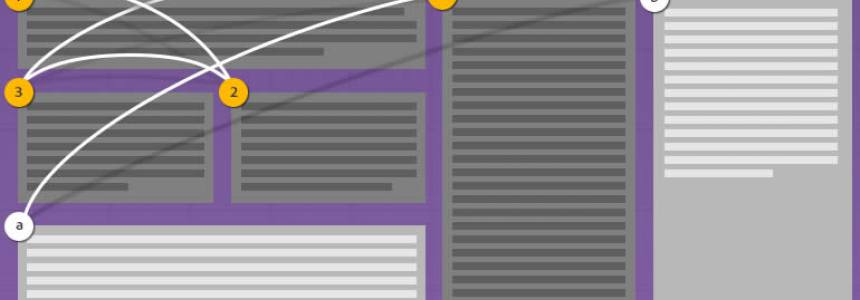
14 Twitter Bootstrap wireframes and GUI templates for web designers
Category : Web design 26-07-2013 by Janeth Kent
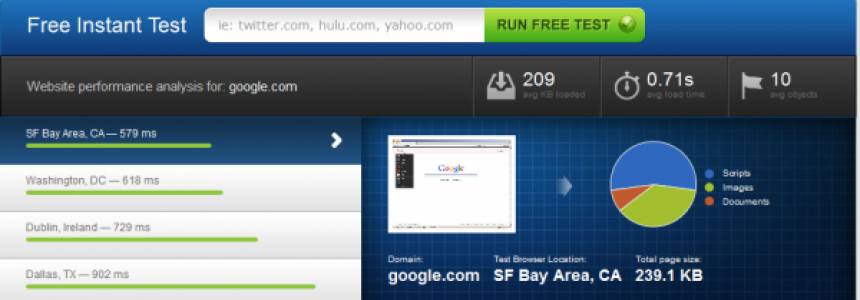
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
WordPress tips and tricks: how to custumize your theme
Category : Web design 10-07-2013 by Janeth Kent
Convert HTML Special Chars Entities Inside Code and Pre Tags
Category : Web design 02-07-2013 by Janeth Kent
25 Tutorials of User Interface CSS3 Effects (Advanced)
Category : Web design 25-06-2013 by Janeth Kent