Up until recently the only way we knew how to get large groups of shapes from Illustrator to Photoshop without rasterizing them was to copy and paste each shape one by one. A tedious process isn't it?.
Recently we experienced a method which takes less than a minute, regardless of how many shapes there are in your file. The only catch is that it involves Adobe Fireworks.
So, how does it work?.
Step 1
Once you’re ready to convert your Illustrator file into a fully editable PSD make sure all strokes are outlined.
To do this you have to select all of your strokes and click Object > Path > Outline Stroke.
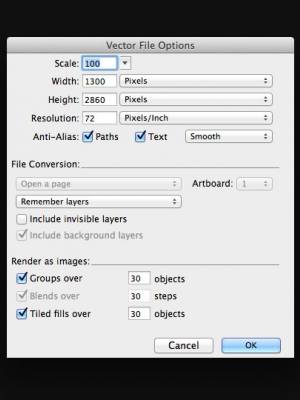
Then, open your Illustrator file in Adobe Fireworks and the following box will appear:

Click OK.
Step 2
Now you can convert your file to a PSD by clicking File > Save As and then selecting the format Photoshop PSD (.psd) from the dropdown menu.
Once you’ve done that, click Options and make sure Maintain Edibility over Appearance is selected from the dropdown menu.
Click OK.
Step 3
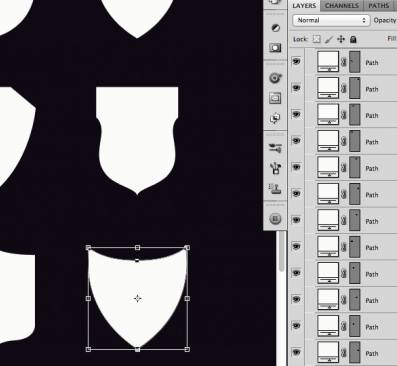
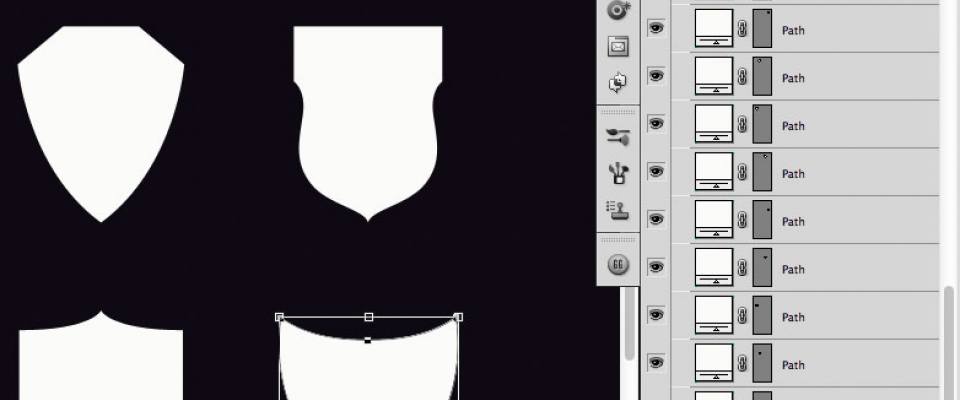
Open your recently saved PSD in Photoshop and here it is! A fully editable PSD in few seconds!