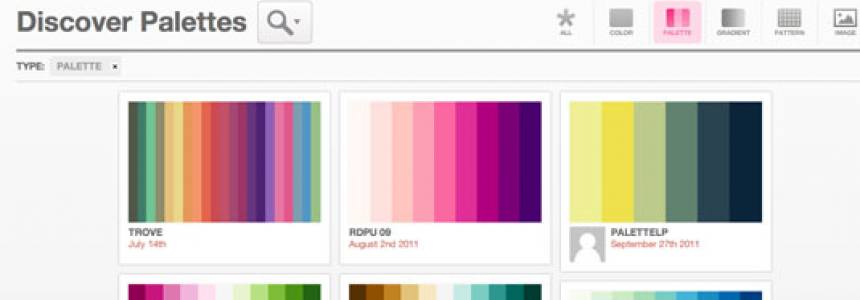
The Meaning of Colors in web Design. A little bit of psychology
Category : Web design 05-08-2019 by Janeth Kent
8 best free, web-based CSS optimizers/compressors and code formatters
Category : Web design 15-05-2017 by Janeth Kent
How to Have a Website That Brings Excitement to the Accounting Industry
Category : Web design 24-04-2017 by Janeth Kent