54 results for: snippet
The Payment Request API: Revolutionizing Online Payments (Part 1)
Category : Javascript 12-06-2023 by Silvia Mazzetta
Mastering array sorting in JavaScript: a guide to the sort() function
Category : Javascript 29-05-2023 by Janeth Kent
Infinite scrolling with native JavaScript using the Fetch API
Category : Javascript 05-11-2024 by Janeth Kent
Send Push Notification to Users Using Firebase Messaging Service in PHP
Category : Php 14-05-2018 by Janeth Kent
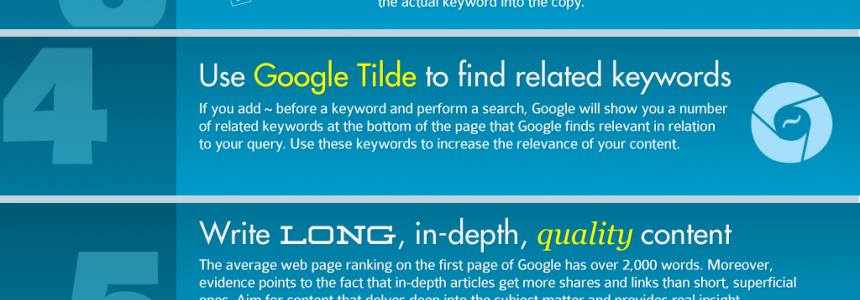
Increase the Number of Backlinks to Your Site the Right Way
Category : Seo & sem 18-03-2020 by Janeth Kent
How to Configure the Mod_Security Core Ruleset in Ubuntu
Category : Servers 04-03-2017 by Janeth Kent
8 Social Tools to interact with Customers and improve CX
Category : Social networks 22-07-2016 by Janeth Kent
How to Create a Password Strength Indicator With jQuery
Category : Programming 18-12-2013 by Janeth Kent
A Guide To Understanding Structured Data and Schema Markup
Category : Programming 21-06-2023 by Janeth Kent
50 tools to reinvigorate your content marketing efforts
Category : Web marketing 03-07-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent
How to Use Google AdSense Ads on your Responsive Website
Category : Javascript 23-04-2013 by Janeth Kent