54 resultados por: diseno
El European Accessibility Act (EAA): Una Obligación Inminente para las Plataformas Web
Category : Noticias 04-07-2025 by Janeth Kent
¿Cuál es la diferencia entre imágenes y contenedores de Docker?
Category : Microservicios 04-07-2024 by Janeth Kent
Comprender LCP, CLS, FID. Todo sobre Core Web Vitals en Google Search Console
Category : Seo & sem 26-06-2023 by
Metaverso vs. multiverso vs. omniverso: Diferencias clave
Category : Tecnologías 14-03-2023 by Janeth Kent
Como hacer tu propio cursor personalizado para tu web
Category : Diseño web 08-06-2022 by Nadal Vicens
8 beneficios de tener una página web para tu negocio
Category : Web marketing 03-06-2022 by Nadal Vicens
Herramientas alternativas de diseño web open source
Category : Diseño web 03-06-2022 by Nadal Vicens
Explorando la API CSS Paint: Redondeo de formas parte 2
Category : Css 25-10-2021 by Silvia Mazzetta
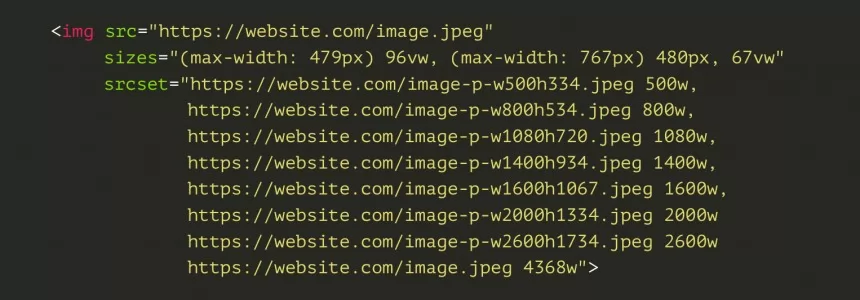
Imágenes de fondo responsivas con relación de aspecto fijo o fluido
Category : Css 06-05-2021 by Janeth Kent
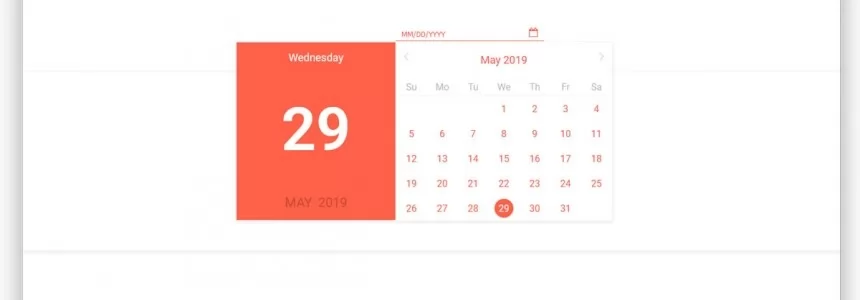
Los mejores selectores de fechas para Bootstrap y tu aplicación
Category : Javascript 17-01-2021 by Luigi Nori
De dioses y robots: batallas épicas entre mitos y tecnologías
Category : Noticias 26-08-2020 by Silvia Mazzetta
Cómo enviar mensajes SMS con Google Sheets y tu teléfono Android
Category : Javascript 08-04-2020 by Janeth Kent
Principios Gestalt: Secretos de la piratería del cerebro humano por diseño
Category : Diseño web 13-12-2019 by Janeth Kent
Susan Kare: El arquitecto de la iconografía de Apple
Category : Tecnologías 20-06-2019 by Janeth Kent
5 Librerias Javascript gratis para la autenticación de usuarios
Category : Javascript 07-06-2019 by Janeth Kent
Regresan los PowerToys de Microsoft para usuarios avanzados de Windows 10
Category : Sistemas operativos 08-05-2019 by Janeth Kent
Wayback Machine: Un archivo de páginas webs que ya no existen
Category : Software 03-05-2020 by Janeth Kent
Gutenberg para WordPress, introducción al nuevo editor
Category : Desarollo 24-08-2018 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
Que es el Lorem Ipsum? 25 Originales Generadores de Lorem Ipsum
Category : Diseño web 05-08-2013 by Janeth Kent
9 útiles herramientas web para importar y exportar paletas de colores
Category : Diseño web 16-07-2013 by Janeth Kent
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
Category : Diseño web 08-07-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Category : Diseño web 24-04-2013 by Janeth Kent
Facebook: nuevo diseño de la versión de las páginas para dispositivos móviles
Category : Social networks 24-04-2013 by Janeth Kent
10 Herramientas para evaluar la accesibilidad de un sitio web
Category : Diseño web 29-05-2023 by Janeth Kent