Ya sea que se trate de un flujo de registro, de un paso multivista o de una interfaz de entrada de datos monótona, los formularios son uno de los componentes más importantes del diseño de productos digitales. Este artículo se enfoca en lo que se debe y lo que no se debe hacer en el diseño de formularios. Tenga en cuenta que estas son pautas generales y que hay excepciones para cada regla.
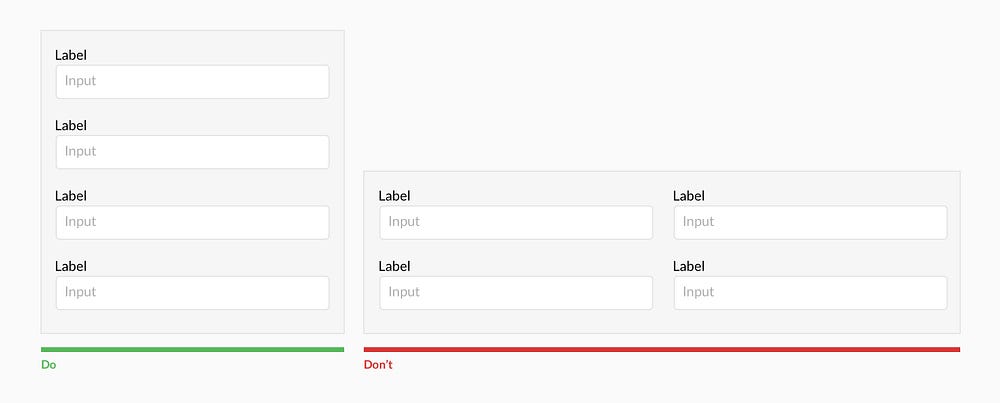
Los formularios deben ser de una columna

Múltiples columnas interrumpen el momento vertical de un usuario.
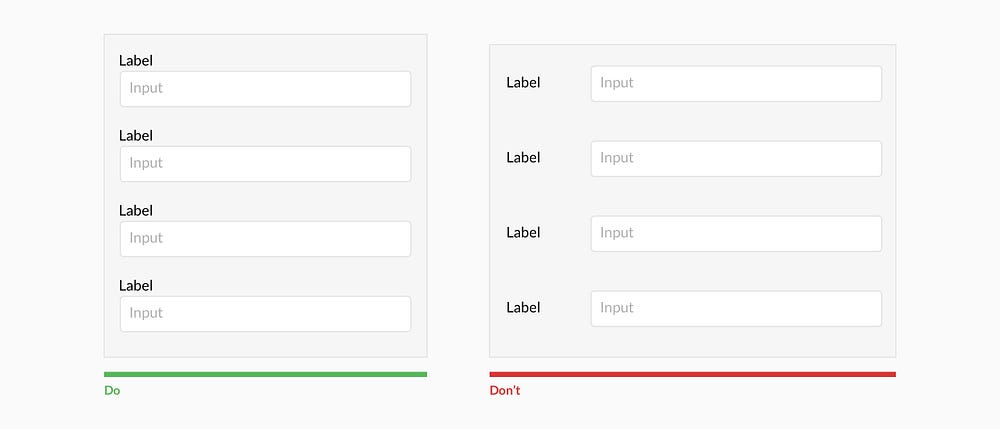
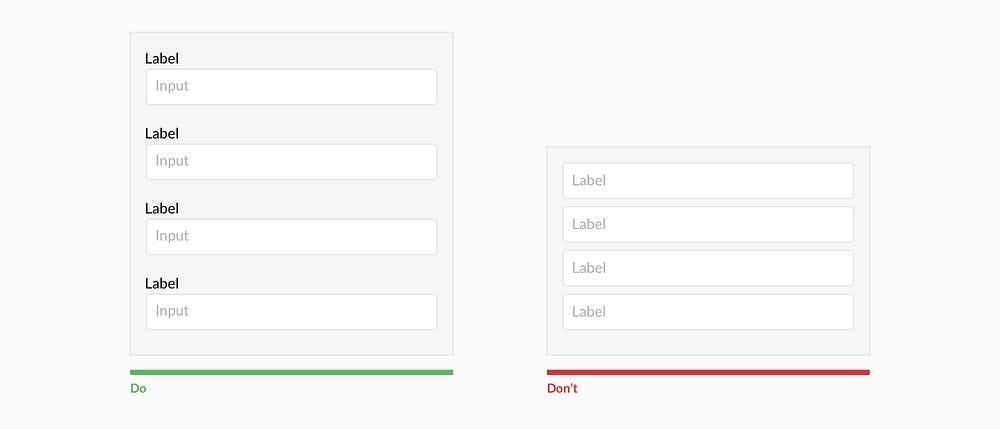
Etiquetas de alineación superior

Los usuarios completan formularios etiquetados en la parte superior a una velocidad mucho mayor que las etiquetas alineadas a la izquierda. Las etiquetas bien alineadas también se traducen bien en el móvil. Sin embargo, considere la posibilidad de utilizar etiquetas alineadas a la izquierda para la entrada de grandes conjuntos de datos con opcionalidad variable, ya que son más fáciles de escanear juntas, reducen la altura y suscitan más consideración que las etiquetas alineadas por arriba.
Agrupar etiquetas con sus campos

Presente la etiqueta y el campo juntos, y asegúrese de que haya suficiente altura entre los campos para que los usuarios no se confundan.
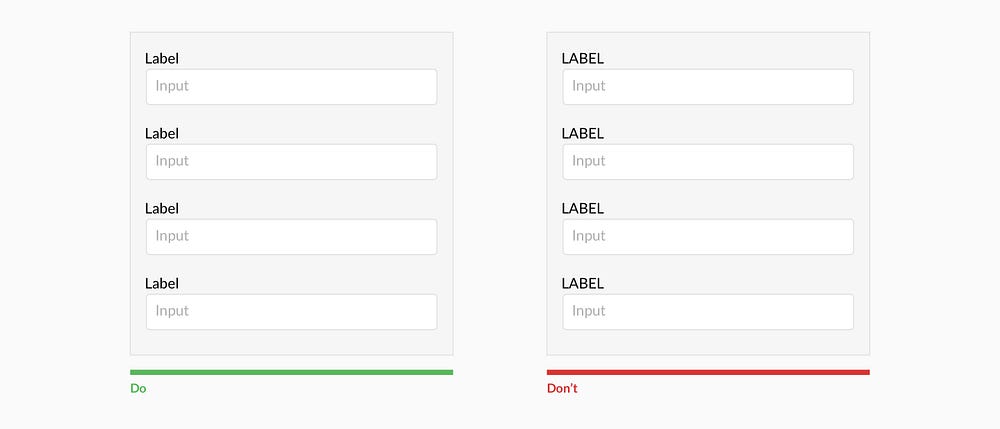
Evite todas las mayúsculas

Todas las mayúsculas son más difíciles de leer y escanear.
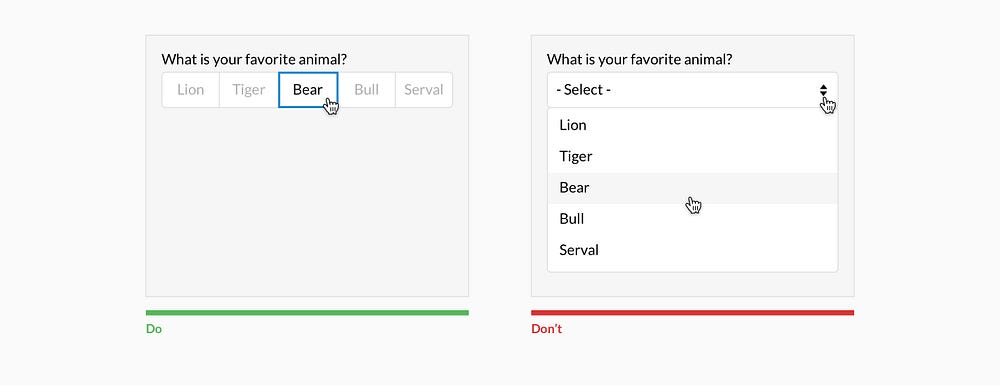
Mostrar todas las opciones de selección si es menor de 6 posiciones

Colocar las opciones en un selector desplegable requiere dos clics y oculta las opciones. Utilice un selector de entrada si hay más de 5 opciones. Incorporar la búsqueda contextual en el menú desplegable si hay más de 25 opciones.
Resistir el uso de texto de marcador de posición como etiquetas

Es tentador optimizar el espacio utilizando el texto de los marcadores de posición como etiquetas. Esto provoca muchos problemas de usabilidad que han sido resumidos por Katie Sherwin de Nielsen Norman Group.
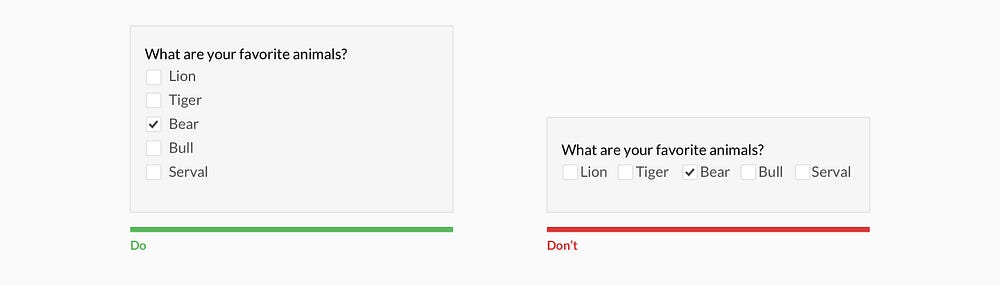
Coloque checkbox (y radios) una debajo de la otra para facilitar el escaneo.

Resulta mas facil interpretar los checkboxes y los radios de esa forma, el texto será mas limpio
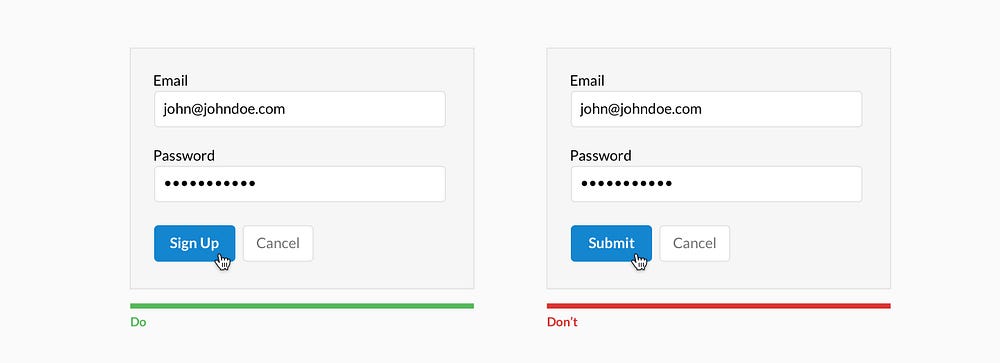
Hacer que los CTAs (CallToAction) sean descriptivos

Una llamada a la acción debe expresar la intención.
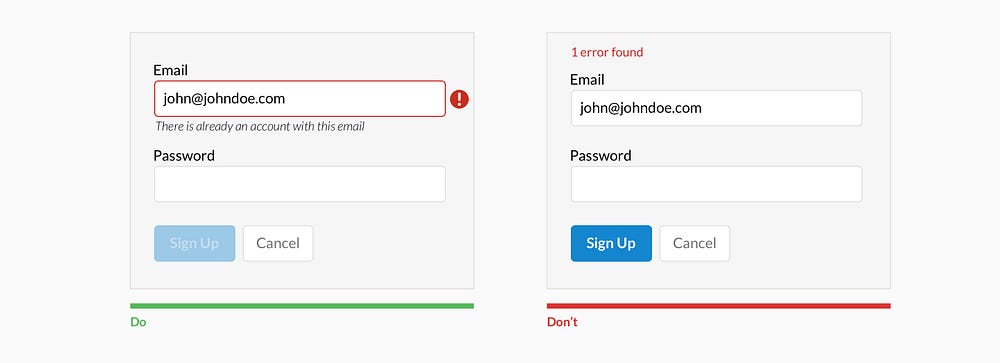
Especificar errores en línea

Mostrar al usuario dónde se produjo el error y proporcionar un motivo.
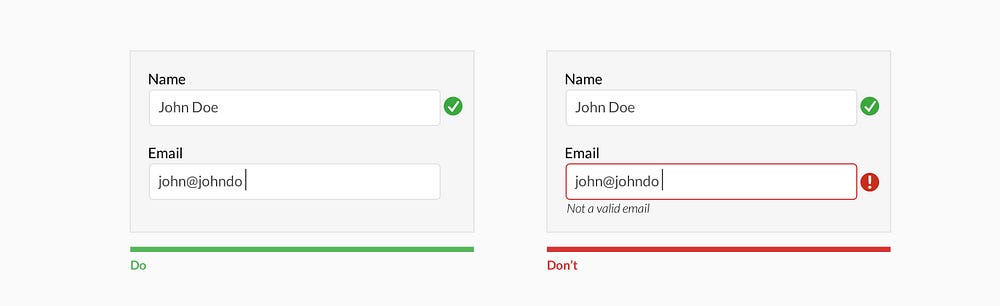
Utilizar la validación en línea después de que el usuario rellene el campo (a menos que les ayude durante el proceso).

No utilice la validación en línea mientras el usuario escribe, a menos que le ayude, como en el caso de crear una contraseña, un nombre de usuario o un mensaje con un recuento de caracteres.
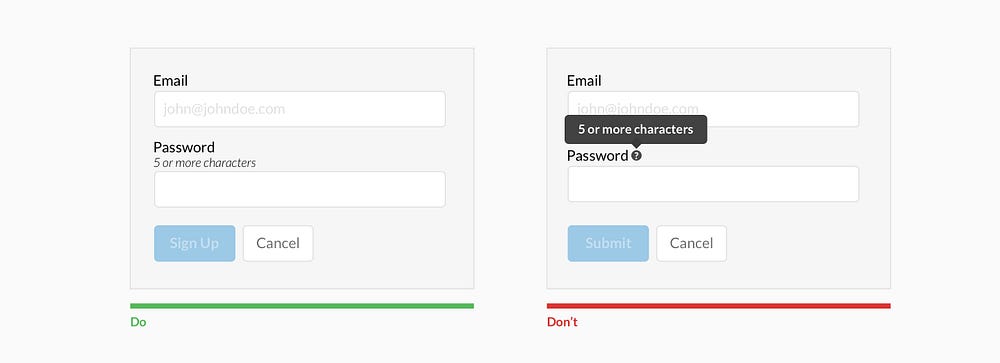
No ocultar el texto básico del ayudante

Exponer el texto básico de ayuda siempre que sea posible. Para textos de ayuda complejos, considere colocarlos al lado de la entrada durante su estado de enfoque.
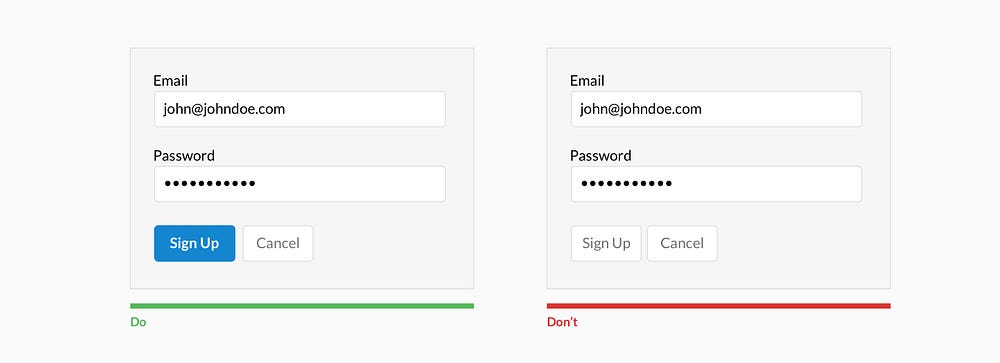
Diferenciar las acciones primarias de las secundarias

Existe un debate filosófico más amplio sobre si debería incluirse una opción secundaria.
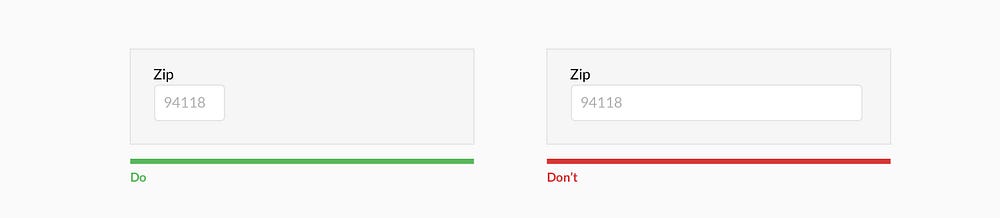
Usar la longitud del campo en su medida exacta

La longitud del campo permite la longitud de la respuesta. Emplee esto para los campos que tienen un recuento de caracteres definido, como números de teléfono, códigos postales, etc.
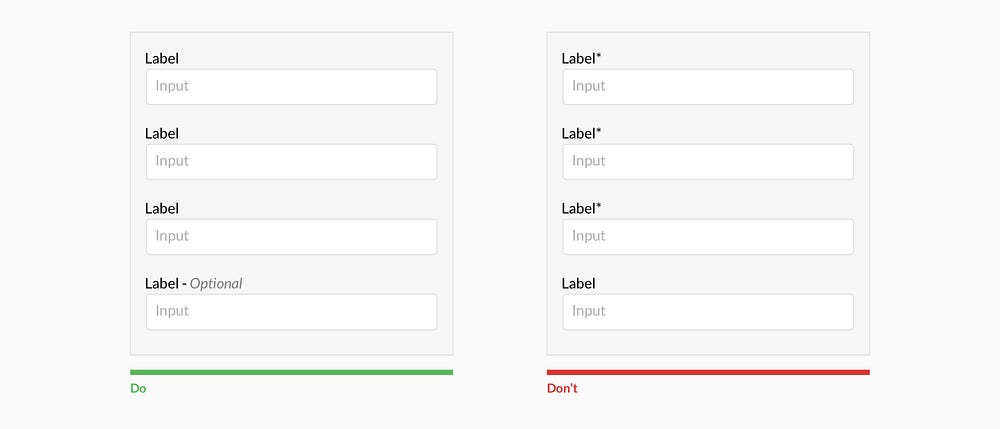
Deshacerse de los campos * y denotar los campos opcionales

Los usuarios no siempre saben lo que implica el marcador de campo requerido (*). En su lugar, es mejor denotar campos opcionales.
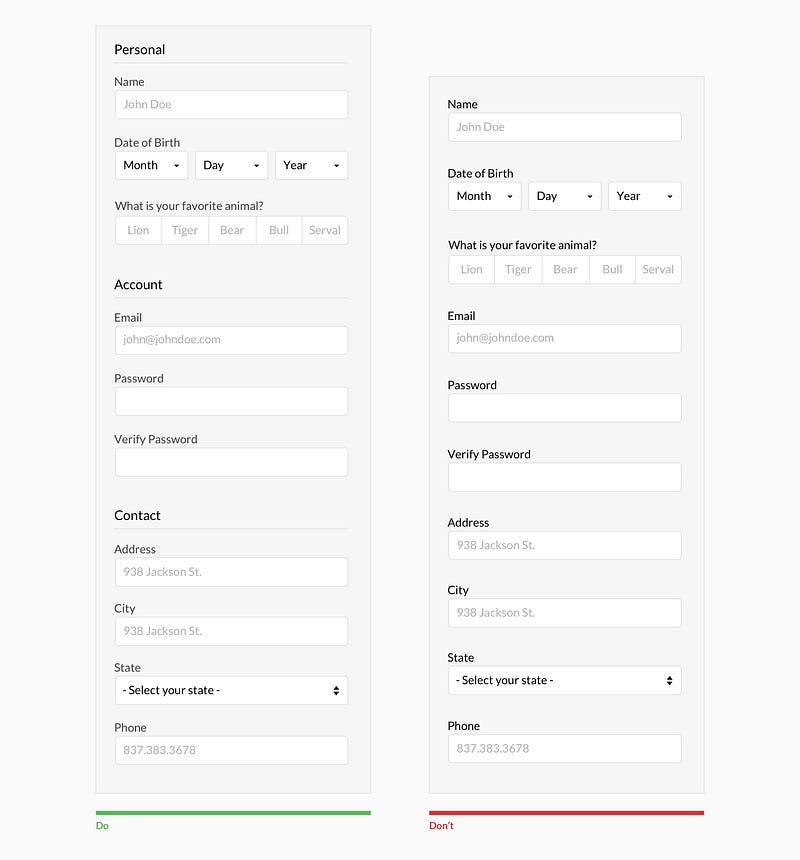
Agrupar información relacionada

Los usuarios piensan en lotes, y las formas largas pueden resultar abrumadoras. Al crear grupos lógicos, el usuario dará sentido a la forma mucho más rápido.
Porqué pedir??
Omita los campos opcionales y piense en otras formas de recopilar datos. Siempre pregúntese si la pregunta puede ser inferida, pospuesta o completamente excluida.
La entrada de datos está cada vez más automatizada. Por ejemplo, los dispositivos móviles y portátiles recogen grandes cantidades de datos sin que el usuario sea consciente de ello. Piense en formas de aprovechar la interfaz de usuario social y conversacional, SMS, correo electrónico, voz, OCR, ubicación, huellas dactilares, datos biométricos, etc.
Hazlo divertido
La vida es corta. Nadie quiere llenar un formulario. Sea conversador. Sé gracioso. Poco a poco. Haz lo inesperado. El papel del diseñador es expresar la marca de su empresa para provocar una reacción emocional. Si se hace correctamente, aumentará la tasa de finalización. Sólo asegúrese de no violar las reglas mencionadas anteriormente.