Introducción al diseño gráfico
En el artículo de hoy explicaremos el concepto de diseño gráfico, sus fundamentos y lo que aporta al desarrollo web. El diseño gráfico se aplica a todo lo visual, lo creas o no, puede ayudar a vender un producto o una idea, se aplica la identidad de la empresa como logotipos, colores, tipografía del nombre de la empresa como parte de la marca.
El diseño puede ser intrincado y complicado, pero divertido y emocionante actividad. Cómo toca el diseño web se puede leer aquí abajo. Vamos a seguir leyendo, ¿de acuerdo?
Fundamentos del diseño
El diseño está a nuestro alrededor, las herramientas todas las formas, todas las cosas hechas artificialmente que se pueden ver tienen alguna forma de diseño en ellas, antiguamente se llamaba artes aplicadas. Y, de hecho, los límites entre el arte y el diseño son difusos.
El diseño gráfico proyecta específicamente comunicaciones visuales que comparten un objetivo común: transmitir un mensaje específico a grupos sociales concretos.
Los fundamentos del diseño gráfico son la base de todos los medios visuales: están en el arte, en la tipografía, en los pequeños detalles como los iconos de la web y en la categoría de diseño de la web, como habrá adivinado. Todos ellos comparten el objetivo común de transmitir un mensaje específico a grupos concretos, como hemos mencionado, a través de diferentes medios, como carteles, folletos, medios digitales, prospectos, etc.
Los diseñadores gráficos crean y combinan símbolos, imágenes y textos para formar representaciones visuales de ideas y mensajes. Utilizan la tipografía, la fotografía y las ilustraciones, las artes visuales y las técnicas de composición de páginas para crear composiciones visuales. Es más que la suma de todos estos elementos, aunque para poder comunicar un mensaje visualmente de forma eficaz, el diseñador debe conocer a fondo los distintos recursos gráficos de que dispone y tener la imaginación, la experiencia, el buen gusto y el sentido común necesarios para combinarlos de forma adecuada.
Recapitulando: El diseño gráfico es una actividad creativa y técnica que consiste en transmitir ideas y conceptos a través de mensajes gráficos.

El proceso de los factores de diseño y comunicación de la idea
El funcionamiento es el siguiente. Una empresa o una persona necesita crear y emitir un mensaje, normalmente con un objetivo como Vender un producto o un servicio, Fidelizar promocionando, o simplemente Transmitir una información.
El trabajo de diseño siempre parte de la demanda de un cliente. Como decíamos antes, el mensaje tiene que
- Informar - Dejar claro de qué se trata, qué vende o qué cuenta. La forma de emisión puede ser, por ejemplo, un logotipo, un póster, un folleto o una infografía.
- Atraer - Es visualmente atractivo. No genera atención, se convierte en ruido.
- Promover - Evita el desorden, si no tiene una justificación, genera confusión. Si no es ordenado, claro y atractivo, no suele ser comprendido adecuadamente.
- Identificar - La empresa o persona se reconoce a través del mensaje.
El diseñador gráfico en el proceso de comunicación es quien codifica o interpreta el mensaje. Durante este proceso es importante la comunicación con el cliente.
El diseñador construye mensajes claros y atractivos, lo que normalmente implica este proceso >
Análisis e investigación donde es necesario tener información de la empresa y del sector para encontrar formas de destacarse -> Creatividad y elaboración de conceptos -> Desarrollo de la propuesta cuando se inicia el diseño -> Presentación del proyecto, la entrega tiene que ser para ser profesional, utilizando los recursos necesarios para que el resultado sea excelente.
La recepción al target que puede ser en el sector Público o Privado debe recibir el mensaje y necesita integrarlo y percibirlo como ordenado. El target entiende el mensaje y lo relaciona con la empresa/persona.
Para recapitular: Los diseñadores gráficos crean y combinan símbolos, imágenes y textos para formar representaciones visuales de ideas y mensajes. Utilizan la tipografía, las artes visuales y las técnicas de maquetación para crear composiciones visuales.
Principios de los elementos básicos del diseño gráfico
El componente principal de cualquier composición gráfica es, por tanto, el mensaje o la información que se quiere interpretar y hacer llegar al receptor a través de los gráficos. Los elementos gráficos pueden ser desde los más simples puntos, líneas, polígonos, círculos, etc. hasta letras, logotipos, iconos, ilustraciones y fotografías.
Así, los elementos básicos pueden ser cosas bastante simples como las líneas tienen sus propiedades como el tamaño, la forma, el espacio y el volumen, la simetría, la textura y el color, la figura y el fondo, la jerarquía, la cuadrícula, el tiempo y el movimiento.
Las líneas
están presentes con frecuencia en el diseño, ayudan a dirigir el ojo, crear énfasis o dividir y organizar el contenido. Pueden dar sensación de movimiento. Cuando trabaje con líneas, preste atención a aspectos como el grosor, el color, la textura y el estilo.

Escala
se refiere a las dimensiones literales de un objeto físico y a la impresión del tamaño. Puede depender del contexto. Un mismo elemento gráfico puede parecer más grande o más pequeño en función de su entorno. Atrae la atención hacia y desde ciertos elementos. Puede crear énfasis o "drama".
Forma
es cualquier área 2D, como círculos, cuadrados, triángulos, que forman figuras. Pueden ser muy fácilmente reconocibles, como las señales de tráfico. Los objetos son formas en 3D.
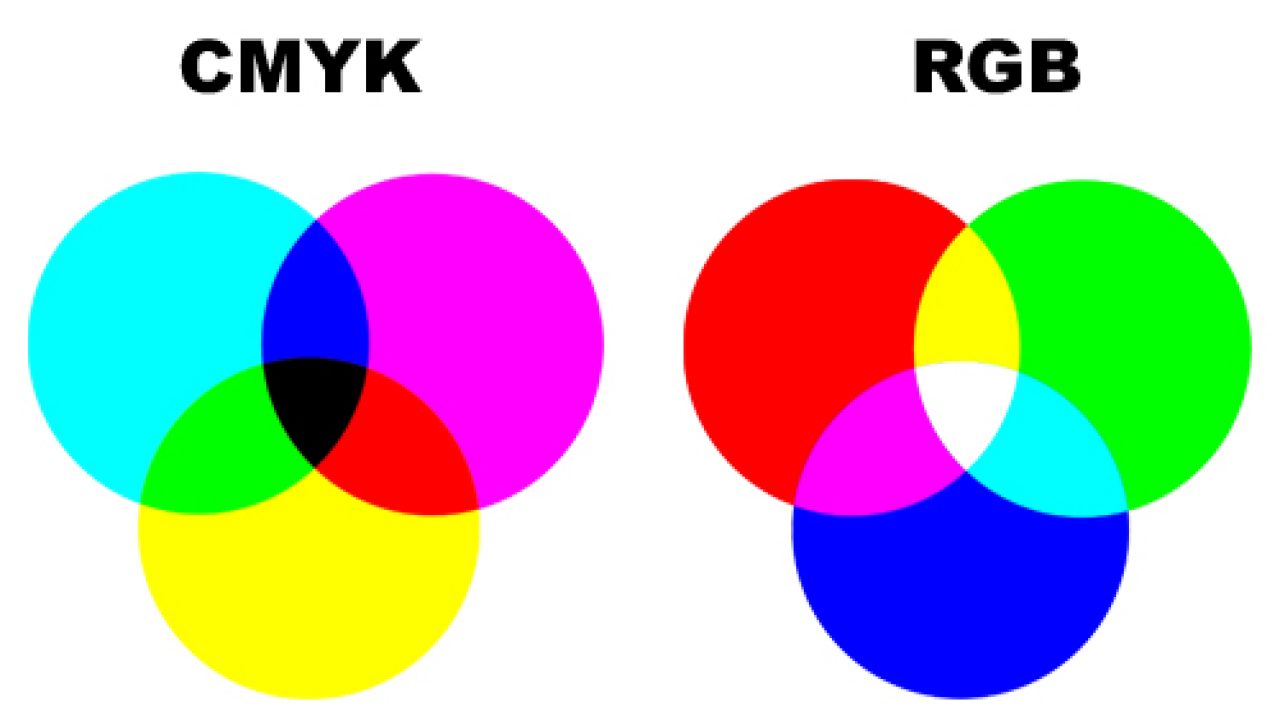
Color

Sobre el color se puede escribir mucho. Creando una fuerte paleta de colores se puede transmitir un estado de ánimo, describir la realidad o codificar información. Sirve para diferenciar y establecer conexiones, para enfatizar y también para ocultar. Con la ayuda del contraste, la armonía y las buenas combinaciones de gamas de colores, se pueden generar diferentes experiencias con los espectadores. Hay fórmulas que nos pueden ayudar, basadas en algo llamado armonía de colores, y basta con utilizar el círculo cromático.
https://zevendesign.com/color-harmony-hulk-wears-purple-pants/
Existen además de los colores variaciones cromáticas según la percepción y podemos jugar con las propiedades materiales de los colores: tono, saturación y brillo.

Considere la posibilidad de leer sobre la teoría del color para obtener más información.
Ritmo y equilibrio
Con esto nos referimos a una buena distribución de los elementos visuales, pueden estar distribuidos de forma proporcional o desigual, requiere intuición. El ritmo consiste en la repetición de un patrón; se utiliza en la construcción de imágenes estáticas en forma de secuencias.
Textura
es la cualidad física de una superficie. Al igual que los objetos, puede ser tridimensional y dar una idea de cómo será en la vida real. En el diseño, la textura añade profundidad y sensación a las imágenes planas para que parezcan lisas, ásperas, duras o blandas, y da una sensación táctil al diseño.
Simetría y asimetría
Su finalidad es lograr el equilibrio, los diseñadores pueden crear equilibrio introduciendo elementos contrastados, colocándolos de forma que se contrarresten entre sí y creando así composiciones que permitan al ojo vagar por ellas al tiempo que construyen una sensación de estabilidad.
El tiempo y el movimiento
son dos principios estrechamente relacionados, en el diseño gráfico se utilizan múltiples técnicas para obtener una sensación de cambio y movimiento. Especialmente en las publicaciones digitales o los sitios web actuales.
Composición o maquetación de la página
Se considera la base del diseño, nos ayuda a ordenar el mensaje aplicándole unas características. La composición de la página se ocupa de la alineación o disposición de los elementos (contenido), la proximidad, la repetición, el contraste, el uso de los espacios en blanco y la jerarquía.
El diseño de la página siempre se ha tenido en cuenta en el material impreso y, más recientemente, se ha extendido a las pantallas, como las páginas web.

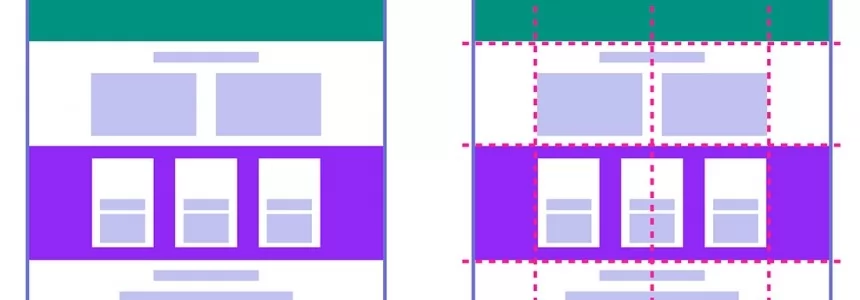
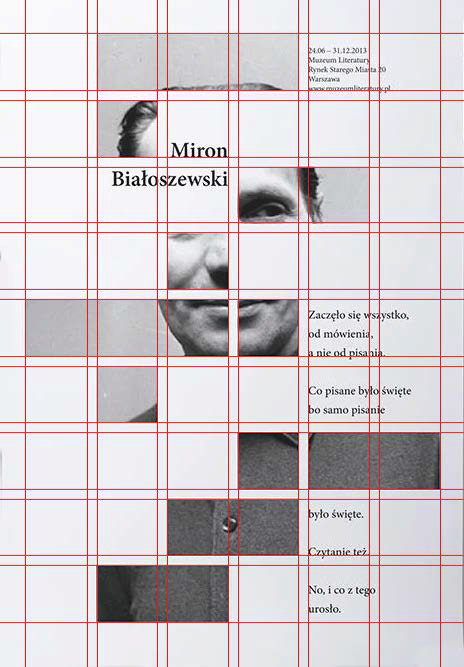
Rejilla
Es importante empezar por distribuir las zonas en las que se va a dividir un espacio compositivo. Una retícula es una red de líneas, que suelen discurrir horizontal y verticalmente en incrementos uniformes, pero que también pueden ser sesgadas, irregulares o incluso circulares.
Jerarquía
Un elemento que destaque en la composición será un primer punto de atención.
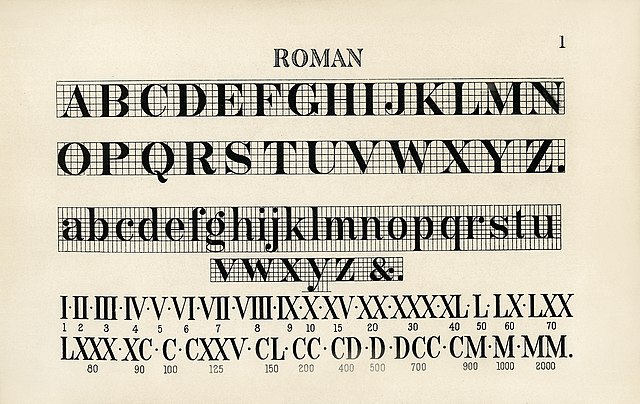
Tipografía y fuentes
Este es uno de los campos más importantes que debe explorar y aprender una persona que quiera dedicarse al diseño gráfico. Tanto el uso correcto de las letras y los textos como su utilización de forma creativa llevarán, sin duda, tus proyectos al siguiente nivel. El tema es muy extenso -hasta la era digital, la tipografía era incluso una ocupación especializada.
Hay cuatro formas básicas de fuentes: serif, sans-serif, script y fuentes decorativas.

Consejos:
- No abuses del número de tipos de letra en un proyecto. Posiblemente se pueda resolver con una sola familia con sus diferentes estilos (negrita, cursiva, etc.).
- No utilices letras que comunican cosas que no deberían. Un ejemplo claro es utilizar una tipografía infantil y desenfadada para algo relacionado con el derecho o la justicia.
- Defina una jerarquía clara (títulos, subtítulos y cuerpo de texto).
Fotografía e imágenes
Las imágenes son más que una simple decoración. En el diseño, son el gancho que atrae al espectador. Pueden ayudarle a conectar con el público y causarle una buena impresión, antes de que lea una sola palabra.
Son una parte muy importante de la construcción de su identidad. Cada foto, gráfico, icono y botón es una oportunidad para mostrar la marca de su cliente y determinar cómo se percibe. En los entornos profesionales, las imágenes se construyen específicamente para la marca.
Lo mejor es encontrar imágenes de alta calidad, hay innumerables fuentes en Internet que ofrecen imágenes exactamente para este propósito.
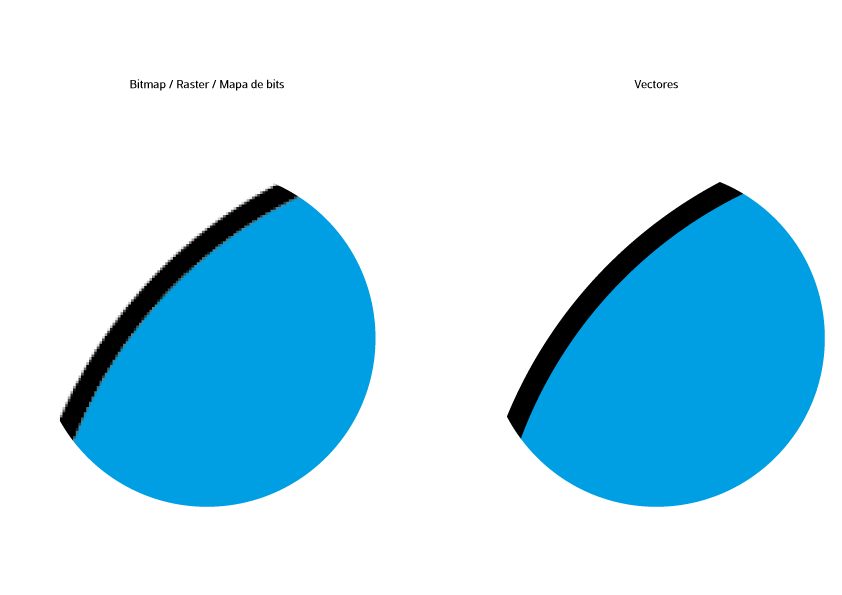
Tipos de imágenes y diferencias entre ellas
Cuando hablamos de imágenes, veamos cuáles son los dos principales tipos de imágenes que se utilizan.

Vector
- Cálculos matemáticos de puntos que forman formas.
- Programas vectoriales para crear logotipos, dibujos e ilustraciones, dibujos técnicos. Para aplicar imágenes a productos físicos.
- Pueden escalarse a cualquier tamaño sin perder calidad.
- Independientes de la resolución: pueden imprimirse a cualquier tamaño o resolución.
- Un gráfico vectorial grande mantiene un tamaño de archivo pequeño.
- El número de colores puede aumentarse o reducirse fácilmente para ajustarse al presupuesto de impresión.
- Se puede convertir fácilmente en raster.
- No es el mejor formato para imágenes de tono continuo (fotografías realistas con millones de colores), con mezclas de colores o para la edición de fotografías.
- Formatos comunes de archivos gráficos vectoriales: ai, cdr, svg, eps y pdfs procedentes de programas vectoriales.
- Programas vectoriales habituales: Illustrator(de pago mensual), CorelDraw(de pago una vez), Inkscape(gratuito), Affinity Designer(de pago una vez).
Raster (mapa de bits)
- Se basa en píxeles.
- Los programas de trama son los mejores para editar fotos y crear imágenes de tono continuo con mezclas de color suaves.
- No se escalan de forma óptima - La imagen debe crearse al tamaño de uso deseado o más grande.
- Las dimensiones grandes y las imágenes detalladas equivalen a un tamaño de archivo grande.
- Es más difícil imprimir imágenes de trama utilizando una cantidad limitada de colores planos.
- Algunos procesos no pueden utilizar formatos de trama, como el corte de vinilo, las fresadoras, etc.
- Dependiendo de la complejidad de la imagen, la conversión a vector puede llevar mucho tiempo.
- Las imágenes rasterizadas son el formato de imagen más común, incluyendo: jpg, gif, png, tif, bmp, psd, eps y pdfs originados por programas rasterizados.
- Programas de trama comunes: Photoshop(de pago mensual), Paint Shop(de pago una vez), GIMP(gratuito), Affinity Photo(de pago una vez).
Herramientas - ordenador y software
Los diseñadores utilizan herramientas digitales, a menudo denominadas diseño interactivo o diseño multimedia, para la edición de imágenes.
La imagen o el diseño se producen con medios tradicionales como el lápiz, que aún hoy es una de las herramientas más básicas del diseño gráfico, aunque no lo creas, o con herramientas de edición digital de imágenes en los ordenadores. Las herramientas de la infografía suelen adoptar nombres tradicionales como "tijera" o "bolígrafo". Algunas herramientas de diseño gráfico, como la retícula, se utilizan tanto de forma tradicional como digital. Los lápices ópticos pueden utilizarse con tabletas para capturar digitalmente los dibujos a mano.
La mayoría de los diseñadores utilizan un proceso híbrido, en el que los diseños se hacen a mano para obtener la aprobación para ejecutar una idea, y luego el producto final se produce en un ordenador.

Los ordenadores permiten a los diseñadores ver al instante los efectos de los cambios de maquetación o tipográficos, y simular los efectos de los medios tradicionales.
Se espera que los diseñadores gráficos dominen los programas informáticos de creación de imágenes, tipografía y maquetación.
Inkscape y otros programas vectoriales
Entre los diseñadores gráficos, desde principios de los años 90 los programas de Adobe son muy populares, como el Affinity Designer. Para logotipos e ilustraciones está Adobe Illustrator.
CorelDraw es un software editor de gráficos vectoriales también se utiliza a menudo.
Pero para el diseñador gráfico de partida software de código abierto como Inkscape es a menudo más que suficiente y sólo recomendamos este.
Inkscape utiliza el formato de imagen vectorial - Scalable Vector Graphics ,SVG en el formato nativo de Inkscape. Puede importar o exportar el archivo en cualquier otro formato vectorial. Con Inkscape puede crear iconos y tipografía (fuentes) con facilidad.
También Figma - una herramienta de bocetos basada en la nube es bastante buena, también se puede utilizar para hacer maquetas de páginas web.
Gimp y otros programas de rasterización
Las imágenes rasterizadas se pueden editar en Adobe Photoshop, un programa mundialmente conocido.
También hay programas potentes y gratuitos de código abierto que son utilizados tanto por profesionales como por usuarios ocasionales para el diseño gráfico.
Entre ellos recomendamos GIMP (para la edición de fotos y la manipulación de imágenes).
También está Krita (para pintar), y Scribus (para maquetar páginas).
El diseño gráfico en el diseño web
El diseño web es un medio dinámico, y el diseño gráfico tiene las mismas raíces que una disciplina de diseño mayoritariamente visual, pero el diseño web puede crear experiencias con las que la gente puede interactuar, algo que no tienen los carteles, las revistas o los folletos.
Los gráficos web son representaciones visuales utilizadas en un sitio web para mejorar o permitir la representación de una idea o sentimiento, como hemos mencionado anteriormente, el objetivo es comunicar un mensaje o sentimiento por lo que el diseño gráfico existe.
En el diseño de un sitio web hay aún más que pensar cuando se trata de UI (interfaz de usuario) como opuesto a UX (experiencia de usuario). Los profesionales del diseño gráfico suelen tener en mente a los "espectadores" y no a los "usuarios". Los profesionales del diseño web suelen ser diseñadores de UI y diseñadores de UX en un papel unificado. Ambos saben cómo maquetar, componer, conocen las paletas de colores, la tipografía. Pero los buenos diseñadores web intentan implementar elementos de diseño sin que la interactividad y la usabilidad en línea se vean afectadas.

Además, es necesario considerar un conjunto más o menos amplio de condicionantes que limitarán la libre creatividad del diseñador. Los datos deben descargarse primero de un servidor web remoto a través de Internet, por lo que el ancho de banda de las conexiones de los usuarios será un factor clave en la velocidad de visualización. Dado que los elementos gráficos suelen ser archivos bastante grandes, es posible que el majestuoso diseño gráfico no se cargue ni siquiera cuando la página se cierre antes por el usuario inpaciente. También una página web suele esconder, en la mayoría de los casos, una serie de complejos procesos que se ejecutan sin que el usuario sea consciente de ellos (ejecución de códigos de lenguajes de programación tanto en el cliente como en el servidor, acceso a bases de datos en servidores remotos, etc.), procesos que añaden tiempo a la presentación de las páginas y que suelen afectar al diseño de la web.
El siguiente factor es que los diseñadores gráficos deben tener en cuenta que las páginas web se visualizarán en diversos dispositivos con grandes diferencias en cuanto a capacidad de interpretación, distintos tamaños de monitor y tarjetas gráficas. Además, no existe una página aislada, sino que forma parte de un conjunto de páginas interrelacionadas (el sitio web), que deben presentarse al usuario con el mismo estilo, aunque su funcionalidad sea muy diferente.
En resumen, el diseño web va mucho más allá del diseño gráfico. Los diseñadores web ven el arte como algo que elevará la experiencia del usuario en línea, tienen conocimientos técnicos y aplican un enfoque de ingeniería a su diseño. Esto requiere observación, análisis y mucha práctica, pero contar con un diseñador web competente mejorará tus proyectos.
Conclusión
Comprender el diseño gráfico y su papel en el desarrollo web le ayudará a alcanzar el éxito en la creación de sitios web. Esto incluye el logotipo de su marca, la interfaz de usuario, las imágenes, la tipografía, la navegación y otros elementos.
Nuestros proyectos podrían mejorar considerablemente su valor, y podría ayudar a adquirir nuevos visitantes o clientes en su sitio web. Las campañas de marketing atractivas podrían resonar mejor con su público objetivo. No debería subestimar los beneficios del diseño gráfico: atractivo visual, mejora de la experiencia del usuario, reconocimiento de la marca, etc.
Conociendo los significados, los métodos y los recursos podemos empezar a construir nuestro trabajo teniendo en cuenta el diseño gráfico, porque sin duda juega un papel importante en el desarrollo de sitios web.
Image by wikimedia.org/wiki/User:Dintrex,
Tkgd2007,
Image by Pixabay