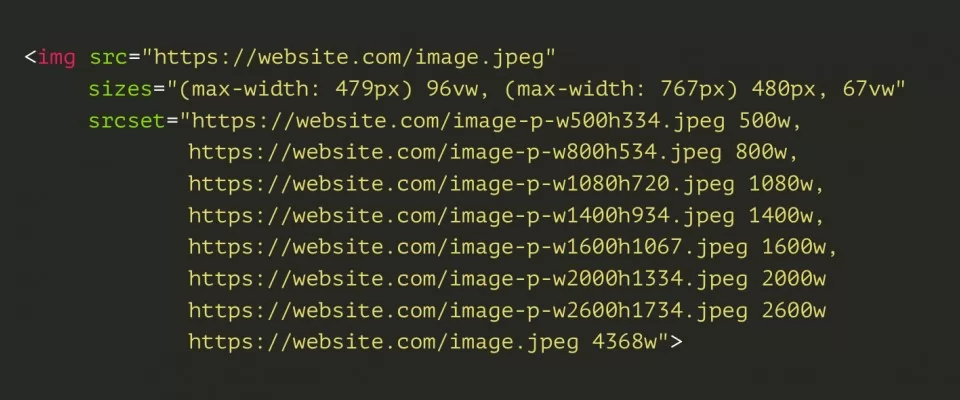
En la revolución del diseño web, las imágenes son una cosa que aparentemente se ha quedado atrás. Hasta hace relativamente poco, servir diferentes imágenes en función del tamaño de la pantalla o de la densidad de píxeles no era algo que se hacía en absoluto.
El elemento <picture> es muy prometedor para cambiar esto. Pero si se utiliza el elemento de imagen, hay dos atributos que son clave para proporcionar imágenes sensibles: srcset y los sizes que lo acompañan.
El atributo srcset
El atributo srcset nos permite proporcionar un conjunto de imágenes que pueden ser potencialmente servidas por el navegador. Nosotros, como autores, proporcionamos una lista de imágenes separadas por comas y el agente de usuario determina qué imagen mostrar dependiendo de los detalles del dispositivo.
Al listar las imágenes, proporcionamos dos piezas de información sobre cada imagen.
El path (ruta) al archivo de imagen
La pixel density (densidad de píxeles) o width (ancho) de la imagen
Para definir la pixel density (densidad de píxeles), añadimos una x al número de densidad de la imagen. Por ejemplo
<img src="one.png" srcset="two.png 2x, three.png 3x, four.png 4x">
La imagen definida con el atributo src se supone que es 1x.
Cuando el atributo srcset se especificó por primera vez en 2012, sólo podíamos proporcionar imágenes de diferentes densidades de píxeles, como se muestra arriba. Sin embargo, la Especificación 2014 introdujo el valor de ancho (width), lo que nos permite asignar el ancho de las diferentes imágenes.
Para asignar el ancho de la imagen, añadimos una w al número de ancho de píxel de la imagen. Por ejemplo
<img src="one.png" srcset="two.png 100w, three.png 500w, four.png 1000w">
Sólo cuando se utiliza la versión de ancho del atributo srcset, podemos acompañarlo con el atributo sizes.
El atributo Sizes (de los tamaños)
El atributo sizes nos permite definir explícitamente el tamaño de la imagen en función de un conjunto de Media Conditions.
<img src="one.png"
srcset="two.png 100w, three.png 500w, four.png 1000w"
sizes="<media condition> <width>,
<media condition> <width>,
<optional default image width>">
Media Conditions
Una media condition no es exactamente una media query. Es parte de una media query. No nos permite especificar los media types, por ejemplo, screen o print, pero acepta la condición que normalmente añadimos a un media type.
Una condición válida de los medios puede ser una de las dos cosas.
Una plain media condition, por ejemplo (min-width: 900px)
Una media condition “not”, por ejemplo ( not (orientation: landscape) )
Una media condition “and”, por ejemplo (orientation: landscape) and (min-width: 900px)
Una media condition “or”, por ejemplo, ( (orientation: portrait) or (max-width: 500px) )
Width
El width (ancho) especificado puede ser casi cualquier valor de longitud, por ejemplo, em, rem, píxeles y viewport (ancho de vista).
Sin embargo, no se permiten valores porcentuales, "para evitar confusiones sobre lo que sería relativo". El valor vw se recomienda como alternativa si se necesita un valor relativo.
Poniéndo media condition y width todo junto
<img src="one.png"
srcset="two.png 100w, three.png 500w, four.png 1000w"
sizes="(min-width: 900px) 1000px,
(max-width: 900px) and (min-width: 400px) 50em,
( not (orientation: portrait) ) 300px,
( (orientation: landscape) or (min-width: 1000px) ) 50vw,
100vw">
Si la media condition es true (verdadera), el user agent (agente de usuario) elegirá qué imagen servir al tamaño especificado basándose en las diferentes imágenes definidas en el atributo srcset.
Soporte
Los atributos srcset y sizes están relativamente bien soportados.
Para los navegadores que no soportan los atributos, la imagen se obtiene del atributo regular src y se muestra normalmente en todas las condiciones del medio.