Los laboratorios de innovación se llenan de creación e ideas impresionantes. Este es el caso de Chrome Experiments, creado para que los desarrolladores den rienda suelta a la imaginación y expongan sus mejores experimentos para navegadores.
El denominador común de todos ellos es que han sido desarrollados mediante HTML5, Canvas, SVG y WebGL.
Hoy nos hemos encontrado por Internet una demostración/experimento que demuestra la potencia que puede llegar a tener WebGL y HTML5 y nos hapicado la curiosidad, por lo que nos hemos puesto a buscar ejemplos y experimentos de la utilización de esta tecnología, algunos en fase prototipo, pero que es posible implementar en proyectos reales.
Estos son algunos ejemplos del poder que puede llegar a tener esta tecnología, evidentemente solo el tiempo nos dirá a donde puede llegar y en qué proyectos podremos ver estos avances en un futuro no tan lejano.
1. Coil
2. Canvas ribbon & iOS4.2 device orientation
3. Sketch
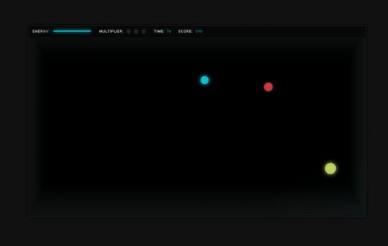
4. Fight or Flight? (HTML5 game)
5. Conductor
6. Z type
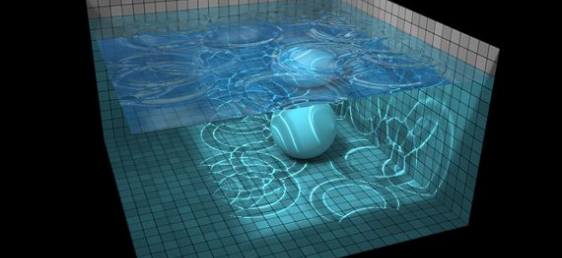
7. webGL water
8. Fish
9. Asteroids – HTML5 Canvas and JavaScript game
10. Chrysaora