35 results for: npm
Sorting elements with SortableJS and storing them in localStorage
Category : Javascript 15-05-2023 by Janeth Kent
Why You Should Hire Node.js Developer for Your Backend Development
Category : Javascript 27-10-2020 by Luigi Nori
Awesome JavaScript Games and Js Software to create Games
Category : Javascript 30-06-2020 by Janeth Kent
Easy Face and hand tracking browser detection with TensorFlow.js AI and MediaPipe
Category : Programming 09-04-2020 by Luigi Nori
Styling React components: recommendations and suggestions
Category : Javascript 17-05-2020 by Janeth Kent
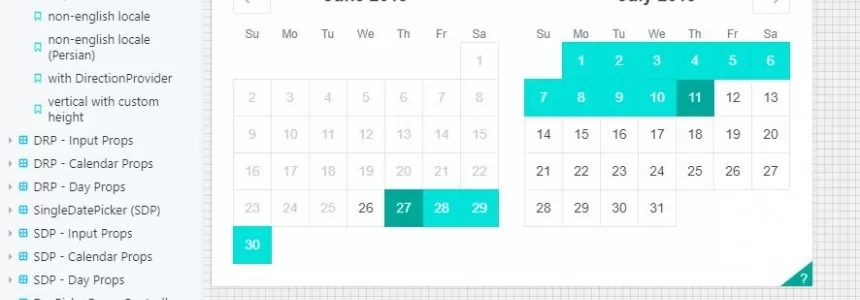
Best Open-Source Javascript Date Picker Plugins and Libraries
Category : Javascript 23-07-2021 by Janeth Kent
Progressive Web Apps Directory: The Best Collection of Resources
Category : Javascript 20-06-2019 by Janeth Kent
How To Build A Presentation Using HTML, CSS, & JavaScript
Category : Javascript 13-10-2020 by Janeth Kent
6 JavaScript Utility Libraries you Should Know in 2019
Category : Javascript 18-01-2019 by Janeth Kent
Facebook Prepack, The Next Big Thing In The JavaScript World
Category : Javascript 11-05-2017 by Janeth Kent