97 risultati per: script
Guida Docker: Creare ambienti isolati e portabili con Dockerfil
Category : 15-07-2024 by Janeth Kent
Come scaricare un'e-mail in formato PDF in Gmail per Android
Category : Tecnologia 16-05-2023 by Janeth Kent
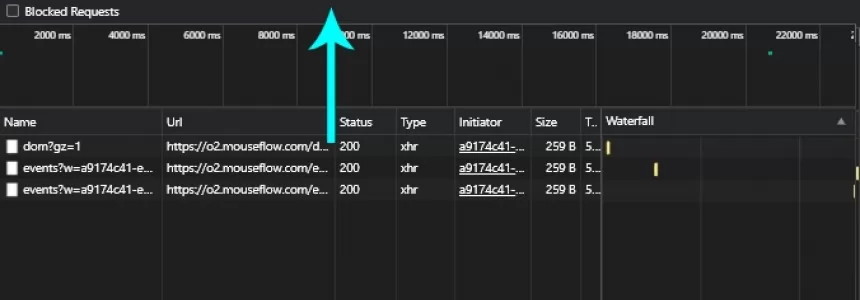
Utilizzare Chrome DevTools come un Senior Frontend Developer
Category : Programmazione 06-01-2021 by Silvia Mazzetta
Linux Per Principianti: Terminale Ubuntu
Category : Sistemi operativi 23-02-2020 by Alessio Mungelli
Come utilizzare i campi di dati JSON nei database MySQL
Category : Database 12-06-2019 by Janeth Kent
30 Manuali di riferimento per JavaScript: jQuery, Node.js, React
Category : Javascript 07-12-2018 by Janeth Kent
Convertire il testo in voce e viceversa con Javascript: tutorial+codice
Category : Javascript 22-06-2018 by Janeth Kent
I 5 Migliori Frameworks JavaScript per Applicazioni Desktop
Category : Javascript 22-06-2018 by Janeth Kent
Pupy: Un tool di Amministrazione Remota (RAT) Multipiattaforma
Category : Sicurezza 19-02-2017 by Janeth Kent
Introduzione a React: la prima libreria JavaScript costruita per sviluppatori frontend
Category : Javascript 27-11-2015 by Janeth Kent
Riconoscimento facciale: rilevare la prossimità di un volto in javascript
Category : Javascript 19-11-2015 by Janeth Kent
jQuery: consigli e trucchi utili per migliorare le performance di un sito web
Category : Javascript 28-10-2015 by Janeth Kent
Codifica/Decodifica passwords di files STE di Dreamweaver
Category : Javascript 19-12-2014 by Janeth Kent
Come importare file .ICS in una tabella MySQL utilizzando PHP
Category : Php 23-05-2020 by Janeth Kent
Fondamentali di javascript: non sempre i metodi di base si usano nel modo corretto
Category : Javascript 09-08-2013 by Janeth Kent
11 librerie JavaScript Open Source per progetti front-end
Category : Javascript 17-06-2020 by Janeth Kent
Come creare una dashboard simil Windows8 con CSS3 e jQuery
Category : Javascript 19-07-2013 by Janeth Kent
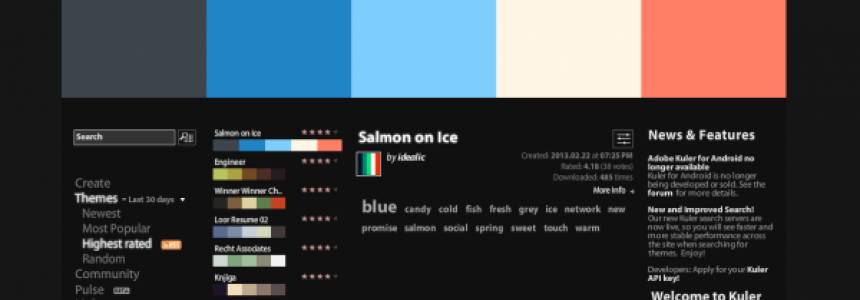
Analisi e visualizzazione dei dati online: trucchi e tools
Category : Javascript 17-07-2013 by Janeth Kent
Le professioni del web: esiste un valido percorso formativo?
Category : Notizie 16-07-2013 by Janeth Kent
Le migliori estensioni di Firefox per sviluppatori web
Category : Software 15-07-2013 by Janeth Kent
Raccolta di 50 Tools per sviluppatori e web designers
Category : Web design 09-07-2013 by Janeth Kent
11 Plugins per creare slide sidebar panel con jQuery
Category : Javascript 24-06-2013 by Janeth Kent
25 Metro Style Scripts e Tutorials per sviluppatori e web designers
Category : Web design 29-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #2
Category : Web design 26-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #1
Category : Web design 17-05-2013 by Janeth Kent
50 Tools per il Social Media Monitoring: come analizzare la nostra comunità online
Category : Social networks 17-05-2013 by Janeth Kent
Ritardare il Caricamento delle Immagini con Lazy Load
Category : Javascript 25-04-2013 by Janeth Kent
E-book e pdf gratuiti sullo sviluppo web ed il web design
Category : Web design 25-04-2013 by Janeth Kent
Come fare l'embed di una porzione di video di YouTube
Category : Javascript 23-04-2013 by Janeth Kent