Gli slider jQuery sono ottimi quando dobbiamo visualizzare contenuti web in modo accattivante ed innovativo. Di seguito vi offriamo una raccolta di 11 plugins, per realizzare delle originali e pratiche jQuery Sliding Sidebar Panel
1. mb.jquery

2. PageSlide
3. Slidepanel
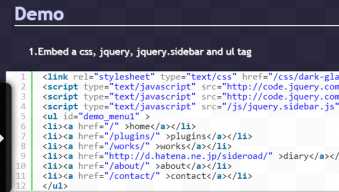
4. OpenPanel

5. jQuery SideBar Plugin

6. tabSlideOut jQuery plugin
7. Jquery Side Content
8. jQuery Simple Slide Panel Plugin
9. Sticklr

10. MetroTab

11. jPanelMenu