Vue.js sta acquisendo sempre più popolarità, diventando un importante concorrente di framework come Angular o React.js. Come framework per i principianti, conquista i cuori dei giovani sviluppatori front-end e delle persone che hanno appena iniziato ad imparare la programmazione.
In questo articolo, vi mostrerò come costruire una semplice applicazione Vue.js con Bootstrap e REST API in 5 minuti.
Per creare questa applicazione, sarebbe utile essere in possesso di una conoscenza di base di HTML, CSS e Javascript.
Importante: è necessario avere Node.js e Yarn installati sul proprio computer.
Cominciamo!
1. Istallare @vue/cli
Inizieremo con l'installazione di Vue CLI, uno strumento che renderà il nostro lavoro molto più facile. Utilizzando Vue CLI, possiamo creare un'applicazione Vue.js pronta all'uso, con tutte le dipendenze necessarie. Per installare Vue CLI,, useremo il seguente comando
yarn global add @vue/cli
Se preferite usare npm potete usare questo comando:
npm instalar -g @vue/cli
Funzionerà in entrambi i casi. Una volta completata l'installazione, dovrebbe apparire la seguente schermata:

2. Creare un progetto
A questo punto, è molto semplice creare il progetto utilizzando lo strumento Vue CLI. Scorrete sulla riga di comando fino alla cartella in cui desiderate creare l'applicazione ed eseguire il comando successivo:vue create vueapp
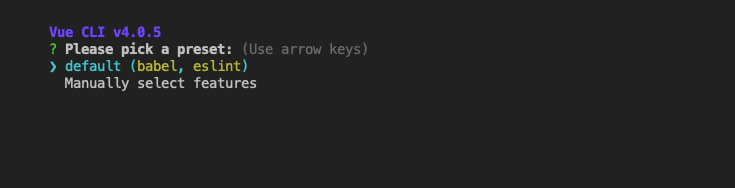
vueapp è il nome del nostro progetto. È possibile scegliere qualsiasi altro nome per l'applicazione, a seconda delle preferenze dell'utente. Dopo che il comando è stato eseguito, apparirà un'istruzione per scegliere un preset e due opzioni come nella schermata sottostante:
Per facilitarci il lavoro e non complicarlo troppo, selezioniamo la configurazione predefinita e clicchiamo su enter. In questo modo si avvia l'installazione, che potrebbe richiedere alcuni secondi. Una volta terminata, verrà visualizzata una nuova cartella vueapp e sarà possibile eseguire il progetto.
3. Iniziare un progetto
Dopo aver creato un nuovo progetto, vedrete ulteriori istruzioni su cosa fare per avviare l'applicazione. Quindi, sulla base delle stesse, andiamo alla cartella vueapp (o diversa a seconda del nome selezionato), ed eseguiamo:
yarn serve
o
npm run serve
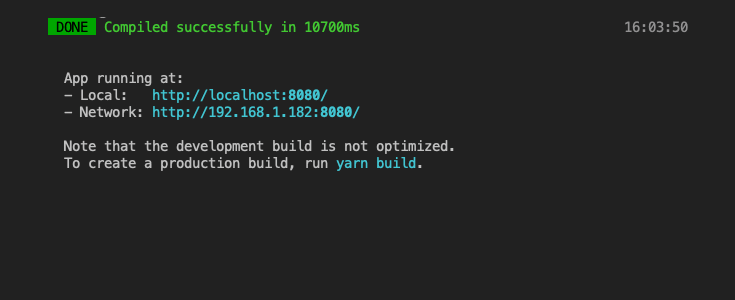
se si usa npm, dopo il caricamento, si dovrebbe vedere la seguente schermata a riga di comando:

L'applicazione inizia per impostazione predefinita all'indirizzo http://localhost:8080/, ma, se si preferisce, è possibile modificare il numero di porta. Apriamo il browser per controllare cosa c'è all'interno del nostro progetto appena creato tramite il collegamento all'indirizzo localhost nella finestra del browser. Verrà visualizzata la seguente schermata.

4. Creare un nuovo componente
Apriamo un file di applicazione nel nostro editor preferito e andiamo nella cartella ./src/ components. All'interno della cartella dei componenti, creiamo il file Users.vue. All'interno del un file vuoto, creare un codice come quello dell'esempio :
<template>
<h3>Users:</h3>
</template>
<script>
export default {
name: 'Users',
}
</script>
<style>
h3 {
margin>-bottom:5>%;
}
</style>
Ora, configuriamo questo componente per essere visualizzato nel browser. Per fare questo, accedere al file App.vue e cambiare il componente per rimuovere il componente HelloWorld.vue e mostrare invece il componente Users.vue. Il codice finale in questo file dovrebbe essere come questo:
<template>
<div id="app">
<Users />
</div>
</template>
<script>
import Users from './components/Users.vue'
export default {
name: 'app',
components: {
Users
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
E' il momento di controllare se le nostre modifiche funzionano e sono visibili nel browser. Ricarichiamo l'applicazione. Si dovrebbe vedere il seguente contenuto

Ora creiamo una chiamata all'API.
5. Crear una llamada a la API
Ok, ora siamo pronti per creare una chiamata all'API.
Useremo un'API falsa dal sito web di JSONPlaceholder.
Per ottenere i dati, useremo gli axios.
Per prima cosa, è necessario installare gli axios, quindi passiamo alla riga di comando e digitiamo il seguente codice per poter installarli :
yarn add axios
or
npm install axios
se si usa npm.
Una volta che axios è stato installato con successo, lo importiamo nei tag degli script del componente Users:
<script>
import axios from 'axios';
export default {
name: 'Users'
}
</script>
Prima di creare una vera e propria chiamata API, diamo un'occhiata ai dati che otterremo come risposta:
[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "[email protected]",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
},
{
"id": 2,
"name": "Ervin Howell",
"username": "Antonette",
"email": "[email protected]",
"address": {
"street": "Victor Plains",
"suite": "Suite 879",
"city": "Wisokyburgh",
"zipcode": "90566-7771",
"geo": {
"lat": "-43.9509",
"lng": "-34.4618"
}
},
"phone": "010-692-6593 x09125",
"website": "[email protected]",
"company": {
"name": "Deckow-Crist",
"catchPhrase": "Proactive didactic contingency",
"bs": "synergize scalable supply-chains"
}
},
...
Ok, ora aggiungeremo la funzione data() che restituirà agli utenti e lo imposterà a null per ora, poi salveremo la risposta delle API nella variabile, e dopo, creeremo una vera e propria chiamata API usando il metodo: axios get method.
<script> import axios from 'axios'; export default { name: 'Users', data() { return { users: null, }; }, created: function() { axios .get('https://jsonplaceholder.typicode.com/users') .then(res => { this.users = res.data; }) } } </script>
6. Visualizzare i dati
E' tempo di usare Bootstrap per creare un modello semplice e accattivante. Andiamo nella cartella ./public per aggiornare il file index.html. Nella sezione head del file, collocheremo il link al css di Bootstrap:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <title>tutorial</title> </head> <body>
Ora, creiamo un template con una tabella nella quale poter inserire i nostri dati. Per ogni elemento useremo una direttiva v-for e una chiave v-bind:key.
<template>
<div class="container">
<h3>Users:</h3>
<table class="table">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">City</th>
</tr>
</thead>
<tbody>
<tr v-for="user in users" v-bind:key="user.id">
<th scope="row">{{user.id}}</th>
<td>{{user.name}}</td>
<td>{{user.email}}</td>
<td>{{user.address.city}}</td>
</tr>
</tbody>
</table>
</div>
</template>
E voila'! La nostra app è pronta!
In questo articolo, abbiamo creato una semplice applicazione Vue.js con API per il recupero dei dati. Per creare un'applicazione abbiamo usato Vue CLI, axios per la chiamata API e Bootstrap per lo stile. Come risultato, otteniamo un'applicazione con un elenco di utenti in una tabella.
Spero che abbiato trovato utile questo tutorial e che tu possiate usarlo come base per esercitarvi con Vue.js.

