11 trucchi da sapere quando si usa Chrome come ambiente di debugging
Avete scelto Chrome come browser con il quale lavorare: come al solito aprite a Developer Tools e iniziate il debug del vostro codice. Aprite il pannello Console per esaminare l'output del programma, o il pannello Elements per controllare il codice CSS per gli elementi del DOM.
Ma davvero conoscete davvero tutte le potenzialità di Chrome DevTools?
In realtà, Chrome DevTools dispone di molte funzioni potenti ma note a pochi, che possono migliorare notevolmente l'efficienza del nostro sviluppo.
In questo articolo, vi illustrerò le funzioni più utili, sperando che vi possano aiutare nelle sviluppo dei vostri siti e delle vostre app.Prima di iniziare, vorrei introdurre il menu Command.
Il menu Command è per Chrome quello che la Shell è per Linux.
Il menu Command permette di digitare alcuni comandi per manipolare Chrome.
Prima di tutto, apriamo Chrome Developer Tools, poi apriamo il menu Command con la seguente scorciatoia (shortcut):
Windows: Ctrl + Shift + P
macOS:Cmd + Shift + P
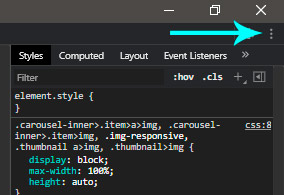
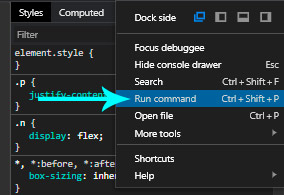
In alternativa, possiamo cliccare sui 3 puntini verticali in alto a destra. Apparirá un menu a tendina. Cliccate su "Run Command"


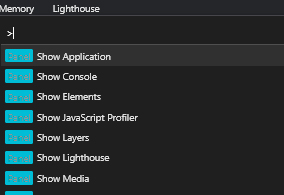
A questo punto siamo dentro al pannello di comando, dove sono presenti una varietà di comandi tra cui scegliere per eseguire varie potenti funzioni.

Vediamo nel dettaglio alcune delle piú utili.
Screenshots
Catturare una parte di uno schermo è un'esigenza molto frequente, tant'è che sono convinta che avete già uno o più add-on di Chrome installati sul vostro computer.
Ma, potete realizzare i seguenti compiti?
- Fare uno screenshot di tutto ciò che si trova su una pagina web, compreso tutto ciò che non appare nella finestra.
- Catturare esattamente il contenuto di un elemento DOM
Questi sono due bisogni comuni, ma non sono facilmente soddisfatti dagli strumenti di screenshot che vengono forniti con il sistema operativo. Possiamo invece usare i Comandi, come per esempio:
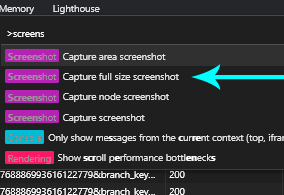
- Screenshot Capture full size screenshot
- Screenshot Capture node screenshot
Provate ad aprire una qualsiasi pagina web, ad esempio la nostra ;-).
Cliccate i menu Command ed eseguite Screenshot Capture screenshot full size screenshot
Che ne pensate del risultato? La risoluzione è ottima, vero?
Allo stesso modo, se si vuole fare uno screenshot di un elemento del DOM, è possibile utilizzare lo strumento di screenshot del sistema, ma non è possibile catturare esattamente l'elemento. Mi spiego: dovete prima selezionare, evidenziandolo, l'elemento che volete catturare e poi procedere con l'utilizzo del comando Capture node screenshot.
Fare riferimento al risultato dell'ultima operazione nella console
Spesso abbiamo bisogno di eseguire il debug del codice nella console. Supponiamo che si voglia sapere come invertire una stringa in JavaScript, e poi si cerchi sul web per informazioni rilevanti e si trovi la seguente riga di codice.
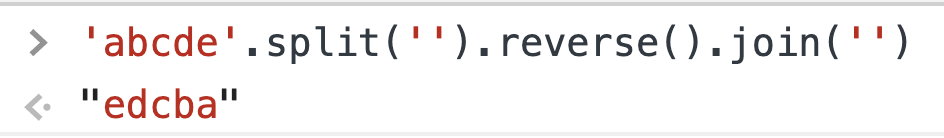
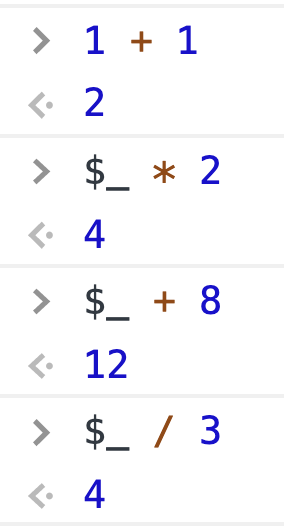
'abcde'.split('').reverse().join('')

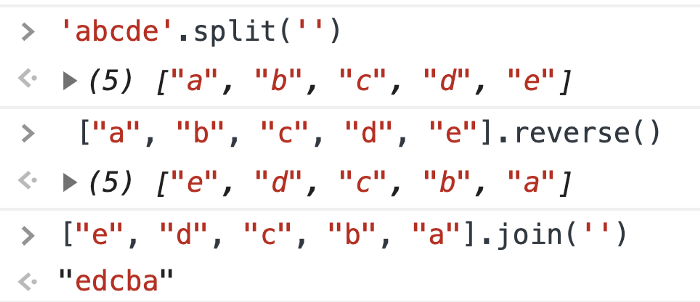
Il codice riportato sopra inverte la stringa. Ma ancora non si capisce cosa facciano i metodi split() reverse() join() e i risultati dell'esecuzione di questi passi intermedi. Quindi ora proviamo ad eseguire il codice passo dopo passo:

Bene, dopo questi passi, conosciamo il valore di ogni metodo eseguito.
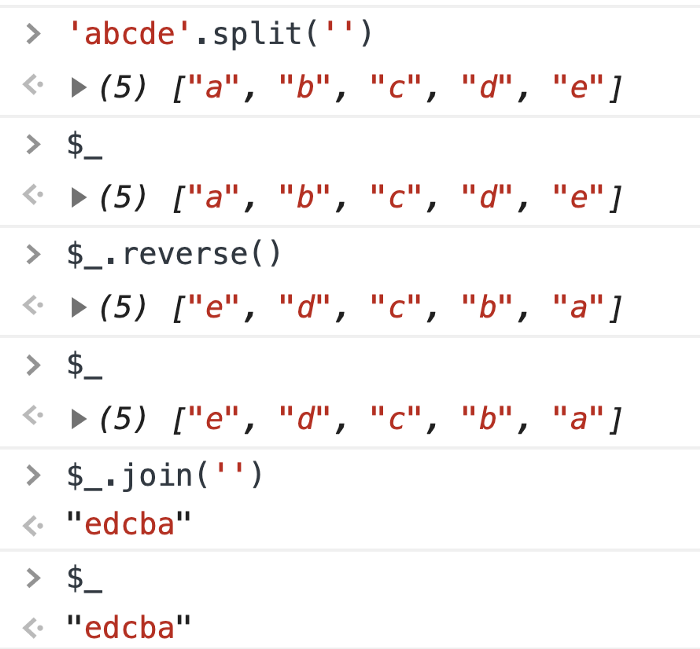
Tuttavia, si tratta di un'operazione molto ridondante. È suscettibile ad errori e difficile da capire. In realtà, nella Console, possiamo usare la "variabile magica" $_ per fare riferimento al risultato dell'operazione precedente.
$_ è una variabile speciale il cui valore è sempre uguale al risultato dell'ultima operazione nella console. Questo è un modo pratico per eseguire il debug del codice.

Inviare nuovamente la richiesta XHR
Nei nostri progetti di front-end, spesso abbiamo bisogno di utilizzare XHR per fare una richiesta al back-end per ottenere i dati. Cosa fareste se voleste inviare di nuovo una richiesta XHR?
Un principiante potrebbe aggiornare la pagina, ma questo potrebbe risultare complicato. Infatti, possiamo eseguire il debug direttamente nel pannello Network.
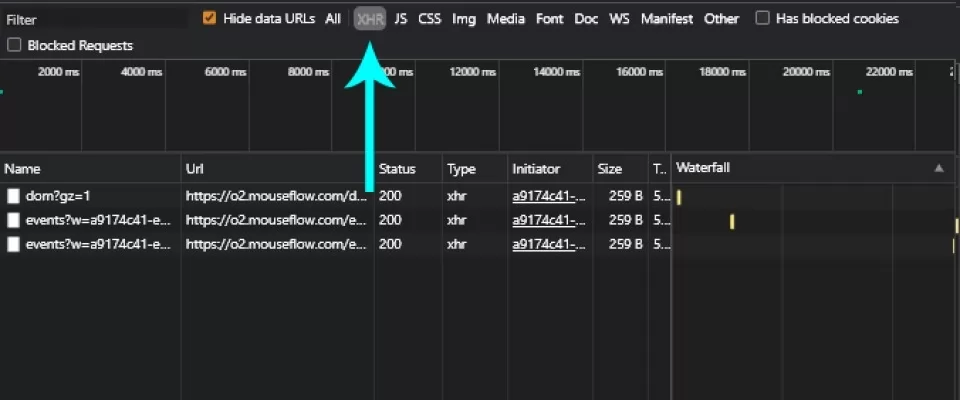
Ecco qui i passi da eseguire:
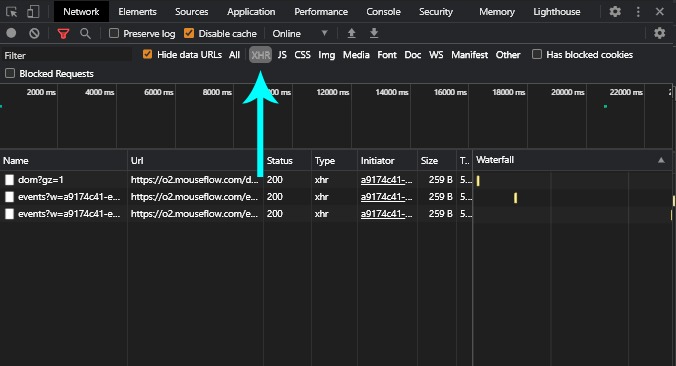
1. Aprire il pannello di rete
2. Cliccare il pulsante XHR
3. Scegliere la richiesta XHR che si desidera inviare nuovamente
4. Replay XHRMonitorare lo stato di caricamento della pagina
Il caricamento completo della pagina può richiedere più di dieci secondi dall'inizio. E ció è male!
Propio per questo dobbiamo monitorare il caricamento della pagina.
In Chrome DevTools, possiamo catturare screenshot del caricamento della pagina usando Capture Screenshots sotto il pannello Network.Cliccate su ogni schermata in modo da visualizzare la richiesta di rete nel corrispondente momento. Questa presentazione grafica, vi darà un'idea più chiara di quali sono le richieste di rete in ogni momento.
Copiare le variabili
È possibile copiare il valore di una variabile JavaScript?
Può sembrare un compito impossibile, ma in Chrome c'è una funzione chiamata copia che aiuta a riprodurre una variabile.Questa funzione non è definita da ECMAScript, ma è fornita da Chrome. Con copy è possibile copiare il valore di una variabile JavaScript negli appunti/blocknotes.
Copiare l'immagine come dati URI
Ci sono due modi per elaborare le immagini sulla nostra pagina, uno è quello di caricarle tramite link di risorse esterne, e l'altro è quello di codificare le immagini in URL di dati.
Un URL di dati è uno schema che fornisce un metodo per inserire dati online in un documento. Gli URL dei dati sono utilizzati in HTML e CSS insieme ai dati del prefisso: permettono di inserire immagini o piccoli file nei documenti.
La codifica di queste piccole immagini negli URL dei dati e l'incorporazione diretta nel nostro codice riduce il numero di richieste HTTP che le nostre pagine devono fare, velocizzando così il caricamento delle pagine. Quindi in Chrome, come trasformiamo un'immagine in un URL di dati?

È molto semplice:
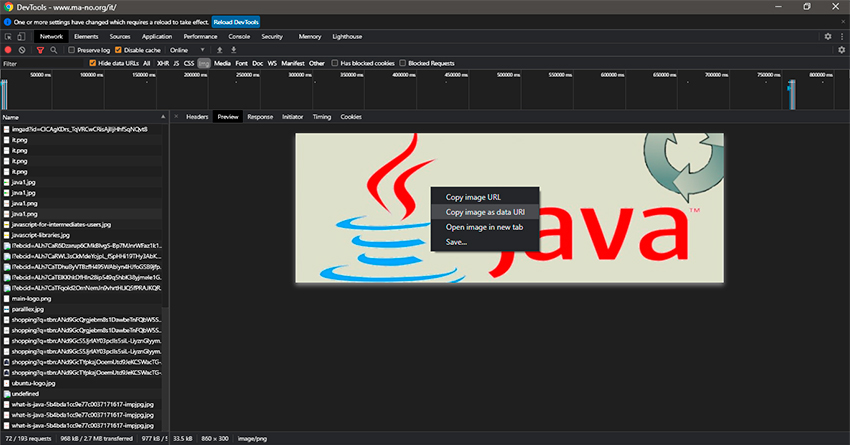
1. Cliccare su Network
2. Clicchiamo su Img
3. Selezionare l'immagine desiderata
4. Cliccare su Preview
5. Fare click con il testo destro sull'immagine
6. Selezionare: Copy image as data URI
Matrice di oggetti della tabella
Supponiamo di avere una serie di array come questo:
let users = [{name: 'Jon', age: 22},
{name: 'bitfish', age: 30},
{name: 'Alice', age: 33}]
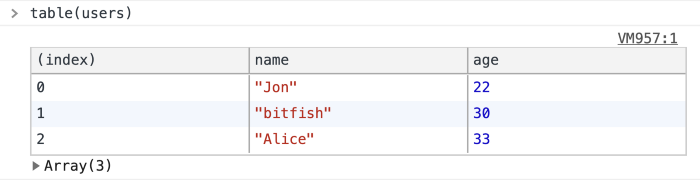
Un array come questo, non è facile da visualizzare nella console. Se l'array è più lungo e gli elementi sono più complessi, allora diventa ancora più difficile da comprendere.
Fortunatamente, Chrome fornisce una funzione che tabula un array di oggetti.
Drag and Drop nel pannello Elementi
A volte, abbiamo bisogno di modificare la posizione di alcuni elementi del DOM nella pagina, per testare l'interfaccia utente. Nel pannello Elements è possibile trascinare e rilasciare qualsiasi elemento HTML e modificarne la posizione in tutta la pagina.
Fare riferimento all'elemento attualmente selezionato nella Console
$0 è un'altra variabile magica che fa riferimento all'elemento attualmente selezionato nel pannello Element.
Attivare le pseudo classi CSS
Le pseudo-classi consentono di applicare uno stile ad un elemento non solo in relazione al contenuto dell'albero del documento, ma anche in relazione a fattori esterni come la storia del navigatore (:visited, per esempio), lo stato del suo contenuto (come :checked su alcuni elementi di un form), o la posizione del mouse (come :hover, che consente di sapere se il mouse è sopra un elemento o meno).
Per facilitare il controllo sulle pseudo classi, questi, possiamo attivarle direttamente nel pannello Elementi.

Questa operazione serve ad aggiungere un visibility: hidden !important; all'elemento corrispondente.
Scorciatoia per nascondere un elemento
Quando si esegue il debug degli stili CSS, spesso è necessario nascondere un elemento. Se selezioniamo l'elemento e premiamo H sulla tastiera, possiamo nascondere rapidamente l'elemento.
Salvare un elemento DOM in una variabile temporanea globale
Se vogliamo ottenere rapidamente un riferimento all'elemento DOM nella console, possiamo fare in questo modo:
1. Selezionare l'elemento
2. Cliccare con il tasto destro del mouse
3. Memorizzare come variabile globale