76 risultati per: css
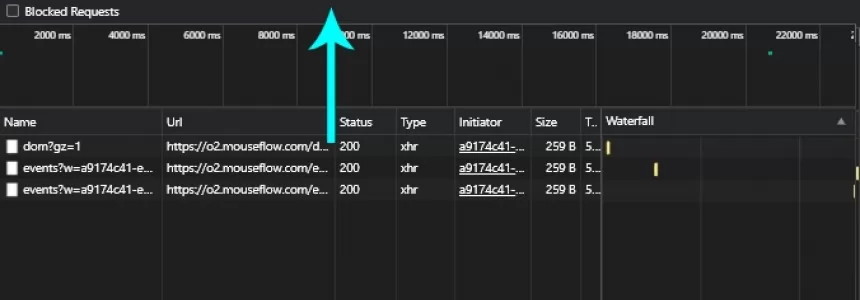
Utilizzare Chrome DevTools come un Senior Frontend Developer
Category : Programmazione 06-01-2021 by Silvia Mazzetta
Analisi della guerra per il controllo del 5G: Stati Uniti contro Cina
Category : Sicurezza 11-06-2020 by Janeth Kent
Convertire il testo in voce e viceversa con Javascript: tutorial+codice
Category : Javascript 22-06-2018 by Janeth Kent
I 5 Migliori Frameworks JavaScript per Applicazioni Desktop
Category : Javascript 22-06-2018 by Janeth Kent
Riconoscimento facciale: rilevare la prossimità di un volto in javascript
Category : Javascript 19-11-2015 by Janeth Kent
jQuery: consigli e trucchi utili per migliorare le performance di un sito web
Category : Javascript 28-10-2015 by Janeth Kent
11 librerie JavaScript Open Source per progetti front-end
Category : Javascript 17-06-2020 by Janeth Kent
50 tutorials Wordpress per web designers e sviluppatori web
Category : Web design 22-07-2013 by Janeth Kent
Come creare una dashboard simil Windows8 con CSS3 e jQuery
Category : Javascript 19-07-2013 by Janeth Kent
Analisi e visualizzazione dei dati online: trucchi e tools
Category : Javascript 17-07-2013 by Janeth Kent
Le professioni del web: esiste un valido percorso formativo?
Category : Notizie 16-07-2013 by Janeth Kent
Le migliori estensioni di Firefox per sviluppatori web
Category : Software 15-07-2013 by Janeth Kent
Raccolta di 50 Tools per sviluppatori e web designers
Category : Web design 09-07-2013 by Janeth Kent
25 Metro Style Scripts e Tutorials per sviluppatori e web designers
Category : Web design 29-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #2
Category : Web design 26-05-2013 by Janeth Kent
I segreti tecnologici di un gigante del porno: YouPorn
Category : Networks 21-05-2013 by Janeth Kent
Le migliori risorse per web designer e sviluppatori web della settimana #1
Category : Web design 17-05-2013 by Janeth Kent
E-book e pdf gratuiti sullo sviluppo web ed il web design
Category : Web design 25-04-2013 by Janeth Kent
10 Strumenti per la valutazione dell'Accessibilitá Web
Category : Web design 29-05-2023 by Janeth Kent
Selettori CSS: Pseudo Classi Strutturali Parte 2
Category : Web design 02-05-2020 by Silvia Mazzetta