40 results for: safari
How to include a JavaScript file in another JavaScript file
Category : Javascript 25-09-2024 by Janeth Kent
htaccess Rules to Help Protect from SQL Injections and XSS
Category : Security 01-03-2021 by Janeth Kent
How to integrate native images lazy loading in your web projects
Category : Programming 03-04-2023 by Luigi Nori
Stunning React Boilerplates and Starter Kits for 2019
Category : Javascript 10-02-2019 by Janeth Kent
Fullscreen Background Video HTML5 And CSS cross-browser
Category : Web design 10-05-2020 by Silvia Mazzetta
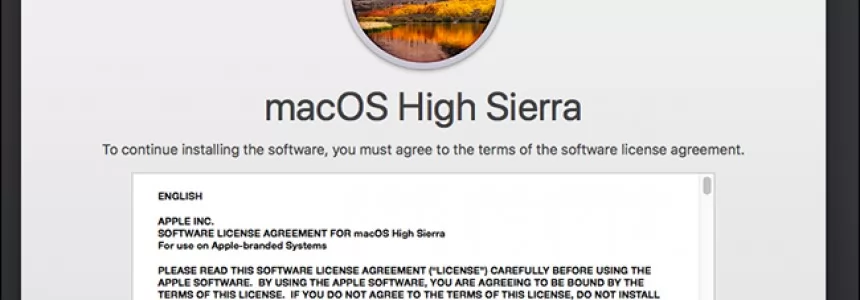
Install macOS High Sierra in VirtualBox on Windows 10
Category : Operating systems 12-04-2021 by Janeth Kent
12 Must Read Tips and Tricks For Web-Design And Web-Dev Addicts
Category : Web design 16-07-2013 by Janeth Kent
WWDC 2013 - Apple presents new iOS 7, OSX, And More
Category : News and events 10-06-2013 by Janeth Kent
25 Metro Style Scripts and Tutorials for Web Developers
Category : Web design 28-05-2013 by Janeth Kent
How to delete Foursquare check-ins using the Android, iOS app
Category : Social networks 21-05-2013 by Janeth Kent