94 resultados por: javascript
Comprender LCP, CLS, FID. Todo sobre Core Web Vitals en Google Search Console
Category : Seo & sem 26-06-2023 by
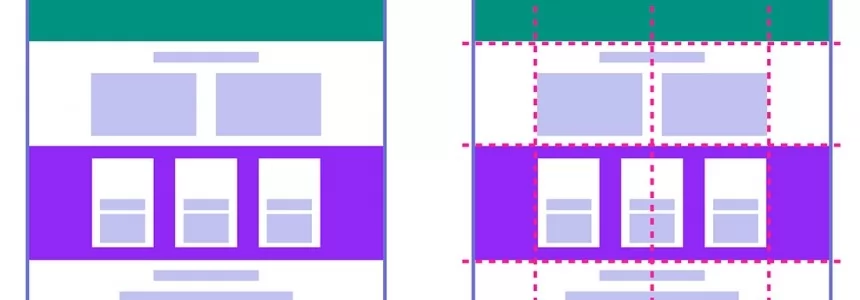
Container queries: libera el poder de escribir media queries
Category : Css 29-05-2023 by Janeth Kent
Como hacer tu propio cursor personalizado para tu web
Category : Diseño web 08-06-2022 by Nadal Vicens
Descubren importante fallo en Safari que permite el robo de tu cuenta de Google
Category : Seguridad 20-01-2022 by Luigi Nori
Explorando la API CSS Paint: Redondeo de formas parte 2
Category : Css 25-10-2021 by Silvia Mazzetta
Explorando la API de CSS Paint: Redondeo de formas parte 1
Category : Css 25-10-2021 by Silvia Mazzetta
Safari corre el riesgo de convertirse en el nuevo Internet Explorer
Category : Noticias 22-10-2021 by Janeth Kent
Cómo enviar un correo electrónico desde un formulario de contacto HTML
Category : Programación 10-05-2021 by
HIJACKING o secuestro de sesión: qué es y cómo protegerse
Category : Seguridad 23-04-2021 by Silvia Mazzetta
Las Mejores Librerias de JavaScript para Aumentar la Productividad
Category : Javascript 08-03-2021 by
Por qué los desarrolladores de JavaScript deberían preferir Axios a Fetch
Category : Javascript 01-03-2021 by Janeth Kent
Los mejores selectores de fechas para Bootstrap y tu aplicación
Category : Javascript 17-01-2021 by Luigi Nori
Validación de formularios HTML usando BULMA y vanilla JavaScript
Category : Javascript 31-12-2020 by
Usando la API FETCH para hacer llamadas AJAX - Una promesa cumplida
Category : Javascript 26-12-2020 by Iveta Karailievova
Haciendo peticiones AJAX a una REST API usando vanilla JavaScript y XHR
Category : Javascript 26-12-2020 by Iveta Karailievova
Todas las funciones de javascript y los métodos para manipular los arrays
Category : Javascript 10-08-2020 by Luigi Nori
Como integrar lazy-loading nativo de imágenes en tus proyectos web
Category : Programación 03-04-2023 by Luigi Nori
Como construir mejores componentes de alto nivel (Higher-order components) con el Vue 3
Category : Javascript 26-05-2023 by Luigi Nori
Node.js: herramientas de código abierto para los desarrolladores
Category : Javascript 17-04-2020 by Silvia Mazzetta
Cómo los hackers comprueban si su sitio web es pirateable
Category : Seguridad 09-04-2020 by Silvia Mazzetta
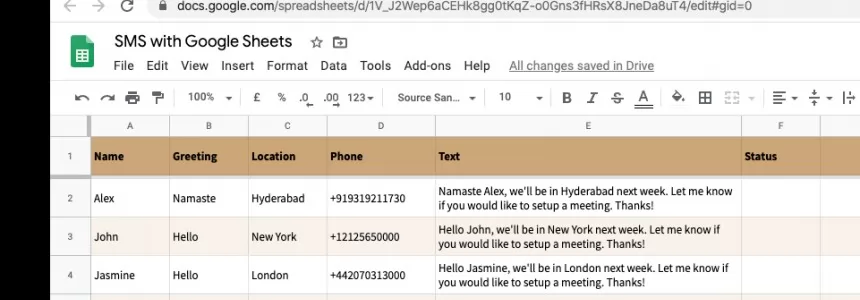
Cómo enviar mensajes SMS con Google Sheets y tu teléfono Android
Category : Javascript 08-04-2020 by Janeth Kent
Integración de Bootstrap 4 con Vue.js usando Bootstrap-Vue
Category : Javascript 22-12-2019 by Silvia Mazzetta
Transiciones y Transformaciones CSS : guia básica con ejemplos
Category : Css 20-11-2019 by Silvia Mazzetta
Vue.js 3, la programación orientada al futuro que no hay que perderse!
Category : Javascript 08-06-2020 by Luigi Nori
Las mejores páginas de la Deep Web, Onion Deep Web y Dark Web
Category : Seguridad 03-11-2022 by Janeth Kent
Vue.js - Cómo usar (con seguridad) un plugin de jQuery con Vue.js
Category : Javascript 18-09-2019 by Luigi Nori
Como construir una web application con Styled Components en Vue.js
Category : Javascript 16-09-2019 by Luigi Nori
Guía para principiantes sobre las API con Google Sheets y Google Apps Script
Category : Javascript 15-08-2019 by Luigi Nori
javascript: Aprende a usar Breakpoints en la depuración de código en Chrome DevTools
Category : Javascript 26-07-2019 by Luigi Nori
5 Librerias Javascript gratis para la autenticación de usuarios
Category : Javascript 07-06-2019 by Janeth Kent
Como desarrollar un videojuego con JavaScript (parte 1)
Category : Javascript 06-06-2019 by Janeth Kent
Javascript, un desafío para los desarrolladores ancianos
Category : Javascript 09-06-2023 by Janeth Kent
5 características de Javascript ES6 que deberías utilizar
Category : Javascript 23-05-2020 by Janeth Kent
Los Mejores Recursos de Node.js, Cursos y Tutoriales
Category : Javascript 10-05-2020 by Janeth Kent
Los 5 Mejores JavaScript Frameworks para Aplicaciones Desktop
Category : Javascript 22-06-2018 by Janeth Kent
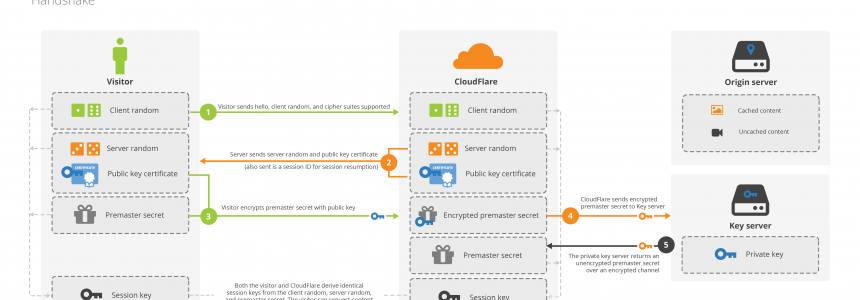
Como lograr instalar certificados SSL gratis en Wordpress con Cloudflare
Category : Servers 13-02-2017 by Janeth Kent
Plugins jQuery para Efectos de Transición de Páginas con CSS3
Category : Javascript 10-02-2017 by Janeth Kent
Herramientas SEO gratis para optimización On-Page
Category : Web marketing 13-12-2016 by Janeth Kent
Javascript: 12 e-book gratis para usuarios avanzados
Category : Javascript 22-08-2013 by Janeth Kent
11 librerias javascript open source para proyectos front-end
Category : Javascript 17-06-2020 by Janeth Kent
Javascript: 16+ recursos gratis para usuarios intermedios
Category : Javascript 10-09-2020 by Janeth Kent
MDN, la red de desarrolladores de Mozilla: experimentos y demos
Category : Software 17-07-2013 by Janeth Kent
27 recursos y utilidades para diseño web mobile y responsive
Category : Software 09-07-2013 by Janeth Kent
50 recursos y herramientas webs para diseñadores y desarrolladores
Category : Diseño web 08-07-2013 by Janeth Kent
SpainJS: arranca la conferencia anual sobre Javascript en Madrid
Category : Noticias 21-06-2013 by Janeth Kent
30 extraordinarios plugins y javascripts para vuestra web dinámica
Category : Javascript 25-04-2013 by Janeth Kent
E-book y recursos gratuitos sobre diseño y desarrollo web
Category : Diseño web 24-04-2013 by Janeth Kent